
Designing effective tools for time management can significantly enhance productivity and organization. These tools not only help in scheduling tasks but also allow for a personal touch, making them visually appealing and functional. A well-crafted organizer can serve as a daily companion, guiding users through their activities and priorities.
Utilizing advanced design software enables creators to develop unique layouts that cater to individual needs. This flexibility allows for the incorporation of various elements such as images, colors, and text styles. Moreover, users can tailor their creations to reflect personal aesthetics and preferences, fostering a deeper connection with their planning tools.
Whether for personal use or professional distribution, these organizational aids can elevate the user experience. With the right approach, anyone can transform basic designs into remarkable and inspiring pieces that motivate users to stay on track with their goals.
Creating a Calendar Template
Designing a structured layout for organizing time can be a rewarding process. This section will guide you through the essential steps to craft a visually appealing and functional layout that serves your scheduling needs. By utilizing the right techniques, you can create a design that is both practical and aesthetically pleasing.
Understanding Your Layout Requirements
Before diving into the design, consider the following aspects:
- Target audience: Who will use this design?
- Purpose: What kind of events or information will be included?
- Format: Will it be digital or printed?
Designing the Structure
Once you have a clear understanding of your needs, you can begin structuring your layout. Follow these steps:
- Choose a grid system to organize space effectively.
- Incorporate sections for each time period, ensuring clarity.
- Select a color scheme that enhances readability and engagement.
- Utilize typography that is both attractive and legible.
By following these guidelines, you will develop a versatile framework that can be customized for various purposes, allowing users to navigate their schedules effortlessly.
Understanding InDesign Basics
This section delves into the fundamental concepts that underpin a powerful design application. Grasping these essentials is crucial for anyone looking to create visually appealing layouts and formats efficiently. By familiarizing oneself with the core functionalities, users can enhance their workflow and unleash their creativity.
Interface Overview
The workspace consists of various panels and tools that facilitate design tasks. Understanding the layout of the interface allows for easier navigation and quicker access to essential features. Customizing the workspace to suit individual preferences can significantly improve productivity.
Creating and Managing Documents
Initiating a new project involves selecting the appropriate settings tailored to the intended design. Managing multiple files effectively is vital for maintaining organization and coherence. Utilizing layers and guides can streamline the design process, ensuring elements are aligned and visually harmonious.
Choosing the Right Dimensions
Selecting appropriate measurements is crucial for ensuring your design is visually appealing and functional. The dimensions you choose can significantly affect the overall layout, readability, and user experience of your project. Understanding the intended use and audience will help guide your decision-making process.
When considering sizes, think about the purpose of your creation. Larger formats may be suitable for wall displays, while smaller dimensions are ideal for pocket-sized formats. It’s essential to balance aesthetic appeal with practical usability. Additionally, consider how the piece will be viewed–whether in print or digitally, as this will influence your choice of proportions.
Standard dimensions often serve as a good starting point, but don’t hesitate to customize them to meet your specific needs. Experimenting with various sizes can lead to unique results that stand out. Keep in mind that the final layout should align with your vision while remaining functional for its intended audience.
Ultimately, the right dimensions will enhance the overall effectiveness of your design.
Designing with Grids and Guides
Creating a cohesive and visually appealing layout involves careful organization of elements. Utilizing grids and guides allows designers to establish a structured framework, ensuring consistent alignment and spacing throughout the project. This method enhances clarity and flow, guiding the viewer’s eye effectively across the design.
Grids serve as a foundational tool that divides the space into manageable sections, making it easier to position graphics, text, and other components harmoniously. By adhering to these predefined structures, designers can achieve balance and symmetry, which are essential for professional results. Guides, on the other hand, provide additional assistance by marking specific areas of interest or focal points, further refining the overall composition.
Incorporating grids and guides not only streamlines the design process but also elevates the final product. They encourage creativity within a defined space, allowing for innovation while maintaining a clear organization. As a result, employing these techniques is invaluable for any design project aiming for impact and functionality.
Selecting Color Schemes
Choosing the right color combinations is crucial for creating visually appealing designs. Effective color choices can enhance the overall aesthetic, evoke emotions, and improve readability. By understanding color theory and the psychological effects of different hues, designers can create harmonious and engaging compositions.
Understanding Color Theory
Color theory serves as the foundation for selecting palettes. It encompasses the relationships between colors and how they interact with each other. Utilizing concepts such as complementary, analogous, and triadic color schemes can lead to striking visual outcomes. Experimenting with various combinations allows designers to discover unique pairings that resonate with their intended audience.
Testing and Adjusting
Once a preliminary color scheme is selected, it is essential to test its effectiveness across different formats. Variations in light and medium can influence how colors are perceived. Utilizing mock-ups or prototypes can provide valuable insights into how the colors work together in the final product. Fine-tuning these choices based on feedback can greatly enhance the overall impact.
Incorporating Images and Graphics
Integrating visual elements into your layout enhances the overall appeal and effectiveness of your design. This practice not only adds aesthetic value but also helps convey messages more clearly. Thoughtfully selected images and illustrations can engage viewers and support the content, creating a more immersive experience.
When choosing visuals, consider their relevance to the theme and the emotions they evoke. High-quality graphics can elevate the professionalism of your work, while properly scaled images ensure a polished appearance. Balancing text and visuals is crucial; too many images can overwhelm, while too few may leave the design feeling sparse.
Utilizing layering techniques can also enhance depth and dimension. Experimenting with opacity and blending modes allows for creative compositions that draw the eye and guide the viewer’s focus. Additionally, incorporating consistent styles and color palettes across all graphics reinforces brand identity and cohesion.
Finally, remember to consider copyright and usage rights when sourcing visuals. Utilizing royalty-free images or creating custom graphics ensures that your design remains unique and legally compliant. With careful planning and execution, integrating images and graphics can significantly elevate your project.
Customizing Font Styles
Enhancing typographic elements can significantly elevate the overall appearance of your design project. By adjusting font styles, you can create a unique visual identity that resonates with your audience. This section explores various techniques for tailoring text characteristics to achieve your desired aesthetic.
Choosing the Right Typefaces is crucial. Select fonts that reflect the mood and theme of your work. A combination of serif and sans-serif styles can add contrast and interest. Experiment with different typefaces to see how they interact with each other and the overall layout.
Adjusting Size and Weight allows for emphasis on particular elements. Larger sizes can draw attention, while varying weights (bold, regular, light) can guide the viewer’s focus through hierarchy. Be mindful of readability, ensuring that your choices maintain clarity.
Utilizing Color adds another layer of customization. Integrating a color palette that complements your design enhances the visual impact. Consider using contrasting colors for headings and body text to create a dynamic look.
Implementing Styles and Effects can further personalize your typography. Adding shadows, outlines, or gradients can bring depth to your text, making it stand out. However, moderation is key; excessive effects may detract from the message.
In conclusion, customizing font styles is an essential aspect of design that can transform the aesthetic appeal of your project. By thoughtfully selecting and modifying typographic elements, you can create a cohesive and engaging experience for your audience.
Adding Functional Dates
Incorporating essential dates into your layout can enhance the usability and functionality of your design. This section explores how to effectively integrate key dates that are relevant to your audience, ensuring that the layout serves its intended purpose without losing aesthetic appeal.
Start by identifying the significant dates that will resonate with your audience, such as holidays, deadlines, or special events. By highlighting these moments, you can create a more engaging experience for users. Here’s how to approach this task:
| Step | Description |
|---|---|
| Identify Key Dates | Research and compile a list of important dates relevant to your target audience. |
| Design Integration | Plan how to visually represent these dates in your layout, considering fonts, colors, and positioning. |
| Review and Adjust | Solicit feedback on the design to ensure clarity and impact before finalizing the layout. |
By following these steps, you can successfully embed meaningful dates into your project, enhancing its functionality and user engagement.
Using Layers Effectively

Employing layers in design software allows for greater control and organization of elements within a project. By strategically utilizing layers, designers can enhance workflow efficiency and maintain a clear structure, making it easier to manage various components of their work.
Organizing Elements
Layers enable the grouping of related items, which simplifies the editing process. For instance, keeping text on one layer and images on another allows for quick adjustments without the risk of affecting other elements. This organization fosters a more streamlined approach to design, especially when working on complex projects.
Enhancing Visual Hierarchy
Using layers can also improve the visual hierarchy of a composition. By adjusting the stacking order of layers, designers can guide the viewer’s eye and emphasize key elements. This technique is essential for creating balanced and visually appealing layouts that effectively communicate the intended message.
Utilizing Master Pages
Master pages serve as a foundational tool for streamlining the design process. They allow users to create a consistent layout that can be applied across multiple sections of a document, ensuring uniformity and efficiency.
By implementing master pages, designers can establish recurring elements such as headers, footers, and logos, which automatically populate throughout the project. This approach not only saves time but also enhances the overall aesthetic coherence.
To maximize the benefits, consider incorporating placeholder text and images on master pages. This enables quick adjustments and facilitates a smoother workflow, especially when dealing with extensive documents. The flexibility to modify a master page will reflect changes in all linked pages, making it an essential feature for effective design management.
Furthermore, utilizing layers on master pages can aid in organizing different design elements. Designers can manage visibility and arrangement, allowing for intricate layouts without compromising on clarity. This strategic use of master pages ultimately elevates the professionalism and polish of the final output.
Creating Monthly Layouts
Designing monthly layouts involves arranging elements in a way that effectively communicates time-related information. This process requires attention to detail and creativity to ensure each page is visually appealing while serving its purpose. A well-structured design can enhance usability and aesthetic appeal.
Choosing the Right Grid Structure
Establishing a grid structure is crucial for organizing content. A balanced layout allows for easy navigation and clarity. Consider different grid options, such as symmetrical or asymmetrical arrangements, to find the best fit for your project. This choice impacts how dates and events are displayed, influencing the overall flow of information.
Incorporating Visual Elements
Adding visual elements like icons, illustrations, or colors can significantly enhance the layout. These components should complement the overall design without overwhelming it. Using a consistent style for these visuals creates a cohesive look, making the final product more engaging and user-friendly. Emphasizing key dates with unique designs can also draw attention to important events.
Implementing Holiday Highlights
Incorporating significant dates into your design can enhance its relevance and appeal. Highlighting holidays not only informs viewers but also adds a festive touch that can engage your audience more effectively. By emphasizing these occasions, you create an inviting atmosphere that resonates with users.
Choosing Key Dates is essential. Focus on major holidays, cultural celebrations, and other noteworthy events that are pertinent to your target audience. This selection will help ensure that your design aligns with the interests and values of the viewers.
Next, consider the visual representation of these highlights. Use vibrant colors, distinctive icons, or thematic illustrations to differentiate holiday periods from regular days. This approach can make the special dates stand out and draw attention.
Lastly, integrate brief descriptions or fun facts about each holiday. Providing context can enhance engagement and encourage users to interact with the content, creating a more meaningful experience.
Exporting Your Finished Template

Finalizing your project involves crucial steps to ensure your creation is ready for sharing and printing. This section focuses on the necessary processes to achieve a polished outcome that can be easily accessed by others.
Here are some essential steps for exporting your project:
- Select the Right Format: Choose the most suitable file format for your needs, such as PDF for printing or JPEG for online sharing.
- Check Settings: Review the export settings to ensure quality and resolution meet your requirements.
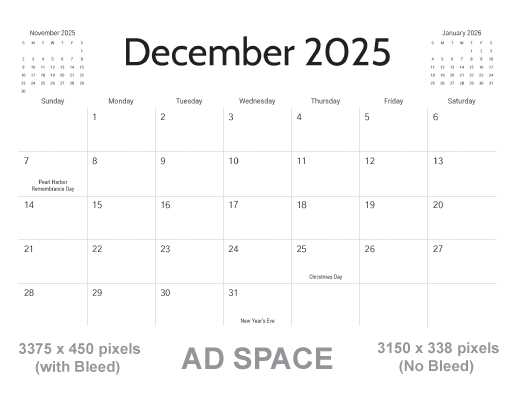
- Include Bleeds and Margins: If necessary, adjust for bleeds and margins to avoid issues during printing.
- Preview Before Exporting: Use the preview option to double-check that everything appears as intended.
- Save Your Work: Make sure to save the final version in a designated folder for easy access.
By following these steps, you can confidently prepare your work for distribution, ensuring it meets the expectations of your audience.
Printing Considerations for Calendars

When preparing printed products that display dates and events, several key factors must be taken into account to ensure high-quality results. From selecting the right materials to understanding the printing process, attention to detail is crucial for achieving a visually appealing final product.
One essential aspect is the choice of paper. The weight, texture, and finish can significantly influence the overall appearance and durability of the finished item. Glossy finishes may enhance colors, while matte options offer a more subdued look. Additionally, the thickness of the paper affects the product’s sturdiness and longevity.
| Paper Type | Finish | Weight (GSM) |
|---|---|---|
| Coated | Glossy | 200 |
| Uncoated | Matte | 250 |
| Textured | Silk | 300 |
In addition to paper selection, the printing technique plays a vital role. Digital printing is often preferred for smaller quantities due to its efficiency, while offset printing is ideal for larger runs, providing consistent quality and color accuracy. It’s also important to consider the resolution and color profiles to achieve the desired visual impact.
Lastly, binding and finishing options should be evaluated. Various methods such as spiral binding or stapling can affect usability and aesthetics. Incorporating these considerations will lead to a professionally finished product that meets expectations and serves its intended purpose effectively.
Sharing Your Calendar Digitally
In today’s interconnected world, the ability to share your scheduling tool electronically is essential. This practice not only enhances collaboration but also ensures that everyone stays informed about upcoming events and appointments.
Utilizing digital platforms for distribution allows you to reach a broader audience effortlessly. Here are several effective methods to disseminate your scheduling material:
| Method | Description |
|---|---|
| Send a digital version directly to recipients, allowing them to view and interact with the content. | |
| Cloud Services | Upload your document to a cloud-based service, granting access to others via shared links. |
| Social Media | Post your scheduling document on social platforms to reach a wider audience. |
| Collaboration Tools | Utilize platforms designed for teamwork, where users can access and edit the document in real time. |
By leveraging these strategies, you can ensure that your scheduling tool is easily accessible and widely shared, enhancing organization and efficiency for all involved.
Incorporating User Feedback
Integrating insights from users is crucial for enhancing design effectiveness. By actively seeking and applying their perspectives, creators can ensure that the final product resonates more profoundly with its intended audience. This iterative process not only improves functionality but also fosters a sense of community and collaboration between designers and users.
Gathering Insights
To begin, it is essential to establish channels for collecting feedback. Surveys, interviews, and usability testing are valuable methods to gain an understanding of user preferences and pain points. Each approach offers unique insights that can guide adjustments and refinements in the design process.
Implementing Changes
Once feedback is collected, analyzing and prioritizing the suggestions is key. Emphasizing the most impactful recommendations ensures that changes align with user needs while enhancing overall usability. Regularly updating designs based on feedback creates a dynamic and responsive product that evolves alongside its users, ultimately leading to greater satisfaction and engagement.
Updating Templates for Future Years
As time progresses, it’s essential to ensure that your designs remain relevant and usable for upcoming periods. Regularly revising your layouts allows for the incorporation of new features, seasonal themes, and adjustments that reflect changes in your audience’s needs. This process not only enhances functionality but also keeps the visual appeal fresh.
Incorporating Yearly Adjustments
When adapting your layouts for the next cycles, consider the specific dates, holidays, and events that may vary each year. Adjusting your designs to accommodate these changes ensures that the final product is practical and visually aligned with expectations. Utilizing software tools can streamline this process, allowing for easy updates without extensive redesign.
Maintaining Visual Consistency

While updating for future years, it’s crucial to maintain a cohesive aesthetic. Consistent branding and design elements should remain intact, even as you make necessary adjustments. This balance between innovation and tradition can enhance user experience while fostering recognition and familiarity.
Resources for Further Learning
Enhancing your skills in design and layout creation can significantly improve your projects. There are numerous resources available that can provide valuable insights and advanced techniques to help you master the art of visual organization.
Online Courses and Tutorials
Consider exploring various online platforms that offer courses tailored to design principles and software proficiency. These courses often include video tutorials, project-based learning, and expert feedback, making them suitable for all skill levels.
Books and eBooks
Reading materials focused on design methodologies can deepen your understanding. Look for books that cover visual composition, typography, and creative workflows. These resources often provide exercises and examples that enhance practical skills.
| Resource Type | Examples |
|---|---|
| Online Courses | Coursera, Udemy, Skillshare |
| Books | The Non-Designer’s Design Book, Layout Essentials |
| Websites | Behance, Dribbble, CreativeBloq |
| Forums | Reddit, Designer Hangout, Creative COW |