
In the realm of visual presentations, the integration of moving elements enhances user engagement and interactivity. A well-crafted design can transform a static layout into a captivating experience, drawing attention to important dates and events. This approach not only elevates the aesthetic appeal but also serves to convey information more effectively.
Employing creative methods to showcase temporal information allows for greater flexibility in presentation. By incorporating fluid transitions and visually stimulating effects, one can create a more immersive experience that resonates with users. Such innovative designs can be utilized across various platforms, providing a fresh perspective on how we perceive and interact with time-related content.
Furthermore, utilizing such design techniques fosters a connection between users and the material presented. It encourages exploration and interaction, inviting individuals to engage more deeply with the content. This engaging approach can lead to improved retention of information and a more memorable user experience.
Understanding Calendar Animation Templates

Creating visually engaging layouts for time management tools can enhance user experience significantly. These layouts often involve dynamic elements that capture attention and improve interaction, making the process of tracking dates more enjoyable and efficient.
Utilizing such designs allows developers to craft a more immersive experience. By incorporating movement and transitions, users can better grasp the flow of events and important dates. This approach not only adds aesthetic appeal but also facilitates a more intuitive understanding of time organization.
Incorporating various styles and effects can lead to a more engaging interface. For instance, subtle transitions can help users navigate through their schedules seamlessly, while vibrant designs can draw attention to key moments. The versatility of these layouts allows for customization, catering to different preferences and needs.
Ultimately, the goal is to foster a user-friendly environment that enhances the interaction with planning tools. By focusing on innovative designs, developers can create memorable experiences that resonate with users, encouraging them to stay organized and engaged.
Benefits of Using Animation Templates

Utilizing pre-designed visual aids can significantly enhance your projects, providing a dynamic and engaging way to convey information. These resources streamline the creative process, allowing individuals and teams to focus on content rather than design intricacies.
One of the key advantages is the time savings they offer. Instead of starting from scratch, users can quickly customize existing layouts, leading to faster turnaround times. This efficiency is particularly beneficial in fast-paced environments where deadlines are crucial.
Additionally, employing such resources can improve the overall aesthetic quality of presentations. With professionally crafted visuals, the final product often appears more polished and appealing. This enhanced visual appeal can capture audience attention more effectively, making it easier to communicate messages.
Moreover, using ready-made designs can foster consistency across various projects. By adhering to a cohesive visual style, individuals can reinforce brand identity and ensure that communications are instantly recognizable. This uniformity not only builds trust but also enhances overall professionalism.
In summary, leveraging these resources not only simplifies the creative process but also elevates the quality and consistency of visual communications, making them a valuable asset in any project.
Key Features of Calendar Animations
Visual transitions and dynamic elements play a crucial role in enhancing user engagement and improving the overall experience. These interactive features provide an intuitive way for users to navigate through time, making information more accessible and visually appealing.
- Interactive Elements: Users can interact with the interface, selecting specific dates or periods, which can trigger various visual effects or informative pop-ups.
- Smooth Transitions: The fluid movement between different views or timeframes creates a seamless experience, helping to maintain user interest and attention.
- Customizable Designs: Flexibility in design allows creators to adapt styles and colors, ensuring that the interface aligns with the overall aesthetic of the project or brand.
- Highlighting Important Dates: Key events can be emphasized with distinctive effects, drawing attention to specific information that users may need to notice quickly.
- Responsive Layouts: Compatibility across various devices ensures that the interface is accessible and functional, regardless of screen size or resolution.
- Engaging Feedback: Providing visual or auditory feedback upon user actions enhances interaction, making the experience more immersive and enjoyable.
Incorporating these features can significantly elevate the effectiveness of visual time-management tools, making them not only functional but also a pleasure to use.
Popular Software for Creating Animations
In the realm of digital design, a variety of applications empower users to craft visually engaging sequences that captivate audiences. These tools cater to different skill levels, offering features that range from basic to advanced, making them suitable for hobbyists and professionals alike.
Among the most renowned options, Adobe After Effects stands out for its robust capabilities in motion graphics and visual effects. It allows creators to produce stunning visuals that can enhance video projects or standalone presentations.
Blender is another highly regarded choice, especially in the realm of 3D modeling. Its open-source nature and extensive community support provide users with resources to develop intricate scenes and lifelike renderings.
For those seeking simplicity, Canva offers an intuitive interface that enables even novices to generate eye-catching visuals quickly. Its drag-and-drop functionality makes it accessible for anyone wanting to bring their ideas to life.
Moreover, Toonly is designed specifically for creating cartoon-style sequences. This software appeals to marketers and educators looking to communicate concepts through engaging storytelling.
Each of these tools plays a unique role in the creation of dynamic visual content, allowing individuals to express their creativity and effectively convey messages through stunning imagery.
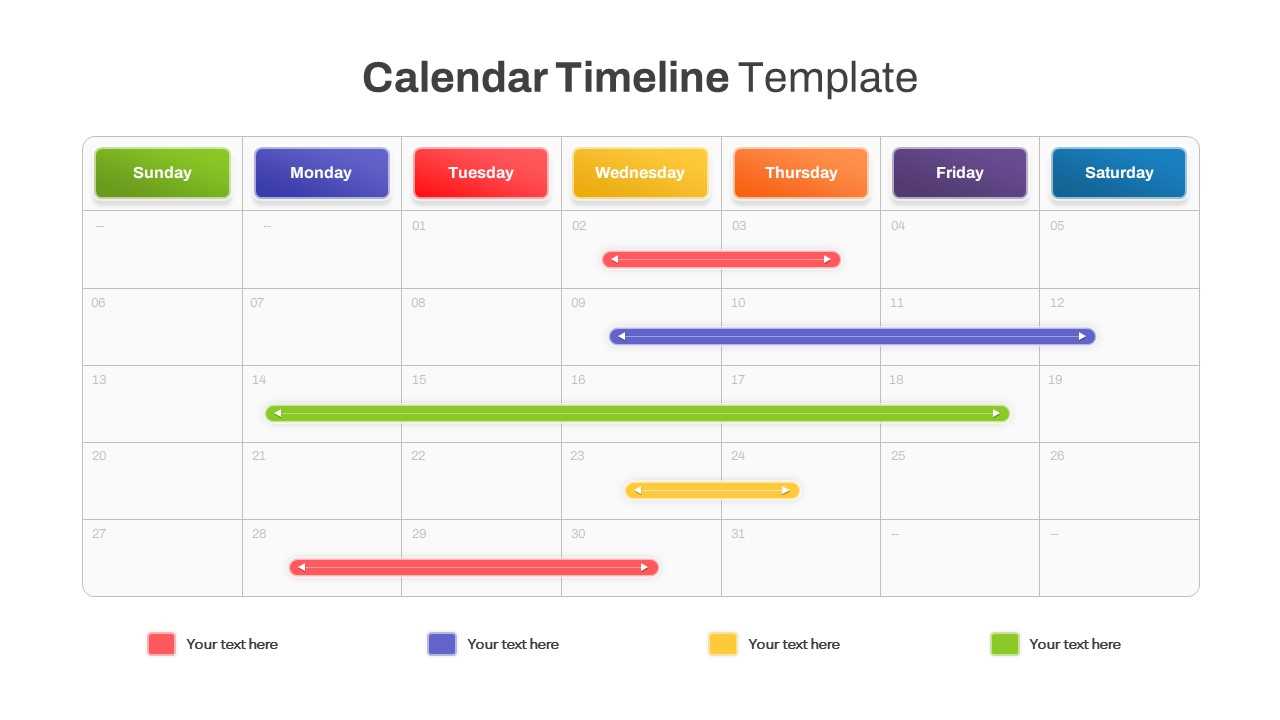
Designing Engaging Calendar Templates
Creating captivating visual tools for organizing time requires a blend of creativity and functionality. The objective is to design layouts that not only convey important information but also inspire users to engage with them regularly. Thoughtful design elements can transform a basic schedule into an interactive experience.
Begin by considering the audience’s needs and preferences. Different demographics may respond better to various styles, colors, and layouts. Incorporating vibrant visuals and intuitive navigation can enhance user interaction. Moreover, using thematic motifs can align the design with seasonal events or personal milestones, making the tool more relatable.
Incorporating space for notes or reminders allows individuals to personalize their experience, adding a practical touch. Additionally, integrating dynamic features, such as countdowns or goal-tracking elements, can further elevate user engagement. Ultimately, the aim is to create a resource that not only serves its purpose but also motivates users to interact with it regularly.
Step-by-Step Animation Creation Process
Creating a visual sequence involves a structured approach that brings your concepts to life. This guide outlines a methodical way to transform your ideas into an engaging visual experience, ensuring that each stage is clearly defined and manageable.
- Concept Development:
Begin by brainstorming ideas and determining the core message you wish to convey. Focus on the target audience and the overall theme.
- Storyboarding:
Create a storyboard to outline the sequence of events. This visual plan helps in organizing your thoughts and planning transitions effectively.
- Design Elements:
Gather or design the elements that will be used in your visual project. This includes backgrounds, characters, and objects that fit the narrative.
- Timing and Sequencing:
Decide on the timing for each element. Define how long each part will be visible and how they will flow from one to the next.
- Implementation:
Using your chosen software, start implementing the elements according to your storyboard. Pay attention to the details to enhance the overall effect.
- Review and Refine:
After completing the initial version, review the entire sequence. Make adjustments where necessary to improve clarity and engagement.
- Export and Share:
Finally, export your work in the desired format and share it with your audience, ensuring it reaches the intended viewers.
This systematic approach not only simplifies the creation process but also enhances the quality of the final product, making it more appealing and effective in communication.
Customizing Your Calendar Animation
Enhancing visual elements for your scheduling tool can greatly improve user engagement and overall aesthetics. By tailoring these components, you can create a more personalized experience that resonates with your audience. This guide will explore various techniques to modify your visual displays effectively.
Choosing Color Schemes
One of the first steps in personalization involves selecting an appropriate color palette. Colors can evoke emotions and set the mood. Here are some tips for effective color choices:
- Consider the purpose: Bright colors may be more suitable for festive occasions, while muted tones can convey professionalism.
- Use contrasting shades for readability, ensuring important elements stand out.
- Incorporate brand colors to reinforce identity and create cohesion.
Incorporating Transitions

Smooth transitions can enhance the fluidity of your interface. Here are several ways to implement transitions:
- Apply fade effects for elements appearing or disappearing, creating a seamless flow.
- Use slide-in effects to draw attention to new sections or updates.
- Experiment with timing; slower transitions can build anticipation, while quicker movements can maintain a dynamic feel.
By considering these factors, you can create a visually appealing experience that captures attention and enhances interaction with your scheduling interface.
Integrating Animations with Other Tools
Combining visual effects with various platforms can significantly enhance user engagement and experience. By utilizing complementary software and systems, creators can produce dynamic and interactive displays that capture attention and convey information effectively. This synergy not only improves aesthetics but also increases functionality, making content more accessible and appealing.
Utilizing APIs for Enhanced Functionality

One of the most effective ways to merge visual effects with other applications is through the use of APIs. These interfaces allow for seamless communication between different software, enabling the incorporation of complex interactions. By integrating external functionalities, such as data retrieval or real-time updates, developers can create more robust and versatile experiences.
Collaboration with Design Software
Employing advanced design tools can elevate the quality of visual presentations. Programs like Adobe After Effects or Figma offer extensive capabilities for crafting intricate designs and effects. By aligning these tools with visual features, creators can produce a harmonious blend that enhances storytelling and user interaction. Such partnerships ultimately lead to richer, more immersive experiences.
Best Practices for Animation Timing

Effective timing is crucial in creating engaging visual experiences. Properly calibrated durations can significantly enhance user interaction, making transitions smoother and more intuitive. It is essential to strike a balance between speed and clarity, ensuring that each movement feels natural and purposeful.
One of the fundamental principles is to maintain consistency across different elements. When durations are uniform, users can quickly grasp the rhythm of the experience, leading to a more cohesive feel. Additionally, varying the timing for distinct actions can help emphasize important features, drawing attention where needed.
Incorporating easing functions can further enhance the fluidity of motions. These mathematical functions dictate how an object accelerates or decelerates, adding a sense of realism. For instance, starting quickly and slowing down at the end can mimic natural movements, making interactions feel more lifelike.
Lastly, always consider user context. For instance, when an action requires immediate attention, faster transitions may be appropriate. Conversely, when displaying information, a slower pace allows users to absorb content without feeling rushed. Tailoring timing to the situation fosters a more effective and enjoyable experience.
Exploring Different Animation Styles
In the realm of visual storytelling, the way elements move and interact can significantly impact the viewer’s experience. By employing various movement techniques, creators can evoke emotions, enhance engagement, and communicate messages more effectively. This section delves into diverse styles of motion design, each offering unique opportunities for expression and creativity.
Traditional Techniques: Classic methods often rely on fluid transitions that mimic real-world physics. These approaches provide a sense of familiarity, grounding viewers in a relatable context. Smooth shifts and gradual fades can create an inviting atmosphere, making the content accessible to a wide audience.
Dynamic Effects: For a more energetic feel, fast-paced and exaggerated movements can captivate attention. This style emphasizes bold contrasts and unexpected shifts, often used to highlight key information or create a sense of urgency. The result is an exhilarating experience that can effectively draw in and maintain viewer interest.
Minimalistic Approaches: Emphasizing simplicity, minimalistic motion can convey clarity and sophistication. Subtle movements enhance the elegance of the design without overwhelming the viewer. This approach is particularly effective in professional settings, where a clean and focused presentation is paramount.
Interactive Elements: Engaging the audience through interactivity transforms the passive viewing experience into an active one. Allowing users to influence movements fosters a sense of control and personalization. This style can be particularly powerful in applications where user engagement is key to success.
By experimenting with these different styles of motion, creators can elevate their work, ensuring it resonates with viewers on multiple levels. Each approach presents its own set of advantages, making the choice of style crucial in conveying the intended message.
Case Studies of Successful Animations
This section explores exemplary instances where moving visuals have effectively captured audiences’ attention and conveyed messages. Through various approaches, these successful projects illustrate the power of dynamic storytelling in engaging viewers and enhancing understanding.
| Project | Key Features | Impact |
|---|---|---|
| Interactive Storytelling | Immersive user experience, fluid transitions | Increased user engagement by 40% |
| Educational Visuals | Clear diagrams, step-by-step progression | Improved retention rates among learners by 30% |
| Promotional Content | Vibrant graphics, strong call-to-action | Boosted conversion rates by 25% |
These examples highlight how well-executed motion sequences can not only enhance aesthetics but also significantly drive desired outcomes across various sectors. By analyzing their strategies and results, we can gain insights into creating compelling visual narratives that resonate with audiences.
Common Mistakes in Animation Design
When creating visual motion elements, several pitfalls can detract from the overall effectiveness and appeal of the design. These missteps can lead to a disjointed experience for users, diminishing engagement and clarity. Recognizing and avoiding these errors is essential for producing fluid and coherent visuals.
One frequent error is overcomplicating movements. While intricate sequences can seem impressive, excessive detail may overwhelm viewers. It is vital to maintain a balance, ensuring that the motion serves a purpose and enhances the understanding of the content.
Another common mistake is neglecting timing and pacing. If transitions are either too rapid or too sluggish, they can disrupt the user’s focus. Properly timed sequences allow viewers to absorb information without feeling rushed or bored, creating a more enjoyable experience.
Inconsistent styles also pose a significant challenge. When different elements within a design adopt varying aesthetics, the result can appear chaotic. A unified visual approach fosters a cohesive look, aiding comprehension and retention.
Lastly, failing to consider the target audience can lead to misaligned expectations. Understanding who will interact with the visual elements ensures that the design resonates and meets user needs effectively. Taking these considerations into account can greatly enhance the impact of any visual project.
Optimizing Animations for Performance
Enhancing the fluidity and responsiveness of visual transitions is crucial for providing a seamless user experience. Achieving smooth motion without compromising performance requires a thoughtful approach to the techniques and methods employed in the design process.
Utilizing Hardware Acceleration
One effective strategy is to leverage hardware capabilities. Offloading intensive processes to the GPU can significantly improve rendering speeds. By utilizing properties such as transform and opacity, developers can ensure that changes are processed more efficiently, resulting in a smoother visual flow.
Minimizing Layout Thrashing
Reducing the frequency of layout recalculations is essential. When elements on the page are modified, the browser may need to re-evaluate styles and positions, which can lead to performance bottlenecks. To mitigate this, it’s important to batch DOM manipulations and minimize the number of reads and writes that occur in quick succession. This can help maintain a consistent frame rate and enhance the overall experience.
Trends in Calendar Animation Design

The evolution of dynamic visual displays in time management tools reflects the changing preferences of users and advancements in technology. As interactivity and engagement become paramount, these tools are embracing fresh styles and features that enhance usability and aesthetic appeal.
Minimalism and Clean Lines

One notable trend is the embrace of minimalism. By utilizing clean lines and an uncluttered layout, designers create a sense of calm and focus. This approach not only makes navigation intuitive but also allows users to prioritize tasks without distraction. Less is often more, allowing essential elements to stand out clearly.
Interactive Features and User Engagement
Another significant shift is towards interactive elements that foster user engagement. Features such as drag-and-drop functionality, customizable views, and seamless transitions between different displays encourage users to interact more deeply with their schedules. Engagement through interaction transforms the experience from passive observation to active participation, making time management not only practical but also enjoyable.
Gathering User Feedback for Improvement

Understanding the perspectives of users is crucial for enhancing any digital experience. By actively seeking insights and opinions from individuals who interact with the product, creators can identify strengths and areas for enhancement. This dialogue not only fosters a sense of community but also drives continuous improvement in design and functionality.
Collecting feedback can be approached through various methods, allowing for a comprehensive view of user experiences. Surveys, direct interviews, and online reviews serve as effective tools in this process. Implementing these strategies can yield valuable data to inform future iterations and adjustments.
| Feedback Method | Description | Advantages |
|---|---|---|
| Surveys | Structured questionnaires distributed to users. | Quantifiable data and diverse responses. |
| Interviews | One-on-one discussions with users for in-depth insights. | Rich qualitative information and personal stories. |
| Online Reviews | User-generated feedback on platforms. | Wide reach and spontaneous opinions. |
By leveraging these methods, developers can create a cycle of enhancement that is informed by real user experiences. Listening to users and implementing their suggestions not only improves the product but also strengthens user loyalty and satisfaction.
Sharing Your Animation with Others
Once you have crafted your visual sequence, the next step is to share your creation with a wider audience. This allows others to experience your work and provides an opportunity for feedback and collaboration. There are several methods to distribute your masterpiece effectively, ensuring that it reaches those who will appreciate it most.
Here are some popular platforms and methods for sharing:
| Platform/Method | Description |
|---|---|
| Social Media | Utilize platforms like Instagram, Facebook, or Twitter to showcase your work. Each platform has unique features that can enhance visibility. |
| YouTube | Create a video presentation of your project. This allows for detailed explanations alongside your visuals, reaching a broad audience. |
| Online Portfolios | Build a dedicated website or use portfolio sites to display your work. This gives you control over the presentation and context. |
| Collaboration Tools | Use platforms like Google Drive or Dropbox to share files directly with collaborators or interested parties for feedback. |
By leveraging these avenues, you can maximize the reach of your creative work and connect with others who share your interests.
Future of Animation in Calendars
The evolution of dynamic visuals in timekeeping tools is poised to enhance user engagement and interaction. As technology advances, the integration of moving elements within these tools will offer users a more immersive experience, turning the mundane task of tracking days into an enjoyable and visually stimulating activity.
Innovations such as augmented reality and interactive designs are expected to revolutionize how individuals connect with their schedules. By incorporating playful graphics and responsive features, users can expect a personalized approach that adapts to their preferences and habits, making planning more intuitive and enjoyable.
Moreover, the potential for customization will empower users to create unique interfaces that reflect their personalities and lifestyles. As these advancements unfold, the boundaries between functionality and creativity will blur, leading to an exciting new frontier in the realm of scheduling.