
In today’s fast-paced environment, the ability to effectively organize tasks and events is crucial for both personal and professional success. A structured visual representation of processes not only aids in clarity but also enhances productivity. By harnessing systematic diagrams, individuals can navigate through their responsibilities with ease and confidence.
These graphical outlines serve as invaluable tools for mapping out timelines, deadlines, and sequences of activities. Whether you are planning a project, scheduling appointments, or simply organizing daily tasks, employing such diagrams provides a comprehensive overview that simplifies complex information. This method transforms abstract concepts into clear visual guides, enabling better decision-making.
Utilizing an organized visual strategy fosters collaboration among teams, streamlines workflows, and ensures that everyone is aligned with shared objectives. By adopting this innovative approach, you can elevate your planning processes and maximize efficiency. Discover how to implement these frameworks to optimize your time management and enhance overall effectiveness.
Understanding Calendar Flowcharts
In the realm of planning and organization, visual representations serve as powerful tools for managing time and tasks effectively. These diagrams help break down complex schedules into clear, manageable components, allowing individuals and teams to visualize sequences, deadlines, and dependencies at a glance.
Such visual aids are particularly beneficial in identifying critical milestones and ensuring that everyone involved stays on track. By illustrating various stages and their connections, they facilitate better communication and collaboration among team members. This clarity enhances productivity and minimizes the risk of oversight in project management.
Moreover, utilizing these diagrams can lead to improved decision-making by providing an overarching view of timelines and activities. They enable users to quickly assess progress, reallocate resources, and adjust priorities as needed. As a result, employing this kind of schematic not only aids in organization but also fosters a more proactive approach to managing time-sensitive objectives.
What is a Flowchart?
A diagrammatic representation serves as a powerful tool for illustrating processes, helping individuals visualize sequences of actions and decisions. This graphical method simplifies complex information, making it easier to comprehend various operations and their interconnections.
Typically, these visual guides consist of symbols and connecting lines that denote specific steps and the relationships between them. By utilizing this technique, users can effectively map out workflows, identify bottlenecks, and enhance communication among team members.
Moreover, such diagrams are invaluable in educational settings, as they assist learners in grasping intricate concepts and procedures. Their versatility extends across different fields, making them essential for both analysis and presentation of information.
Benefits of Using Calendar Templates
Utilizing structured planning tools can significantly enhance organization and efficiency in both personal and professional settings. These resources offer a streamlined approach to managing time and tasks, enabling users to visualize their commitments and priorities at a glance. With the right design, these tools can transform chaotic schedules into well-organized plans, leading to increased productivity and reduced stress.
Enhanced Organization

One of the primary advantages of employing these planning resources is the ability to maintain clear organization. By having a visual representation of important dates and activities, individuals can avoid overlaps and ensure that nothing is overlooked. This structured layout facilitates better decision-making and helps to allocate time effectively, leading to a more balanced lifestyle.
Increased Productivity

Another key benefit lies in the boost to overall productivity. When tasks and events are clearly outlined, it becomes easier to prioritize responsibilities and allocate time accordingly. This clarity allows users to focus on what matters most, minimizing distractions and enhancing task completion rates. Furthermore, having a dedicated space for tracking goals and deadlines encourages accountability, driving individuals to stay on track with their plans.
Types of Calendar Flowcharts

Understanding various designs for organizing and visualizing time-based information can greatly enhance efficiency and clarity. Different styles serve unique purposes and cater to specific needs, making it essential to choose the right format for effective communication.
- Sequential Representation: This type emphasizes a linear progression, ideal for outlining processes or schedules that follow a specific order.
- Hierarchical Layout: Used for displaying relationships and priorities, this style helps in understanding dependencies between tasks and events.
- Matrix Format: A grid-like structure that allows for comparison across multiple variables, making it suitable for planning and resource allocation.
- Interactive Design: Incorporates digital elements, allowing users to engage with the content, making adjustments and tracking changes dynamically.
Each of these styles offers distinct advantages depending on the context, enabling users to effectively plan and coordinate their activities.
Key Components of a Flowchart
Understanding the fundamental elements that make up a visual representation of a process is crucial for effective communication and analysis. Each part plays a significant role in conveying information clearly and logically, allowing viewers to grasp complex ideas at a glance.
| Element | Description |
|---|---|
| Start/End Symbols | Indicate the beginning and conclusion of the sequence. |
| Process Steps | Represent actions or tasks that need to be performed. |
| Decision Points | Show where choices are made, leading to different paths. |
| Arrows | Illustrate the direction of flow from one element to another. |
| Input/Output Symbols | Depict data entering or exiting the process. |
| Connectors | Link different sections of the diagram, especially in complex layouts. |
Designing Your Own Calendar Flowchart
Creating a visual representation to organize your time and tasks can significantly enhance your planning process. By mapping out events and deadlines in an illustrative manner, you can improve clarity and ensure nothing is overlooked. This guide will help you craft a personalized diagram that suits your specific needs.
Identifying Key Elements

Begin by outlining the essential components of your structure. Consider what time periods, events, or milestones are most important to you. Make a list of the elements that need to be included, such as meetings, deadlines, or personal commitments. This will serve as the foundation for your visual design.
Creating the Layout

Once you have identified the critical components, think about how to arrange them visually. You might opt for a linear approach, a circular design, or a branching structure, depending on what feels most intuitive for you. Use shapes to represent different types of events, and connect them with arrows or lines to show relationships and sequences. Remember to keep the design clean and straightforward to facilitate easy understanding.
Popular Software for Creating Flowcharts
Visual representation of processes is essential for clear communication and efficient problem-solving. Various applications facilitate the design of diagrams that simplify complex information, making it easier to understand and share. Here are some of the most widely used tools in this field:
- Lucidchart – A web-based solution that offers collaborative features, allowing multiple users to work on diagrams simultaneously.
- Microsoft Visio – A robust desktop application that integrates well with other Microsoft products, ideal for detailed and professional designs.
- Draw.io – A free online platform that provides a wide range of templates and shapes, suitable for quick and straightforward creations.
- SmartDraw – A versatile tool that boasts an extensive library of symbols and automatic formatting to streamline the creation process.
- Creately – Offers both online and offline capabilities, making it a flexible option for users with varying needs.
These tools not only enhance productivity but also enable users to visualize their ideas effectively. Choosing the right software depends on specific requirements, such as collaboration features, ease of use, and integration with other applications.
How to Choose the Right Template
Selecting the appropriate design framework for your project is essential for achieving clarity and organization. The right choice can streamline your processes, enhance understanding, and improve communication among team members. Here are some key factors to consider when making your decision.
Identify Your Objectives
Before diving into options, define your goals. Ask yourself the following questions:
- What information do I need to convey?
- Who is the intended audience?
- What is the preferred style or format?
Evaluate Design Features
Different designs offer various functionalities. Consider the following features:
- Visual appeal: Does it match your brand’s aesthetics?
- Customization options: Can it be tailored to your specific needs?
- Ease of use: Is it user-friendly for you and your audience?
By taking these factors into account, you can ensure that your selection meets both your needs and the expectations of your stakeholders.
Customizing Your Flowchart Template
Personalizing your visual representation can greatly enhance its effectiveness and relevance. Tailoring elements to suit your specific needs not only improves clarity but also engages your audience more effectively. By adjusting various aspects, you can ensure that the final product reflects your unique perspective and objectives.
Adjusting Colors and Styles
One of the first steps in modifying your visual outline is to consider the color palette and design aesthetics. Selecting a harmonious color scheme can evoke the right emotions and set the tone for your information. Utilize contrasting colors for different elements to guide the viewer’s eye and emphasize important points. Consistency in fonts and styles also plays a crucial role in maintaining a professional appearance.
Incorporating Icons and Graphics
Visual elements such as icons and graphics can significantly enrich your diagram. Choose symbols that accurately represent the concepts being illustrated, making it easier for viewers to understand complex ideas at a glance. Additionally, integrating images or illustrations relevant to your content can provide context and enhance memorability. Remember to balance visuals with text to avoid overwhelming your audience.
Examples of Effective Flowcharts

Visual representations of processes can significantly enhance understanding and communication. They allow individuals to grasp complex information quickly and identify the steps involved in various tasks.
Common Scenarios
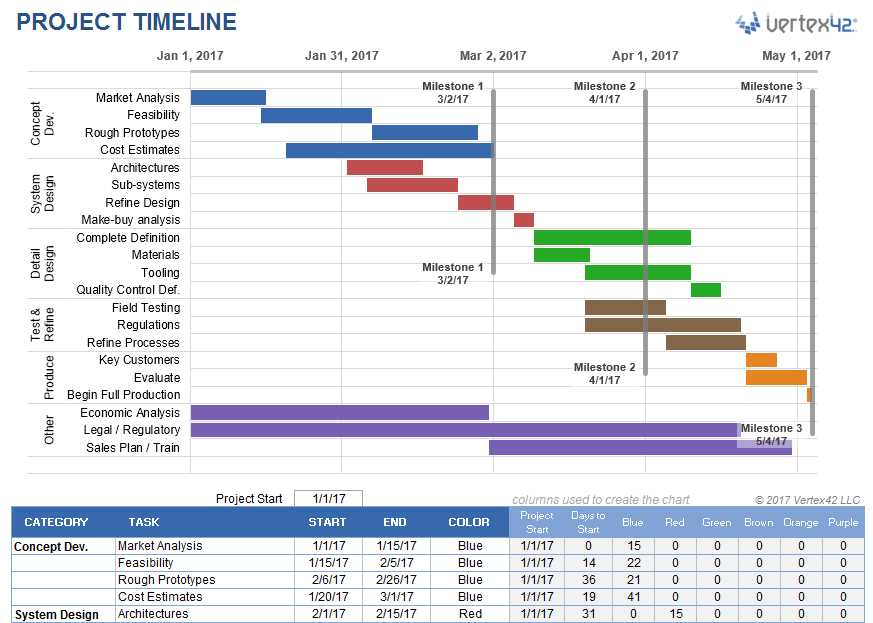
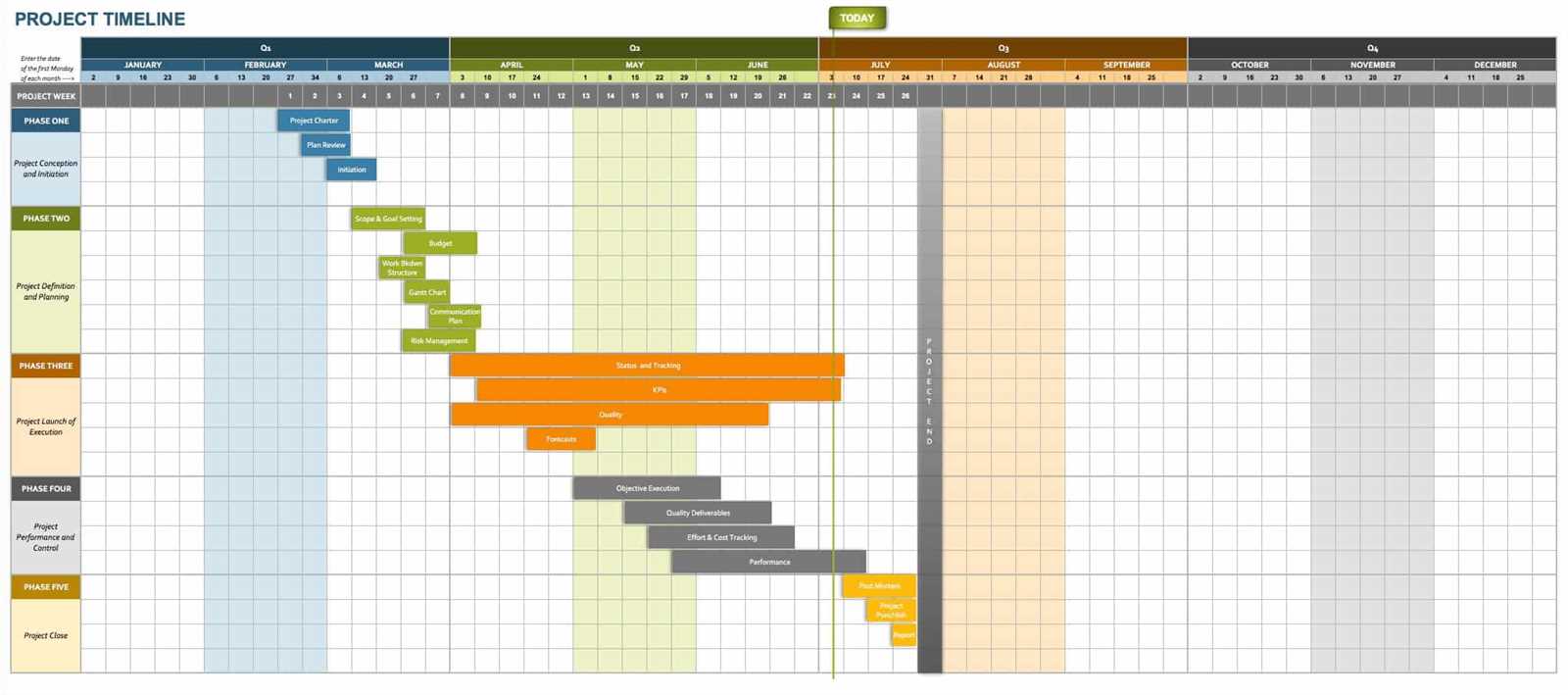
- Project Management: Outline the phases of a project from initiation to closure.
- Customer Support: Map out the steps taken to resolve customer inquiries effectively.
- Manufacturing: Illustrate the production process, highlighting each stage from raw materials to finished goods.
Best Practices
- Keep it Simple: Avoid clutter; focus on essential steps.
- Use Clear Labels: Ensure every part is easy to understand.
- Highlight Decisions: Make decision points prominent for better navigation.
Integrating Flowcharts with Calendars

Combining visual representation of processes with time management tools can significantly enhance productivity and organization. This synergy allows individuals and teams to clearly outline tasks and timelines, ensuring that every step aligns with overarching goals. By visualizing sequences alongside deadlines, users can streamline their planning and execution phases more effectively.
Benefits of Integration
This approach offers numerous advantages, such as improved clarity in task delegation and better anticipation of potential bottlenecks. Users can quickly identify dependencies, allowing for more informed scheduling decisions. Additionally, visual cues can boost motivation and engagement, making it easier to track progress and celebrate milestones.
Practical Applications

Employing this method in project management or personal planning can lead to more coherent workflows. For example, professionals can map out a project’s lifecycle while aligning it with key dates, thus ensuring that no critical milestones are overlooked. Such integration fosters a proactive mindset, enabling individuals to adapt and respond to changing circumstances with ease.
Common Mistakes in Flowchart Design
Creating visual representations of processes can significantly enhance understanding and communication. However, several common pitfalls can undermine their effectiveness. Awareness of these missteps is crucial for anyone looking to develop clear and useful diagrams.
One frequent error is the overcomplication of elements. Including excessive details or unnecessary symbols can lead to confusion rather than clarity. It’s essential to focus on the key components of the process, ensuring that each part serves a distinct purpose.
Another mistake involves poor organization. When the arrangement of elements lacks logic or flow, the viewer may struggle to follow the intended sequence. Adhering to a coherent structure helps guide the audience through the information smoothly.
Additionally, inconsistent labeling can hinder comprehension. Using varying terminology or formats for similar concepts can create ambiguity. Maintaining uniformity in names and symbols fosters a more intuitive understanding of the depicted actions.
Lastly, neglecting to consider the audience can lead to ineffective designs. Tailoring the complexity and style to suit the specific viewers ensures that the visual aid meets their needs and expectations. By avoiding these common mistakes, one can create more impactful and informative diagrams.
Tips for Clear Flowchart Communication
Effective visual representations of processes can greatly enhance understanding and decision-making. To ensure that your diagrams convey the intended message, it is crucial to focus on clarity and simplicity. Here are some key strategies to improve communication through your graphical layouts.
1. Use Consistent Symbols
Employ standard shapes for specific functions. For instance, use ovals for starting and ending points, rectangles for actions, and diamonds for decisions. This consistency helps viewers quickly grasp the purpose of each element.
2. Keep It Simple
Avoid cluttering your design with excessive information. Limit the number of steps or branches to maintain focus. Aim for a clear and direct path from start to finish, which will make it easier for others to follow.
3. Utilize Color Wisely
Incorporate color to highlight key components or to differentiate between various types of actions. However, be cautious not to overuse colors, as this can lead to confusion. A balanced color scheme can enhance readability.
4. Label Clearly
Each shape should include concise, descriptive text that clearly outlines the action or decision involved. Avoid jargon or complex terminology that might alienate your audience. Simple, straightforward language will facilitate better understanding.
5. Test for Understanding
After completing your visual representation, share it with colleagues or stakeholders for feedback. Observing how others interpret your work can reveal areas for improvement and ensure that your message is clear.
By following these guidelines, you can create effective visual aids that communicate your ideas efficiently and accurately, fostering better collaboration and comprehension among your audience.
Using Color in Flowchart Creation
Incorporating color into visual representations can significantly enhance clarity and engagement. The strategic use of hues not only helps convey information more effectively but also guides the viewer’s attention to key components. By employing a well-thought-out color scheme, creators can improve understanding and retention of the presented data.
Benefits of Color in Visual Diagrams
- Improved Readability: Distinct colors can differentiate elements, making complex ideas easier to digest.
- Emphasized Importance: Bright or contrasting colors can highlight crucial steps or decisions.
- Visual Appeal: Aesthetic use of color can make diagrams more engaging, encouraging viewer interaction.
Choosing the Right Color Palette

When selecting colors, consider the following:
- Consistency: Use a uniform color scheme throughout to maintain a cohesive look.
- Contrast: Ensure there is enough contrast between text and background for easy readability.
- Meaning: Be mindful of color associations; for example, red can indicate danger, while green often signifies success.
By thoughtfully integrating color, creators can enhance the effectiveness and appeal of their visual tools, making complex information accessible and engaging for all audiences.
Flowcharts for Project Management
Visual representations play a crucial role in guiding teams through the complexities of planning and executing tasks. By illustrating processes, stakeholders can easily identify steps, responsibilities, and potential bottlenecks, fostering better communication and understanding among team members. This approach not only simplifies workflows but also enhances decision-making and accountability throughout the project lifecycle.
Effective diagrams can serve multiple purposes in project oversight, from outlining initial phases to tracking progress. Here are some key advantages:
| Benefit | Description |
|---|---|
| Clarity | Clear visualization of tasks and roles reduces confusion and miscommunication. |
| Efficiency | Identifying redundancies and optimizing processes leads to time and resource savings. |
| Collaboration | Facilitates teamwork by making it easier for members to see how their contributions fit into the bigger picture. |
| Monitoring | Enables ongoing assessment of progress against timelines and objectives. |
By implementing structured diagrams, project leaders can enhance workflow management, ensuring projects are delivered on time and within scope. Utilizing this method not only streamlines operations but also boosts team morale through increased transparency and shared understanding of goals.
Sharing and Collaborating on Flowcharts
Effective teamwork hinges on clear communication and shared understanding of complex ideas. When visual representations are involved, collaboration becomes even more essential. By enabling multiple contributors to engage in the creation and modification of these visual aids, teams can enhance their collective insights and foster a more dynamic creative process.
Real-time collaboration allows users to work simultaneously, making adjustments and suggestions that are instantly visible to others. This not only speeds up the workflow but also encourages a sense of ownership and investment in the project among all participants. With the right tools, teams can discuss changes in real time, reducing the likelihood of misunderstandings and ensuring everyone is on the same page.
Utilizing cloud-based platforms further simplifies the process of sharing visual aids. These platforms often provide version control, allowing users to track modifications and revert to previous iterations if necessary. This functionality ensures that the team can navigate the development process smoothly, preserving valuable insights and ideas that might otherwise be lost.
Moreover, the ability to leave comments and feedback directly within the visual representation itself fosters an interactive environment. Participants can highlight specific elements, ask questions, or suggest improvements, creating a more collaborative atmosphere that values each member’s perspective. By embracing these collaborative techniques, teams can not only produce more polished visual aids but also build stronger working relationships.
Evaluating Flowchart Effectiveness
Assessing the efficiency of a visual representation is crucial for understanding its impact on communication and decision-making processes. By examining various elements, one can determine whether the diagram serves its intended purpose effectively. This evaluation involves several key criteria that highlight the strengths and weaknesses of the design.
Key Criteria for Evaluation

- Clarity: The representation should convey information in a straightforward manner, making it easy for users to follow.
- Accuracy: Ensuring that the depicted steps align with the actual processes is essential for reliability.
- Relevance: The content should be pertinent to the objectives, avoiding unnecessary details that may confuse the viewer.
- Consistency: Uniformity in symbols and terminology enhances comprehension and facilitates quicker understanding.
- User Engagement: The design should encourage interaction and involvement from the audience, fostering better retention of information.
Methods of Assessment
- Surveys and Feedback: Collecting input from users can provide insights into their experiences and suggestions for improvement.
- Usability Testing: Observing individuals as they navigate the representation can reveal challenges and areas for enhancement.
- Comparative Analysis: Examining similar visuals can help identify best practices and benchmark effectiveness.
By systematically applying these criteria and methods, one can gain a comprehensive understanding of how well a visual tool communicates its message and supports its users in achieving their goals.
Future Trends in Flowchart Design
The landscape of visual representation is rapidly evolving, influenced by technological advancements and user demands. As tools become more sophisticated, the creation of diagrams is set to become more intuitive and accessible. This evolution is shaping how individuals and organizations communicate complex information effectively.
Key developments expected to impact the design of these visual aids include:
- Increased Automation: Advanced algorithms will enable automatic generation of visuals based on data inputs, reducing manual effort and time.
- Enhanced Interactivity: Users will be able to manipulate visual elements dynamically, leading to a more engaging experience that allows for real-time updates and alterations.
- Integration with AI: Artificial intelligence will assist in suggesting layouts and elements, optimizing designs for clarity and impact.
- Collaborative Features: Cloud-based platforms will facilitate simultaneous editing and brainstorming, allowing teams to work together regardless of location.
- Customization Options: Greater flexibility in design elements will enable users to tailor visuals to align with their brand or personal style.
As these trends emerge, the focus will increasingly shift toward making information more accessible and engaging, ensuring that visuals not only convey messages but also enhance understanding and retention.