
As we approach a new year, the need for effective organization becomes paramount. Having a well-structured planner can enhance productivity and help streamline daily tasks. This guide delves into the various ways to design a personal schedule that caters to your unique needs, allowing you to stay on top of your commitments with ease.
Utilizing professional design software offers a myriad of opportunities for customization. From layouts to color schemes, you can create an engaging format that not only serves its purpose but also reflects your personal style. The flexibility of digital tools allows for seamless adjustments, ensuring that your planner is both functional and aesthetically pleasing.
In this article, we will explore different methods for constructing your annual organizer. Whether you prefer minimalist designs or vibrant, eye-catching visuals, you will discover tips and techniques to bring your vision to life. Embrace the art of planning and take control of your time with an innovative approach to your scheduling needs.
Creating a 2025 Calendar in InDesign

Designing an annual planner can be a rewarding project, allowing for creativity and personalization. This task involves structuring days, months, and themes in an aesthetically pleasing manner. By using a professional layout application, you can craft a visually engaging product that serves both practical and decorative purposes.
Planning Your Layout

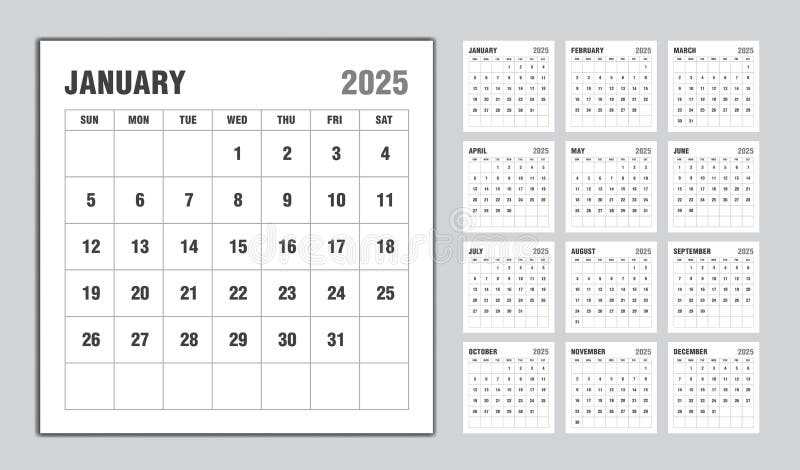
Begin by outlining the essential features of your project. Consider the format–whether it will be wall-mounted or desk-friendly. Sketching a rough design can help you visualize the final result. Pay attention to spacing, typography, and graphics that will enhance the overall appeal. Utilize grids to maintain alignment and consistency throughout the pages.
Incorporating Visual Elements

After establishing your framework, it’s time to enrich the design with images and colors. Choose a color palette that reflects the mood of the year or specific themes for each month. Incorporate illustrations or photographs that resonate with the time of year. Using layering techniques can add depth, while textured backgrounds can create a tactile feel, making your creation more inviting.
Essential Features of Calendar Templates

When designing a timekeeping tool, several key elements play a critical role in enhancing usability and aesthetic appeal. These components not only provide structure but also contribute to the overall functionality and visual attractiveness of the final product.
Key Components
- Clear Layout: An organized arrangement ensures easy navigation and quick reference.
- Visual Hierarchy: Different font sizes and weights help emphasize important dates and events.
- Customization Options: Flexibility in design allows users to tailor the appearance to their preferences.
- Color Schemes: Thoughtful use of colors can convey moods and highlight special occasions.
- Space for Notes: Ample area for annotations encourages personalization and reminders.
User-Friendly Features
- Printable Formats: Availability in formats suitable for printing enhances accessibility.
- Digital Compatibility: Options for integration with digital platforms ensure versatility.
- Monthly and Weekly Views: Diverse viewing options accommodate different planning styles.
- Event Marking: Dedicated sections for significant dates improve organization.
Design Tips for Custom Calendars
Creating a personalized planner can be a rewarding endeavor, allowing for a blend of functionality and artistic expression. Thoughtful design choices can enhance usability and visual appeal, making your project both practical and engaging. Here are some effective strategies to elevate your design game.
1. Choose a Theme
Selecting a cohesive theme is crucial for establishing a unified look throughout your planner. Consider colors, patterns, and imagery that resonate with your intended audience or purpose. Whether it’s minimalist, whimsical, or professional, a strong theme will guide your design decisions.
2. Focus on Readability

Legibility is key when presenting information. Opt for clear fonts and appropriate sizes to ensure that details are easily discernible. Contrast between text and background will also improve readability, making your layout accessible to everyone.
| Design Element | Tip |
|---|---|
| Fonts | Use a maximum of two complementary typefaces for harmony. |
| Color Palette | Limit your palette to three to five colors to maintain consistency. |
| Imagery | Incorporate high-quality images that enhance, not overwhelm, the design. |
| Layout | Utilize grids to ensure alignment and balance in your design. |
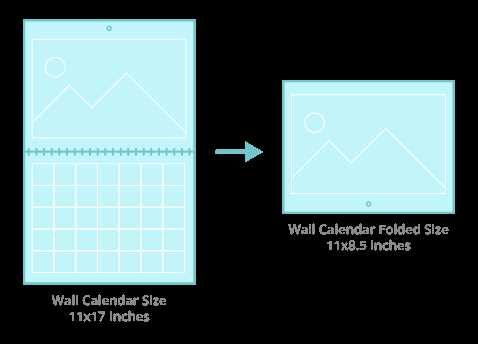
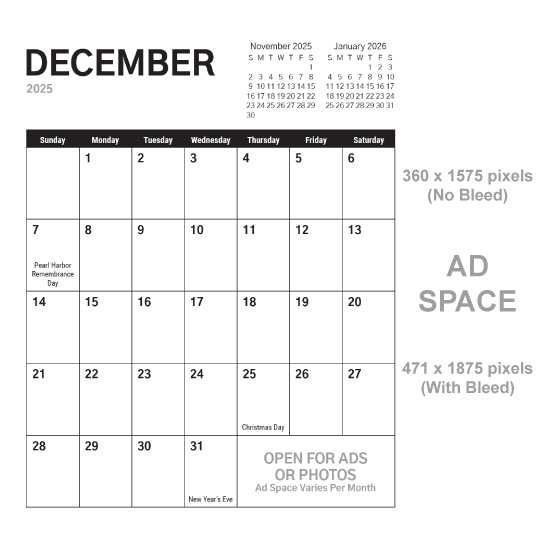
Choosing the Right Dimensions for 2025
Selecting appropriate sizes for your yearly planner is crucial for ensuring both functionality and aesthetic appeal. The dimensions you choose can significantly impact usability, organization, and visual clarity. Here are key considerations to keep in mind when determining the best measurements for your project.
- Purpose: Define the main use of your planner. Will it be for personal organization, business meetings, or family schedules? This will guide your choice of size.
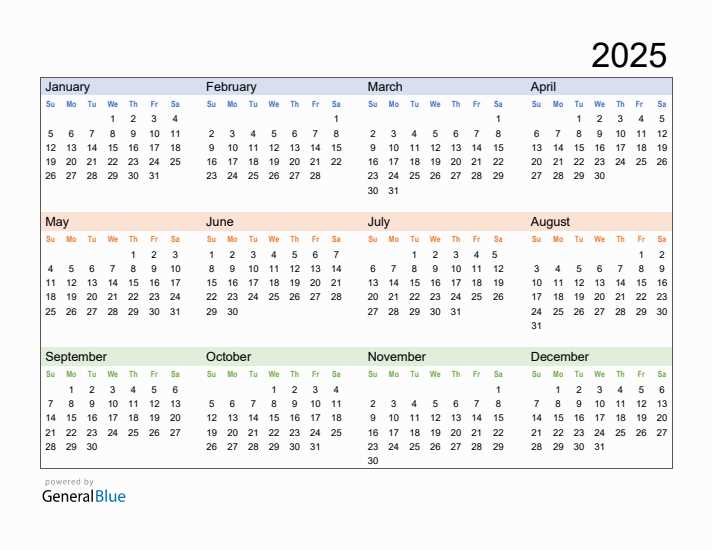
- Format: Consider whether you prefer a portrait or landscape orientation. Each format offers different advantages in terms of space and readability.
- Portability: Think about where your planner will be used. If it needs to fit in a bag or pocket, compact dimensions are essential.
- Visual Impact: Larger formats can enhance visibility, making it easier to read at a glance, while smaller sizes can promote minimalism.
After identifying your needs, it’s beneficial to explore standard measurements that are widely accepted:
- 5″ x 7″ – Ideal for a compact and portable option.
- 8.5″ x 11″ – A common choice for detailed layouts and extensive note-taking.
- 11″ x 14″ – Perfect for those who prefer more space for each day or week.
Ultimately, the right dimensions will align with your specific requirements and enhance your overall experience. Thoughtful consideration in this area will ensure your planner remains both practical and visually appealing.
Using Grids for Calendar Layouts
Grids play a crucial role in creating structured and balanced designs. By using a well-thought-out grid system, designers can ensure that each element aligns seamlessly, providing clarity and harmony across the entire project. Whether organizing text or other visual components, a grid offers a foundation that helps maintain consistency and proportion.
One of the key advantages of grids is their flexibility. They allow for efficient spacing and alignment, ensuring that no area feels overcrowded or too sparse. With a structured approach, it becomes easier to arrange elements logically, leading to a visually appealing and functional result.
Grids also aid in the process of scaling designs. By sticking to a consistent grid, designers can adapt their layouts to different formats or devices without losing the integrity of the overall composition. This ensures that the design remains cohesive, regardless of the final output or display method.
Incorporating Images and Graphics

Enhancing your layout with visual elements can greatly improve the overall appeal and functionality of your project. Carefully chosen images and illustrations help to break up text, provide context, and guide the viewer’s attention in a natural flow. The key to integrating these visuals successfully lies in balancing them with the content and ensuring that they complement the message being communicated.
When selecting graphics, it’s important to focus on their relevance and quality. High-resolution images are essential to avoid pixelation, while the style of the visuals should align with the tone of the document. Below are several tips for effectively incorporating images into your design:
- Ensure the images are properly aligned with text to maintain a clean and professional look.
- Use margins and padding to create space between text and visuals, avoiding a cluttered appearance.
- Optimize image sizes to reduce load times without sacrificing quality.
Additionally, consider the use of vector-based graphics where appropriate. These images are scalable without loss of quality, making them ideal for a wide range of design needs. Thoughtful use of visuals enhances readability, conveys meaning more efficiently, and contributes to an aesthetically pleasing composition.
Selecting Fonts for Clarity

Choosing the right font plays a crucial role in ensuring readability and delivering a clean, professional look. A well-selected typeface enhances the user’s experience, allowing the message to be understood effortlessly without causing visual strain.
Key Factors to Consider
When deciding on fonts for clarity, a few important aspects must be kept in mind to guarantee legibility across various platforms.
- Font size: Ensuring the text is neither too small nor too large, striking a balance for both print and digital formats.
- Spacing: Adjusting line spacing and letter spacing helps improve the overall flow of the text.
- Contrast: Pairing fonts with appropriate background colors enhances visibility, particularly in low-light settings.
Sans-Serif vs Serif Fonts
Different font families serve unique purposes. Sans-serif fonts are often preferred for digital content due to their simplicity, while serif fonts may add elegance and structure to longer texts.
- Sans-serif fonts: Clear and minimalistic, they are ideal for headings and short paragraphs.
- Serif fonts: These fonts provide a classic look and are often chosen for larger blocks of text, improving readability over longer passages.
Color Schemes for Annual Calendars

Choosing the right color palette for an annual layout plays a critical role in enhancing its aesthetic appeal and usability. A well-balanced design with harmonious shades can help communicate different seasons, themes, or organizational purposes without overwhelming the viewer. By carefully selecting complementary hues, you can create a visual flow that guides attention through the year.
Seasonal Inspiration: Using seasonally inspired colors is a popular method to bring subtle transitions into the design. Warmer tones like red, orange, and yellow can evoke summer and autumn, while cooler shades such as blue and green reflect winter and spring. This approach allows users to intuitively associate different periods with corresponding feelings or moods.
Minimalistic Tones: For a sleek, modern design, consider a minimalistic approach by sticking to neutral tones such as black, white, and grey. These shades can maintain a clean, professional appearance, making the design suitable for corporate settings or formal environments. Adding a single accent color for highlighting special events or periods can still offer a touch of vibrancy without detracting from simplicity.
Adding Important Dates and Holidays
Including significant events and public holidays can greatly enhance the usefulness of any date-based project. Highlighting key occasions ensures that your design stays relevant and practical, serving as a reliable reference for planning throughout the year.
Identifying Key Events
Begin by identifying the most important personal and national dates that your audience will want to remember. This could include family celebrations, professional milestones, or widely recognized public holidays. Thorough research into regional or cultural festivities is also valuable, ensuring your design caters to a broader audience.
Organizing and Formatting
Once you have a list of important dates, the next step is to decide how to present them. Ensure consistent formatting for all entries, using either color coding or symbols to differentiate between types of events. This adds visual clarity and makes it easier for users to locate specific dates.
Exporting Your Calendar for Print
When preparing your design project for physical production, it’s essential to ensure that all elements are optimized for the best print quality. This process involves converting your digital layout into a format suitable for high-resolution printing while maintaining the integrity of colors, images, and typography.
Before exporting, double-check that your document settings meet the requirements for professional printing. Pay attention to the resolution, color profile, and bleeds to avoid any issues during the production phase.
| Export Settings | Details |
|---|---|
| Resolution | Ensure a minimum of 300 DPI for clear and sharp print quality. |
| Color Profile | Use CMYK for accurate color reproduction in print. |
| Bleeds | Set appropriate bleed margins to prevent trimming errors. |
| File Format | Export as PDF with print-ready settings for optimal results. |
Following these steps guarantees that your visual project will be ready for print without any unexpected issues, ensuring a smooth transition from screen to physical media.
Sharing Digital Versions of Your Calendar
Making your organizational tools accessible online can significantly improve communication and collaboration across teams or with clients. With today’s digital platforms, sharing schedules in a virtual format simplifies coordination and ensures everyone stays updated without needing manual updates.
Below is a table that outlines different methods for distributing your schedule digitally:
| Method | Advantages | Considerations |
|---|---|---|
| Email Attachments | Quick and easy distribution to multiple recipients. | May result in outdated copies if changes occur. |
| Cloud Sharing (e.g., Google Drive, Dropbox) | Ensures real-time updates and version control. | Requires internet access and may need permissions for editing. |
| Collaboration Platforms (e.g., Slack, Microsoft Teams) | Allows immediate collaboration and task management. | Best suited for teams already using these platforms. |
Choosing the best sharing method depends on your workflow and the needs of your audience. Opt for solutions that ensure ease of access and real-time updates to avoid miscommunication.
Utilizing Layers in InDesign
Working with layers offers an efficient way to manage complex projects by organizing different elements within a single document. Layers allow you to separate content, making it easier to control individual sections without affecting other parts of the design. This structure provides flexibility and control over visibility, arrangement, and editing of elements.
Benefits of Layer Management

By utilizing multiple layers, designers can streamline the editing process. You can lock or hide layers to focus on specific sections, making adjustments simpler and reducing the risk of altering unintended elements. It also improves the overall workflow, ensuring that elements such as text, images, and backgrounds are managed independently.
Practical Tips for Layer Usage

To enhance organization, name your layers clearly based on their function, such as “Text,” “Background,” or “Graphics.” This approach simplifies navigation, especially in complex designs. Additionally, using color-coding for layers can visually distinguish different parts of your project, making the overall process more intuitive and manageable.
Incorporating User Feedback in Design
Engaging with users and integrating their insights into the design process is a key factor in creating more intuitive and effective solutions. By listening to the people who interact with the product, designers can identify pain points, understand needs, and refine their work to better match real-world usage.
One of the most valuable aspects of user feedback is that it provides a direct window into how people perceive and use the product. This information allows for adjustments that not only improve functionality but also enhance the overall user experience. Constructive criticism helps to highlight areas where improvements are necessary, ensuring the design evolves in a meaningful way.
Incorporating this feedback also fosters a sense of community and ownership among users, making them feel more connected to the product. By actively seeking and applying their input, designers can create more user-centered solutions that resonate on a deeper level with their audience.
Best Practices for Calendar Distribution

When it comes to sharing organizational tools, ensuring an effective and widespread reach is essential for maximizing their utility. A well-thought-out strategy for distributing time management aids can significantly improve engagement and user satisfaction. Understanding the needs of your target audience and selecting the right distribution channels can make a big difference in how well your efforts are received.
One of the most important aspects to consider is the timing of the release. Aligning the launch of these tools with relevant seasons or planning cycles helps ensure they are well-received and used effectively. Additionally, offering both digital and physical versions increases accessibility and allows individuals to choose the format that best suits their needs.
Lastly, leveraging social media, email newsletters, and corporate websites are key channels for reaching a broader audience. Personalizing the approach based on different user segments also ensures that the distribution process is more targeted and effective, leading to better engagement and results.
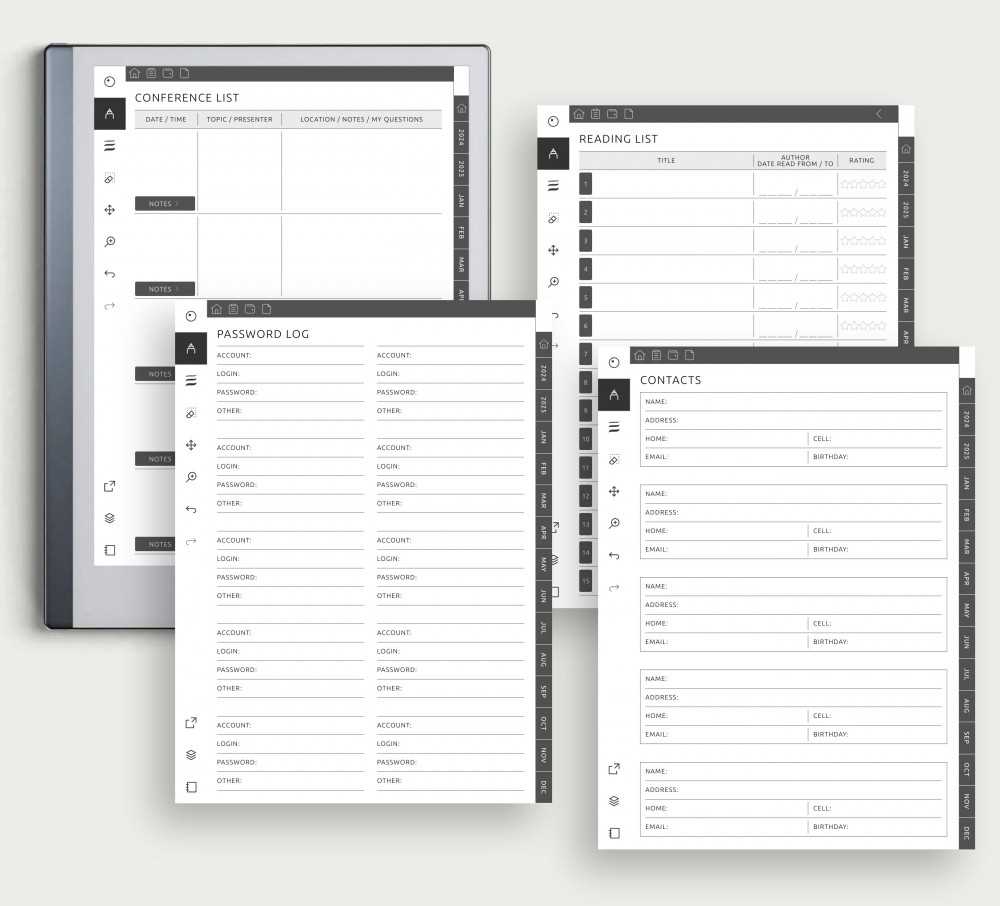
Examples of Creative Calendar Designs
Innovative time-tracking layouts can transform the way individuals and organizations plan their activities. These artistic arrangements not only serve a practical purpose but also enhance the visual appeal of spaces. Below are some distinctive ideas for designing engaging planners.
- Minimalistic Approach: Clean lines and ample white space create an elegant design, allowing users to focus on essential dates without distractions.
- Colorful Illustrations: Integrating vibrant graphics and artwork can infuse personality into the layout, making each month an enjoyable experience.
- Thematic Designs: Tailoring each section to reflect seasons or holidays can evoke emotions and foster a deeper connection to the time being represented.
- Interactive Features: Incorporating elements like writable sections or removable pages can engage users, allowing them to personalize their planning tools.
- Typographic Play: Using various fonts and sizes can add a creative flair, emphasizing important dates or events and creating a visual hierarchy.
These concepts showcase the potential for imagination in time organization. By experimenting with styles, individuals can create functional and aesthetically pleasing resources that enhance daily routines.
Resources for Free Calendar Templates
Finding high-quality resources for creating your own time management tools can enhance your productivity and planning. Numerous platforms offer a variety of designs suitable for different needs, allowing users to customize their schedules efficiently.
Here are some valuable sources to explore:
- Graphic Design Websites: Many graphic design platforms provide free downloads of various layouts, which can be tailored to suit your aesthetic preferences.
- Online Marketplaces: Websites that host user-generated content often have sections dedicated to functional designs, where you can find unique options for organizing your year.
- Educational Resources: Institutions frequently share resources for academic planning, making it easier for students and educators to manage their time effectively.
- Social Media Platforms: Creative communities on platforms like Pinterest or Instagram showcase innovative designs, linking to sources where you can obtain free resources.
Utilizing these resources can simplify the process of creating personalized planning solutions, making it easier to stay organized throughout the year.
Future Trends in Calendar Design

As we look ahead, the evolution of visual organization tools is becoming increasingly dynamic, influenced by advancements in technology and shifts in user preferences. Creators are embracing innovative approaches that enhance both functionality and aesthetic appeal, catering to a diverse audience seeking personalized experiences.
Integration of Smart Technology

The rise of smart devices is shaping how we interact with our scheduling tools. Users now expect seamless integration between their planning tools and digital platforms, enabling real-time updates and notifications. This trend emphasizes the importance of creating adaptable layouts that can evolve alongside technological advancements.
Sustainability and Eco-Friendly Materials
Another significant movement is the push towards sustainability. Designers are increasingly opting for eco-friendly materials and production processes, reflecting a broader commitment to environmental responsibility. This trend not only appeals to eco-conscious consumers but also encourages creativity in utilizing alternative resources.
| Trend | Description |
|---|---|
| Smart Integration | Enhancing connectivity with digital platforms for real-time updates. |
| Sustainable Materials | Utilizing eco-friendly resources and processes in production. |
| Personalization | Offering customizable designs tailored to individual preferences. |