
In today’s fast-paced world, having effective planning resources is essential for managing time efficiently. Individuals and teams alike benefit from organized systems that allow for better visualization of tasks and commitments. The right design can elevate functionality, making it easier to track responsibilities and deadlines.
Utilizing versatile design software can lead to the creation of striking visual aids that simplify the process of scheduling. These resources can be customized to fit various needs, ensuring that both personal and professional obligations are met with clarity. From aesthetic appeal to practicality, the right framework can transform the way we approach our daily activities.
For those seeking to enhance their organizational skills, exploring available designs can be a game changer. By utilizing thoughtfully crafted layouts, users can streamline their workflows and reduce the stress often associated with managing numerous responsibilities. Embracing these innovative solutions not only aids in effective time management but also fosters a sense of accomplishment and control over one’s schedule.
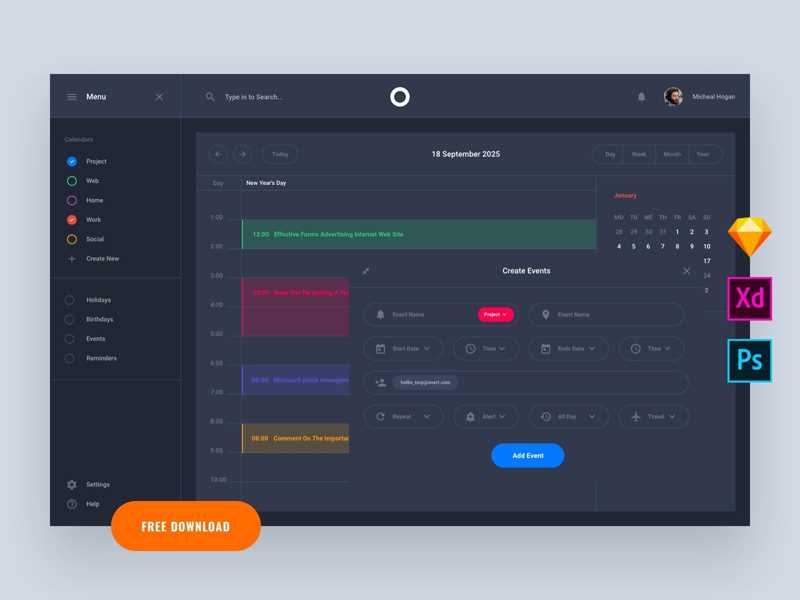
Understanding Adobe XD Calendar Templates

Creating visually appealing and functional designs for tracking time and events is essential for effective planning. The use of specific design frameworks can significantly enhance the user experience, allowing for greater organization and clarity. By leveraging these design resources, users can streamline their workflow and focus on content rather than layout.
Design Frameworks offer a versatile foundation for various projects. These structures provide a consistent layout that can be easily customized to suit different needs. Whether for personal use or professional applications, having a predefined structure can save valuable time and effort.
When exploring available options, it’s crucial to consider functionality and aesthetics. Well-crafted layouts not only enhance usability but also engage users visually. The right combination of colors, typography, and spacing can transform a basic design into an inviting interface that encourages interaction.
Additionally, accessibility is an important factor in design. Ensuring that all users can navigate and utilize the interface effectively contributes to a more inclusive experience. By implementing thoughtful design choices, one can cater to a wider audience and enhance overall satisfaction.
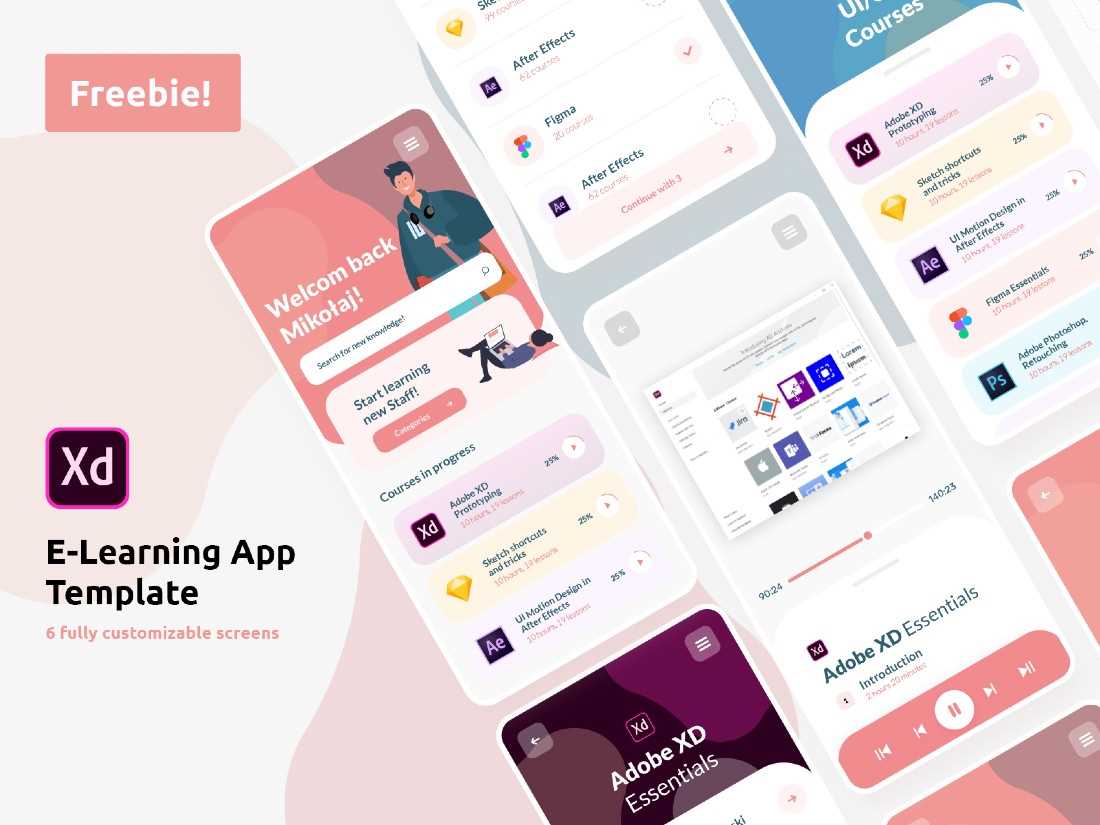
Benefits of Using Free Templates
Utilizing readily available designs offers a multitude of advantages that can significantly enhance productivity and creativity. These resources provide users with a solid foundation, allowing them to focus on customization and innovation rather than starting from scratch. Whether for personal or professional projects, leveraging such assets can streamline the design process and yield impressive results.
Time Efficiency
One of the primary benefits of employing accessible designs is the considerable time saved in the planning and creation phases. By utilizing pre-made layouts, individuals can quickly adapt content and make necessary adjustments, leading to faster project completion. This efficiency is especially valuable in fast-paced environments where deadlines are paramount.
Cost Savings
Another significant advantage lies in the financial aspect. Opting for no-cost resources eliminates the need for extensive investment in design tools or hiring professionals. This democratization of design enables individuals and small businesses to produce high-quality work without straining their budgets.
| Advantages | Description |
|---|---|
| Time Efficiency | Accelerates the design process, allowing for quicker turnarounds. |
| Cost Savings | Reduces expenses related to design resources and professional services. |
| User-Friendly | Most designs are intuitive, making them easy for beginners to use. |
| Variety | A wide range of styles and formats is available to suit diverse needs. |
How to Access Free Resources
Finding valuable assets for your design projects can significantly enhance your creative process. Numerous platforms offer a wide range of tools and materials without any cost, making it easier for designers to experiment and develop their ideas. This section outlines effective ways to locate these resources online.
Exploring Online Platforms
Many websites specialize in providing high-quality resources at no charge. Search for platforms dedicated to graphic design, where users can share their work. Utilize keywords related to your needs to narrow down your search. Some popular sites include design communities and repositories where artists upload their creations for others to use.
Joining Design Communities
Engaging with online forums and social media groups focused on design can lead to discovering valuable resources. Many members share their projects, and you can often find links to downloadable assets. Participating in discussions not only provides access to materials but also fosters connections with fellow designers who may share their insights and recommendations.
Key Features of Calendar Designs
When crafting a visual scheduling tool, several essential elements come into play to enhance usability and aesthetics. These components not only contribute to the overall effectiveness of the design but also ensure that users can navigate their time management needs with ease and satisfaction.
User-Friendly Interface

A straightforward and intuitive interface is crucial. Users should be able to quickly understand how to interact with the layout without extensive instructions. Clear navigation paths and logical grouping of information enhance the experience, allowing individuals to focus on their tasks rather than figuring out the tool itself.
Customizability and Aesthetic Appeal
The ability to personalize elements is a significant advantage. Users often seek designs that reflect their individual style and preferences. A visually pleasing layout with customizable features, such as color schemes and font choices, fosters a sense of ownership and encourages regular engagement. Responsive design ensures that the interface adapts seamlessly across different devices, making it accessible anytime, anywhere.
Incorporating these key attributes not only elevates the functionality of a scheduling tool but also enhances user satisfaction, ultimately leading to improved time management and productivity.
Customizing Your Calendar Template

Personalizing your planning layout can enhance functionality and aesthetics, making it a more effective tool for organization. By tailoring various elements, you can create a visual that aligns with your preferences and needs.
Choosing Colors and Fonts
The visual appeal of your design plays a crucial role in usability. Consider the following:
- Use a color palette that reflects your personal style or branding.
- Select fonts that are easy to read and fit the overall theme.
- Incorporate contrasting colors to highlight important dates or events.
Adding Functional Elements
Enhancing your layout with additional features can improve its utility:
- Incorporate icons for specific activities, such as holidays or meetings.
- Include sections for notes or to-do lists to keep track of tasks.
- Utilize grid layouts to maintain organization and clarity.
By focusing on these aspects, you can create a customized design that not only looks great but also serves your functional needs effectively.
Best Practices for Calendar Layouts
Creating an effective layout for scheduling tools requires thoughtful design to enhance user experience. A well-organized visual representation helps users navigate dates and events effortlessly, leading to better engagement and satisfaction.
- Prioritize Clarity: Ensure that all elements are easy to read. Use contrasting colors and sufficient spacing to separate different sections.
- Consistent Formatting: Maintain uniformity in fonts, colors, and icons throughout the design. This fosters familiarity and helps users quickly understand the layout.
- Highlight Important Dates: Use bold or distinctive colors for significant events or deadlines to draw attention without overwhelming the user.
- Responsive Design: Adapt the layout for various screen sizes to ensure usability on both desktop and mobile devices.
- User-Friendly Navigation: Implement intuitive navigation options, such as arrows for scrolling through months or weeks, to facilitate easy browsing.
By following these guidelines, designers can create visually appealing and functional interfaces that cater to the needs of users effectively.
Integrating Calendars into Projects

Incorporating scheduling tools into your projects can significantly enhance organization and user experience. Such elements provide an intuitive way for users to manage their time, set reminders, and plan activities effectively. By embedding these features, you can streamline workflows and improve overall engagement with your application or website.
To begin with, consider the purpose and functionality that your scheduling solution should serve. Whether it’s for personal use, event planning, or resource management, identifying the primary goals will guide your design decisions. A clear understanding of user needs allows for a more tailored approach, ensuring that the tool adds value to the user’s experience.
Next, focus on the user interface design. An aesthetically pleasing and easy-to-navigate layout is essential for usability. Incorporating interactive elements, such as drag-and-drop capabilities or color-coded categories, can enhance the visual appeal and functionality. Ensuring that users can easily access and manipulate their schedules will lead to greater satisfaction and retention.
Additionally, consider integrating features that allow for synchronization with other applications. This functionality will enable users to consolidate their tasks and appointments in one place, increasing efficiency. By connecting with popular platforms, you can extend the reach of your solution and make it more appealing to a wider audience.
Finally, ensure that you conduct thorough testing to identify any usability issues. Gathering feedback from real users will provide valuable insights into how the scheduling feature performs in practical scenarios. Iterative improvements based on user experience will lead to a more polished and effective tool, ultimately benefiting both the users and the overall project.
Exploring Design Inspirations for Calendars
When it comes to crafting tools for time management, the visual aspect plays a crucial role in user engagement and functionality. Innovative designs can transform a simple organizer into a compelling experience that enhances productivity and aesthetics. Here, we delve into various sources of inspiration that can elevate your creations to new heights.
Consider the following ideas to spark your creativity:
- Nature Elements: Integrate organic shapes and earthy colors to evoke a sense of calm and balance.
- Minimalism: Embrace simplicity with clean lines and ample white space, focusing on essential features to enhance usability.
- Typography: Experiment with diverse fonts and styles to convey different moods, ensuring readability and visual appeal.
- Seasonal Themes: Adapt designs to reflect changing seasons, using colors and imagery that resonate with each time of year.
Furthermore, you might explore:
- Artistic Illustrations: Incorporate unique illustrations or patterns to add personality and charm.
- Interactive Elements: Design features that invite user interaction, such as hover effects or animations that provide feedback.
- Cultural Inspirations: Draw from various cultures to infuse your work with unique styles and motifs that tell a story.
- Custom Icons: Create distinct icons that represent different tasks or events, enhancing visual organization.
By exploring these diverse avenues, you can create a distinctive visual language that resonates with users, making the experience of managing their time not only effective but enjoyable.
Tips for Effective Color Choices
Choosing the right colors is essential for creating an engaging and visually appealing design. The right palette can enhance usability, evoke emotions, and guide users through the interface seamlessly. A thoughtful approach to color selection not only boosts aesthetic appeal but also strengthens the overall message of the project.
First, consider the psychological impact of colors. Different hues can invoke various feelings and associations. For instance, blue often conveys trust and calmness, while red can stimulate excitement or urgency. Understanding the emotional responses that colors elicit can help in making informed choices that align with the desired user experience.
Next, think about contrast and accessibility. A well-balanced color scheme should ensure that text is legible against backgrounds. High contrast improves readability, especially for individuals with visual impairments. Utilizing tools to check color contrast ratios can help achieve an inclusive design that caters to a broader audience.
Lastly, create harmony within the color palette. Utilizing color theory principles, such as complementary or analogous colors, can enhance visual cohesion. Experimenting with different shades and tints can add depth without overwhelming the user. Consistency in color application throughout the design reinforces brand identity and aids user navigation.
Utilizing Grids and Alignments

Grids and alignments play a crucial role in creating visually appealing and well-structured designs. They serve as foundational tools that help designers maintain consistency, balance, and organization throughout their work. By employing these elements effectively, one can enhance the overall aesthetic and functionality of a project.
When designing, it is essential to consider how elements are positioned in relation to one another. Proper alignment not only guides the viewer’s eye but also establishes a sense of harmony within the layout. Below is a simple illustration of common alignment options:
| Alignment Type | Description |
|---|---|
| Left Align | Aligns text or objects along the left margin, creating a clean and organized appearance. |
| Center Align | Centers elements within a specified area, often used for headings or important content. |
| Right Align | Aligns items to the right, often used for creating emphasis or directing attention. |
| Justify | Distributes text evenly across the width of a container, providing a formal and structured look. |
Utilizing grids helps maintain alignment across various components. A well-defined grid system allows designers to create layouts that are not only visually pleasing but also easy to navigate. By strategically placing elements within the grid, one can achieve a balanced composition that enhances user experience.
In conclusion, mastering the use of grids and alignment is vital for any design project. These techniques foster clarity and coherence, enabling creators to communicate their message effectively while ensuring that their work resonates with the intended audience.
Exporting Your Completed Calendar

Once you have finalized your design, it’s time to share your creation with the world. The process of transferring your work into various formats allows for greater accessibility and usability. Whether for printing or digital distribution, understanding how to export effectively is crucial.
To begin exporting, navigate to the designated option within your software. Here, you will find several formats available to suit your needs, such as PDF or PNG. Each format has its advantages; for instance, PDFs are ideal for high-quality prints, while PNGs are perfect for online sharing.
Before finalizing the export, double-check your settings to ensure everything appears as intended. Adjust the resolution if necessary, especially if you plan to print your work. Once satisfied, proceed to save your file in the chosen format, and your creation will be ready for use!
Collaboration Tools in Adobe XD
In the realm of design, effective teamwork is essential for bringing ideas to life. The ability to share thoughts, receive feedback, and iterate on concepts in real time significantly enhances the creative process. Various functionalities are available that facilitate seamless interaction among team members, ensuring that projects progress smoothly and efficiently.
Live Collaboration allows multiple users to work simultaneously on a project, making it easier to brainstorm and make decisions collectively. This feature eliminates the need for constant updates and allows for immediate input, fostering a dynamic workflow.
Commenting tools enable stakeholders to leave feedback directly on the design, streamlining the review process. This capability helps clarify suggestions and allows for organized discussions, making it simpler to track changes and address concerns.
Sharing Prototypes with stakeholders is straightforward, as links can be generated for easy access. This functionality ensures that everyone involved can view the latest version of the project, making it simple to gather insights and adjust designs accordingly.
Overall, the collaborative features provided enhance communication, promote engagement, and ensure that all voices are heard, ultimately leading to a more refined and successful outcome.
Creating Interactive Calendar Elements

Designing engaging components for time management interfaces involves crafting elements that are not only visually appealing but also user-friendly. These components should facilitate seamless interaction, allowing users to navigate through dates and events with ease. By focusing on intuitive design and interactive features, one can enhance the overall user experience significantly.
Key Features to Consider
When developing interactive elements, certain characteristics are essential to ensure effectiveness:
| Feature | Description |
|---|---|
| Hover Effects | Provide visual feedback when users hover over specific areas, making navigation intuitive. |
| Click Actions | Enable users to click on days or events to reveal additional information or actions. |
| Responsive Design | Ensure components adapt to various screen sizes for optimal accessibility. |
| Color Coding | Use colors to distinguish between different types of events or statuses, improving visual organization. |
Implementing User Interaction

To create a truly interactive experience, incorporating user-driven actions is vital. Utilizing techniques like drag-and-drop functionality or quick-edit options can significantly enhance engagement. Additionally, ensuring that users can customize their interface, such as selecting themes or layouts, fosters a sense of ownership and satisfaction with the design.
Common Mistakes to Avoid
When designing a scheduling interface, it’s essential to recognize and sidestep frequent pitfalls that can detract from the user experience. Many creators overlook critical elements that could enhance functionality and aesthetics, leading to a final product that fails to meet user needs.
Neglecting User Needs

One of the primary errors is not fully understanding the target audience. Ignoring feedback or underestimating user preferences can result in a layout that feels disconnected. Engage with potential users during the design phase to gather insights that can significantly improve usability.
Overcomplicating the Design
Simplicity is key. A common mistake is adding excessive features that clutter the interface. Strive for a clean, intuitive design that allows users to navigate effortlessly. Prioritize essential functionalities and consider removing any elements that do not serve a clear purpose.
Resources for Learning Adobe XD
Mastering design software requires access to high-quality educational materials. Fortunately, there are numerous resources available that cater to different learning styles and levels of expertise. From video tutorials to interactive courses, these platforms can significantly enhance your skills and understanding of the tool.
Online Courses and Tutorials

Many platforms offer structured lessons that guide you through various features and functions. Websites such as Coursera and Udemy provide comprehensive courses created by industry professionals. Additionally, you can find a wealth of video tutorials on YouTube that cover everything from basic navigation to advanced design techniques.
Community Forums and Blogs
Engaging with communities can accelerate your learning process. Forums such as Reddit and dedicated design blogs offer a space for sharing tips, asking questions, and discovering best practices. Following influential designers on platforms like Medium can also provide insights into real-world applications and innovative uses of the software.
Sharing Your Calendar Designs Online
In today’s digital landscape, showcasing your design creations can significantly enhance your visibility and reach. Whether you’re looking to inspire others, gather feedback, or simply share your work, there are various platforms and methods to effectively present your artistic endeavors to a wider audience. Engaging with online communities can also provide valuable insights and foster collaboration.
Choosing the Right Platforms
Selecting appropriate channels for sharing your designs is crucial. Popular social media sites, design forums, and specialized portfolios allow you to showcase your work effectively. Consider platforms that align with your target audience, as each venue has its unique culture and user base. For instance, visual-heavy platforms may be more suitable for captivating designs, while professional networks can help you connect with industry experts.
Engaging with Your Audience
Interaction is key when sharing your creations. Encourage viewers to comment, ask questions, and provide feedback. This not only helps you improve your skills but also builds a community around your work. Responding to comments and engaging in discussions can lead to meaningful connections, opening doors for future collaborations and opportunities.
Feedback and Improvement Strategies
Gathering insights from users is essential for enhancing design projects. Constructive criticism not only highlights areas needing refinement but also fosters a culture of continuous growth. By implementing systematic approaches to feedback collection and analysis, creators can elevate their work to meet user expectations effectively.
Methods for Gathering Feedback
Utilizing various strategies for collecting user input can provide a comprehensive understanding of design effectiveness. Here are some common techniques:
| Method | Description |
|---|---|
| Surveys | Structured questionnaires distributed to users to gather quantitative data. |
| Usability Testing | Observing users as they interact with the design to identify pain points. |
| Focus Groups | Discussion sessions with selected users to gain qualitative insights. |
| Analytics | Tracking user behavior through metrics to understand engagement levels. |
Strategies for Implementation
After collecting feedback, it is crucial to have a plan for implementing improvements. Here are effective strategies:
- Prioritize feedback based on impact and feasibility to ensure that the most critical issues are addressed first.
- Incorporate iterative design cycles that allow for regular updates based on user input.
- Engage with users during the redesign process to maintain alignment with their needs and preferences.
Future Trends in Calendar Design
The evolution of scheduling interfaces is influenced by technological advancements and user preferences. As we look ahead, we can anticipate innovative approaches that enhance functionality and aesthetics, making time management more intuitive and engaging for users.
One of the most significant trends is the integration of artificial intelligence, which will personalize user experiences. Intelligent systems can analyze individual habits and suggest optimal ways to organize tasks, meetings, and events.
Another emerging focus is on minimalism and visual clarity. Designers are prioritizing simplicity, ensuring that users can navigate and utilize their time management tools without unnecessary distractions. This shift reflects a broader movement towards clean, user-friendly interfaces.
| Trend | Description |
|---|---|
| AI Integration | Utilizing smart algorithms to personalize scheduling based on user behavior. |
| Minimalist Design | Emphasizing simplicity and clarity in layout to enhance user experience. |
| Interactive Elements | Incorporating dynamic features such as drag-and-drop functionality and real-time updates. |
| Cross-Platform Synchronization | Ensuring seamless access and updates across various devices and applications. |
As these trends develop, we can expect a significant transformation in how individuals manage their schedules, leading to more efficient and enjoyable planning experiences.