
In today’s fast-paced world, staying organized is crucial for both personal and professional success. An efficient structure helps you manage tasks, appointments, and deadlines seamlessly. Whether you are a student, a professional, or simply someone looking to enhance productivity, having a reliable scheduling aid can significantly improve your time management skills.
Numerous resources are available that offer beautifully designed layouts to help streamline your planning process. These resources cater to various styles and preferences, ensuring that you find something that resonates with your unique approach to organization. The ability to customize these designs allows you to tailor your planning experience to suit your needs perfectly.
Accessing well-crafted resources not only saves time but also elevates the aesthetic of your planning materials. With just a few clicks, you can equip yourself with visually appealing designs that motivate you to stay on track and accomplish your goals. Explore the options available, and discover how a well-organized approach can transform your daily routine into a more productive and enjoyable experience.
Free HTML Calendar Templates Overview
This section presents a collection of versatile designs for organizing dates and events, catering to various needs. These arrangements are perfect for personal or professional use, allowing for effective planning and visual appeal.
Here are some key features to consider:
- Customizability: Users can easily adjust styles and layouts to match their preferences.
- Responsiveness: Many of these designs adapt seamlessly to different devices, ensuring accessibility.
- User-Friendly: Most options come with straightforward navigation, enhancing the overall experience.
When selecting a suitable option, consider the following factors:
- Purpose: Identify if it’s for personal reminders, business schedules, or events.
- Design: Choose an aesthetic that aligns with your brand or personal taste.
- Functionality: Look for features such as event highlighting, notes sections, or links.
By exploring these resources, you can find the perfect solution to streamline your time management and keep everything organized efficiently.
Benefits of Using HTML Calendar Templates
Utilizing pre-designed layouts for organizing dates and events can significantly enhance both personal and professional planning. These formats offer a range of advantages that streamline scheduling and improve accessibility, making them an invaluable resource for various users.
- Time-saving: Pre-built designs eliminate the need for creating from scratch, allowing users to focus on content rather than layout.
- Customization: Many designs allow for easy modifications, enabling individuals to tailor them to specific needs or branding.
- Responsive Design: Most layouts are optimized for different devices, ensuring a consistent experience across desktops, tablets, and smartphones.
- User-friendly: Intuitive structures make navigation straightforward, promoting better user engagement and experience.
- Cost-effective: Many options are available at no charge, making them accessible for personal projects and small businesses.
In summary, using ready-made structures for date management provides a practical solution that fosters efficiency, customization, and ease of use, catering to a wide audience.
How to Download Free Calendar Designs

Accessing various designs for time management tools can be an exciting journey. With a myriad of resources available online, you can find visually appealing options that suit your personal or professional needs.
Step 1: Start by searching on popular websites that specialize in design resources. Look for sections dedicated to planners and organizers.
Step 2: Use specific keywords to refine your search. This will help you locate styles that resonate with your aesthetic preferences.
Step 3: Before proceeding, ensure that the materials are available for public use, allowing for hassle-free incorporation into your projects.
Step 4: Once you’ve identified the desired designs, follow the provided instructions to secure the files on your device.
Exploring the world of time management visuals can ultimately enhance your organizational skills and creativity.
Customizing Your HTML Calendar Template
Personalizing your scheduling layout can significantly enhance its functionality and aesthetic appeal. By making adjustments to design elements, colors, and structure, you can create a tool that perfectly suits your needs and preferences. Tailoring these aspects not only improves usability but also reflects your unique style and branding.
Start by selecting a color scheme that resonates with your personal or organizational identity. Utilizing contrasting shades can help in highlighting important dates or events, making them stand out to the user. Incorporate visuals such as icons or illustrations to make the interface more engaging and informative.
Next, consider modifying the layout to improve navigation. This may involve rearranging sections or adding interactive features that allow users to switch between views, such as daily, weekly, or monthly formats. Enhancing the interactivity can lead to a more dynamic experience, making it easier for users to manage their schedules efficiently.
Don’t overlook the importance of typography. Choosing legible fonts and appropriate sizes can significantly impact readability. Pairing different typefaces for headers and body text can create a visually appealing contrast that guides the user’s focus where it matters most.
Finally, remember to test your adjustments across various devices and screen sizes. Ensuring that your design remains responsive will provide a seamless experience for all users, regardless of how they access the scheduling tool. By taking these steps, you can create a personalized resource that meets your specific requirements and enhances user engagement.
Top Sources for Free Calendar Downloads

Finding a well-designed planning resource can greatly enhance productivity and organization. Numerous platforms offer an array of printable designs suitable for various needs, whether for personal use, academic purposes, or professional planning. Below are some of the most reliable sources to explore.
1. Canva
This graphic design platform provides a user-friendly interface and a plethora of customizable options. Users can create visually appealing layouts that cater to specific preferences, making it easy to tailor each design for individual needs.
2. Microsoft Office Templates
Microsoft’s official website offers a rich selection of templates that can be utilized with their software. These resources often include classic styles and modern designs, suitable for different audiences and purposes.
3. Pinterest
This social media platform is a treasure trove for inspiration and resources. Many users share their own creations, and a simple search can lead to numerous links directing to various downloadable options across the web.
4. Google Docs
Within Google Drive, users can find a variety of collaborative resources. The templates available here can be easily edited and shared, making it ideal for group projects or team planning.
5. Template.net
This website specializes in offering a wide range of documents. Users can navigate through different categories to find a suitable layout that meets their specific requirements, from academic to business-oriented designs.
Responsive Design for Calendar Templates
Creating visually appealing and functional layouts that adapt seamlessly to various devices is essential for enhancing user experience. A well-structured design allows individuals to interact with their schedules effortlessly, whether on a mobile phone, tablet, or desktop.
Key Elements of Adaptability
- Fluid Grids: Utilizing relative units enables content to resize based on screen dimensions.
- Flexible Images: Ensuring visuals scale appropriately to maintain aesthetic integrity across devices.
- Media Queries: Applying CSS rules that tailor the display according to the viewport size.
Benefits of a Responsive Approach
- Improved Accessibility: Users can access information conveniently, leading to higher engagement.
- Enhanced Usability: Simplified navigation and interaction boost overall satisfaction.
- SEO Advantages: Search engines favor adaptable designs, potentially improving visibility.
Integrating Calendars into Your Website

Incorporating scheduling features into your site enhances user engagement and simplifies the organization of events or appointments. By providing visitors with an intuitive way to view and interact with dates, you create a seamless experience that fosters communication and planning.
To achieve this, consider leveraging third-party services that allow for easy integration. Many platforms offer robust functionalities, enabling you to display upcoming events, allow users to book slots, or even synchronize with their personal schedules. This not only enriches the user experience but also saves time for both you and your audience.
Customization plays a crucial role in the implementation process. Tailoring the appearance and features to align with your brand identity ensures consistency and enhances usability. Opt for designs that are responsive and accessible, allowing users on various devices to benefit from the scheduling functionalities.
Testing is another vital aspect. Regularly check for any issues that may hinder performance, and gather user feedback to refine the experience continually. This proactive approach helps maintain a reliable and user-friendly interface, which can ultimately lead to increased satisfaction and engagement.
Popular Features in HTML Calendar Templates
When it comes to organizing time effectively, various digital tools offer impressive functionalities. Users often seek layouts that enhance productivity and streamline planning. Key characteristics play a significant role in making these tools user-friendly and efficient.
User-Friendly Navigation
Intuitive navigation is essential for seamless interaction. Clear categorization and easy access to different views, such as monthly, weekly, or daily layouts, empower users to manage their schedules effortlessly. Quick links to important dates and events are also crucial for maintaining efficiency.
Customization Options

The ability to personalize layouts stands out as a highly valued feature. Users appreciate the flexibility to modify colors, fonts, and styles to reflect their preferences or brand identity. Additionally, the incorporation of various themes allows for a unique touch that can enhance engagement and usability.
Creating Events with HTML Calendars
Organizing and managing activities is essential for effective time management and productivity. Utilizing a structured format allows users to easily view, add, and modify their scheduled occasions. This section will explore how to set up and enhance event functionality within a structured layout.
Step 1: Begin by outlining the essential details for each occasion, including the title, date, time, and location. This foundational information is crucial for clarity and ensures all participants are informed.
Step 2: Implement forms that allow users to input their details seamlessly. Make sure the interface is user-friendly and intuitive, encouraging engagement.
Step 3: Enhance user experience by integrating features such as reminders or notifications. These elements can serve to keep individuals informed and prompt them about upcoming occasions.
Step 4: Finally, consider providing options for sharing events through various channels. This will facilitate collaboration and communication among participants, creating a more connected experience.
Compatibility with Different Browsers

Ensuring that web applications function seamlessly across various platforms is crucial for user experience. Different browsing environments can significantly affect how content is displayed and interacted with. This section explores the importance of maintaining uniformity across diverse browsing tools.
Cross-browser compatibility is a key consideration for developers, as each browser has its unique rendering engine and may interpret code differently. It is essential to test your project in popular options such as Chrome, Firefox, Safari, and Edge to identify potential issues that could arise from these discrepancies.
Additionally, users may access the internet on various devices, including smartphones, tablets, and desktops. Responsive design techniques play a vital role in ensuring that your project adapts to different screen sizes and resolutions, providing a consistent experience regardless of how it’s accessed.
By prioritizing compatibility, you can enhance user satisfaction and engagement, ultimately contributing to the overall success of your online presence. Regular updates and adherence to web standards can help mitigate challenges associated with browser inconsistencies.
Using JavaScript for Calendar Functionality
Implementing interactive time management features can significantly enhance user experience. By leveraging a versatile programming language, developers can create dynamic elements that allow users to navigate through dates, set reminders, and manage events efficiently.
To achieve this, consider the following approaches:
- Date Manipulation: Utilize built-in methods to manage and format dates easily. Functions like
Date(),getDate(), andsetDate()are essential. - Event Handling: Implement event listeners to respond to user actions such as clicks and selections. This can make the interface more responsive and engaging.
- Dynamic Rendering: Use JavaScript to update the display in real time, allowing users to view different periods without refreshing the page.
Here are key features to incorporate:
- Navigation: Provide buttons for moving between months or years, enhancing accessibility.
- Highlighting: Allow users to select and highlight specific days, making it easier to identify important dates.
- Event Creation: Enable users to add new activities or notes directly through the interface, streamlining the planning process.
By integrating these functionalities, you can create an engaging and efficient tool that meets user needs and improves overall interaction.
Tips for Effective Calendar Layouts
Creating a visually appealing and functional schedule can greatly enhance productivity and organization. Thoughtful design elements and strategic layouts can transform an ordinary planning tool into an engaging resource that encourages regular use. Here are some key considerations to keep in mind when crafting an effective schedule.
1. Prioritize Clarity: Ensure that each segment is clearly defined and easy to navigate. Use distinct sections or blocks to separate different time periods, and consider utilizing contrasting colors to highlight important dates or events.
2. Incorporate Visual Hierarchy: Use size, color, and spacing to emphasize key information. Larger fonts for headings and significant dates help users quickly identify important events. This technique improves overall readability and guides the viewer’s attention where it matters most.
3. Ensure Flexibility: Design layouts that allow for easy adjustments. Users should be able to add, remove, or modify entries without hassle. Consider incorporating blank spaces or additional lines for notes to accommodate spontaneous changes.
4. Use Consistent Design Elements: A cohesive aesthetic enhances the overall appeal. Stick to a limited color palette and a few complementary fonts to maintain consistency throughout the layout. This creates a harmonious look that feels intentional and professional.
5. Make It Interactive: If possible, integrate interactive elements that allow users to engage directly with the layout. Features like clickable dates or expandable sections for details can make the experience more dynamic and enjoyable.
6. Test for Usability: Before finalizing your design, gather feedback from potential users. Observing how they interact with the layout can reveal areas for improvement and ensure that it meets their needs effectively.
By focusing on these strategies, you can create a planning resource that not only serves its purpose but also inspires regular engagement and organization.
Best Practices for Calendar Accessibility
Ensuring that scheduling tools are accessible to everyone is essential for fostering inclusivity. By following specific guidelines, developers can create interfaces that are usable by individuals with diverse needs, including those with visual, auditory, and cognitive impairments. Accessibility not only enhances usability but also broadens the audience, allowing more people to benefit from these resources.
Keyboard Navigation
Design interfaces that allow users to navigate using only a keyboard. This includes enabling users to move through dates, events, and controls without relying on a mouse. Implement tabbing functionality to cycle through elements and use Enter or Space keys to activate selections. Clear focus indicators are crucial to help users understand which element is currently selected.
Screen Reader Compatibility
Ensure compatibility with screen reading software by using semantic markup. Provide appropriate ARIA (Accessible Rich Internet Applications) roles and properties to inform users about the purpose of various elements. Descriptive labels and meaningful alt text for icons are vital for conveying information effectively, making it easier for visually impaired users to understand the content and context of the scheduling interface.
SEO Optimization for Calendar Pages

Enhancing visibility in search engines is crucial for attracting traffic to event scheduling platforms. Properly structuring and optimizing content can significantly improve search rankings and user engagement. This section will outline key strategies to ensure that your scheduling pages are effectively optimized.
Key Strategies for Optimization
- Keyword Research: Identify relevant terms that potential users might search for. Focus on long-tail keywords that capture specific queries related to events and schedules.
- Meta Tags: Craft compelling title tags and meta descriptions that incorporate targeted keywords. These elements should accurately reflect the content while enticing users to click.
- Structured Data: Implement schema markup to help search engines understand the context of your pages. This can enhance rich snippets in search results, leading to higher click-through rates.
- Mobile Optimization: Ensure that your pages are responsive and provide a seamless experience on all devices. A significant portion of users access scheduling platforms via mobile devices.
Content Quality and User Engagement
- Valuable Content: Create informative articles or blog posts related to upcoming events or scheduling tips. High-quality content can attract backlinks and improve authority.
- User Experience: Focus on easy navigation and quick load times. A well-structured interface encourages users to stay longer and explore more.
- Social Sharing: Integrate social media buttons to enable easy sharing of events. This can increase visibility and drive additional traffic.
By implementing these optimization techniques, you can significantly enhance the performance of your scheduling pages, ensuring they reach a broader audience and provide valuable user experiences.
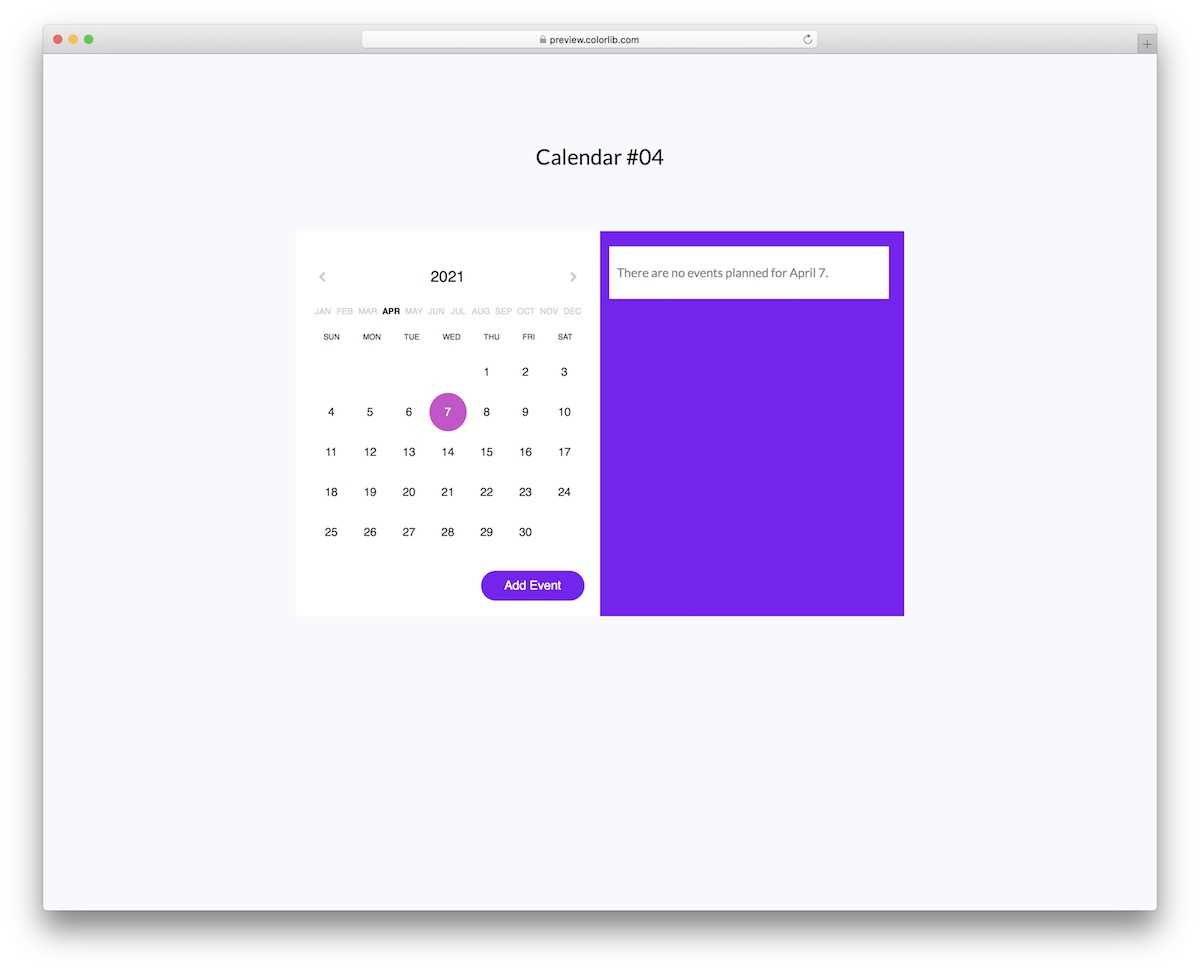
Examples of Stylish Calendar Designs

When it comes to organizing your schedule, aesthetics play a significant role in enhancing functionality. Creative layouts can elevate the mundane task of planning into an enjoyable experience. Here, we explore various visually appealing arrangements that not only serve their purpose but also add charm to your workspace.
Minimalist Approach: A clean and uncluttered design focuses on simplicity. Using soft colors and ample white space, these layouts provide clarity and allow users to concentrate on important dates without distraction.
Bold Typography: Large, striking fonts can make specific dates stand out. This design choice adds personality and draws attention to key events, ensuring nothing important is overlooked.
Illustrative Elements: Incorporating graphics or illustrations can bring life to an organizer. Whether it’s seasonal themes or playful doodles, these visual accents can make planning feel more engaging.
Color-Coded Sections: Utilizing different colors for various categories or types of events creates an immediate visual guide. This method allows for quick reference and adds vibrancy to the overall appearance.
Interactive Features: Designs that allow for user interaction, such as customizable sections or movable elements, can enhance usability. This approach merges aesthetics with practicality, catering to diverse user preferences.
Each of these styles showcases how thoughtful design can transform the process of managing your time into an inspiring and aesthetically pleasing experience.
Future Trends in Calendar Templates
The evolution of scheduling tools is rapidly transforming the way individuals and organizations plan their activities. As technology advances, innovative features and designs are emerging to enhance user experience and productivity.
- Interactive Elements: Users will expect more engaging interfaces that allow real-time updates and personalized features.
- Integration with Smart Devices: Seamless connectivity with smartphones and smartwatches will become essential for convenience.
- AI Assistance: Artificial intelligence will play a key role in optimizing scheduling, offering suggestions based on user habits.
- Customizable Designs: Flexibility in design will allow users to create layouts that fit their unique preferences.
- Sustainability Focus: Eco-friendly options will gain traction as users become more environmentally conscious.
These trends indicate a shift towards more adaptable, user-centered solutions that prioritize functionality and aesthetic appeal.
FAQs About Free Calendar Templates
This section addresses common inquiries regarding readily available scheduling layouts, helping users navigate their options and make informed decisions.
| Question | Answer |
|---|---|
| What are the benefits of using ready-made layouts? | These layouts save time and effort, providing a professional look without the need for design skills. |
| Can I customize these layouts? | Yes, many options allow for personalization to fit individual needs and preferences. |
| Where can I find quality options? | Numerous websites offer a variety of choices, often categorized by style and purpose. |
| Are there any restrictions on usage? | It depends on the source; always check the terms to ensure compliance. |
| How do I choose the right one for my needs? | Consider factors like design, functionality, and the intended purpose to make the ultimate choice. |