
In the fast-paced world of today, effective organization plays a crucial role in both personal and professional realms. A well-structured layout can significantly enhance productivity and ensure that important dates are never overlooked. This article delves into versatile designs that cater to a variety of needs, providing a seamless way to keep track of events and commitments.
Utilizing customizable frameworks allows users to create visually appealing and functional arrangements for managing their schedules. By offering flexibility in design and layout, these frameworks empower individuals and businesses to adapt their scheduling tools according to their unique requirements. Whether for team collaboration or personal management, the right design can make all the difference.
With a focus on user experience, these solutions not only streamline the planning process but also enhance accessibility across different devices. Emphasizing responsive features ensures that users can interact with their scheduling tools effortlessly, regardless of the platform they choose. Discover how to transform your organizational methods with intuitive designs that foster efficiency and clarity.
Benefits of Using Bootstrap Framework

The utilization of a popular front-end framework can significantly enhance web development processes. This tool offers a comprehensive collection of design elements and pre-defined components that streamline the creation of responsive and aesthetically pleasing interfaces. Its robust features empower developers to focus more on functionality while ensuring a consistent user experience across various devices.
Enhanced Responsiveness
- Automatically adjusts layouts based on screen size and orientation.
- Ensures optimal viewing experiences on mobile, tablet, and desktop devices.
- Utilizes a flexible grid system to accommodate varying content sizes.
Time Efficiency
- Pre-designed components reduce the need for extensive coding.
- Accelerates the development timeline through reusable elements.
- Provides comprehensive documentation, aiding developers in quick implementation.
Overall, leveraging this framework can lead to higher productivity, improved collaboration among team members, and the ability to deliver high-quality projects with ease.
How to Choose the Right Template
Selecting the ideal design for your scheduling tool can greatly enhance user experience and functionality. A well-chosen layout not only meets your aesthetic preferences but also aligns with your specific requirements, ensuring seamless navigation and usability.
Consider the purpose of your scheduling solution. Determine whether it will primarily serve personal, professional, or educational needs. This understanding will guide you in selecting a layout that accommodates your intended features and user interactions.
Evaluate the visual appeal of various designs. Look for a style that resonates with your brand or personal taste, as this will create a more engaging experience for users. Pay attention to color schemes, typography, and overall aesthetics to ensure consistency and attractiveness.
Functionality is also crucial. Choose a layout that offers the necessary features for your needs, such as event creation, reminders, or integration with other tools. Responsiveness is essential, as it allows users to access the scheduling interface seamlessly across different devices.
Finally, consider the customization options. A flexible design allows you to adapt the layout to your evolving requirements. Look for a solution that provides easy modification options, enabling you to personalize the user experience over time.
Features of a Good Calendar Design
A well-crafted scheduling interface is essential for effective time management. It should seamlessly integrate functionality with aesthetics, ensuring users can navigate and utilize it efficiently. Various elements contribute to an effective design, enhancing user experience and engagement.
Key Characteristics

- User-Friendly Interface: An intuitive layout allows for easy navigation, enabling users to locate specific dates and events effortlessly.
- Visual Appeal: A pleasing color scheme and organized structure attract users, encouraging them to interact with the design.
- Responsiveness: The ability to adapt to different devices ensures accessibility, whether on desktops, tablets, or smartphones.
- Customizability: Users should have the option to personalize the layout, colors, and features according to their preferences.
Functional Elements
- Event Highlighting: Important dates should stand out, allowing users to quickly identify upcoming activities.
- Search Functionality: A search bar aids in locating specific events or dates, enhancing usability.
- Integration Options: Syncing with other applications, such as email or task managers, streamlines productivity.
- Notifications: Alerts and reminders keep users informed about upcoming events, ensuring nothing is overlooked.
Setting Up Your Calendar Project

Establishing a scheduling application requires careful planning and execution. The aim is to create an interactive and visually appealing interface that allows users to manage their time effectively. This section outlines the essential steps to initiate your project and ensure a smooth development process.
Begin by gathering the necessary tools and resources:
- A code editor, such as Visual Studio Code or Sublime Text
- A web browser for testing and debugging, like Chrome or Firefox
- Access to a version control system, such as Git
Next, consider the framework and libraries you intend to use:
- Select a responsive front-end framework to ensure your project looks great on all devices.
- Incorporate JavaScript libraries that facilitate interactivity and enhance user experience.
Once you have your tools in place, follow these steps to get started:
- Create a new project folder on your local machine.
- Set up the basic file structure, including HTML, CSS, and JavaScript files.
- Link your stylesheets and scripts in the HTML file for proper functionality.
- Begin developing the layout and design, focusing on user-friendly navigation.
By following these guidelines, you will be well on your way to building a functional and appealing scheduling application that meets the needs of your users.
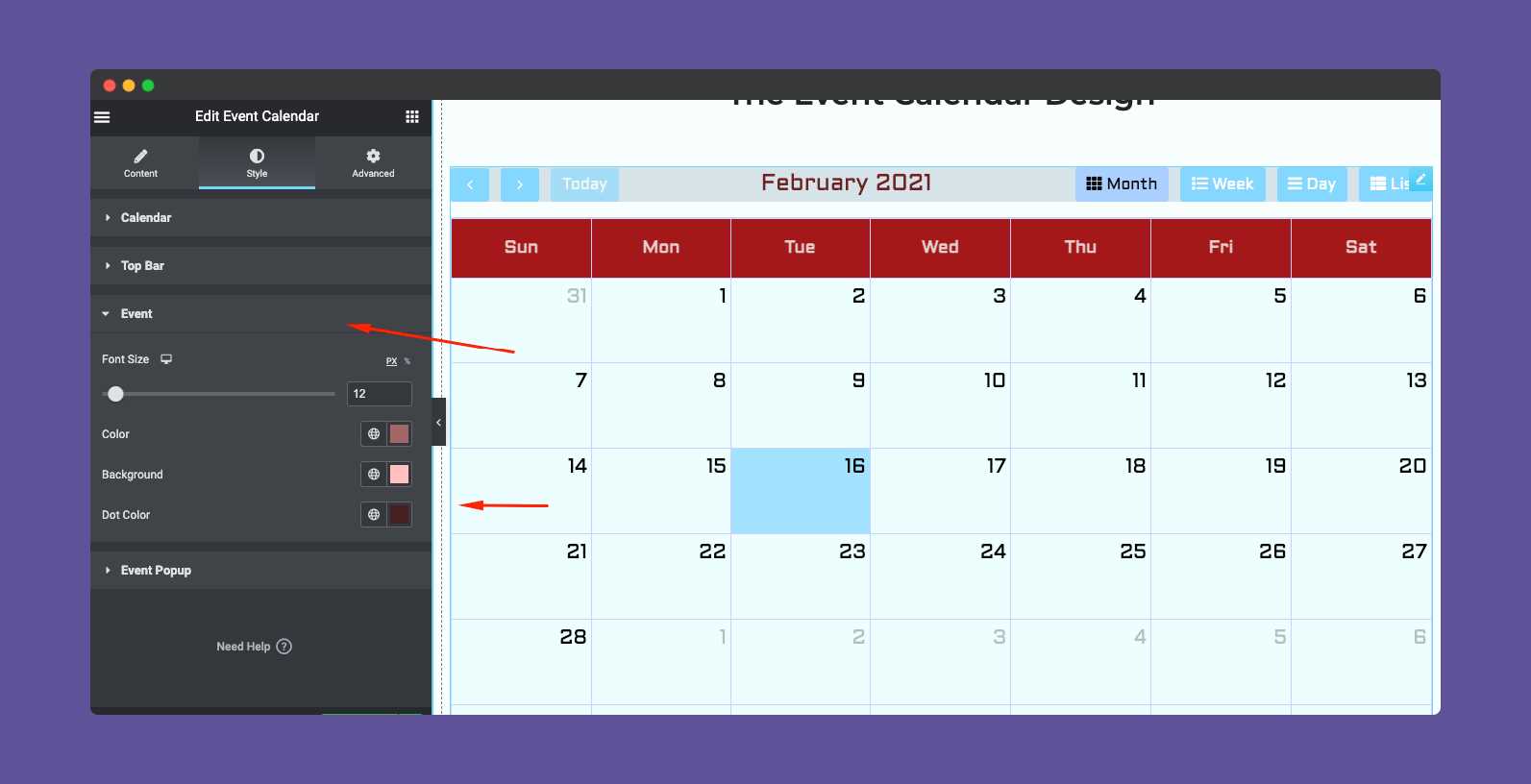
Customizing Your Bootstrap Calendar
Enhancing your scheduling interface is essential for providing users with an intuitive experience. Personalization allows you to tailor the visual aspects and functionality to better meet the needs of your audience. By implementing various adjustments, you can create an engaging environment that resonates with your brand identity.
Color Schemes: One of the easiest ways to make your scheduling interface stand out is by adjusting the color palette. Utilizing contrasting hues can improve readability and draw attention to important dates. Consider adopting colors that reflect your brand while ensuring a harmonious aesthetic.
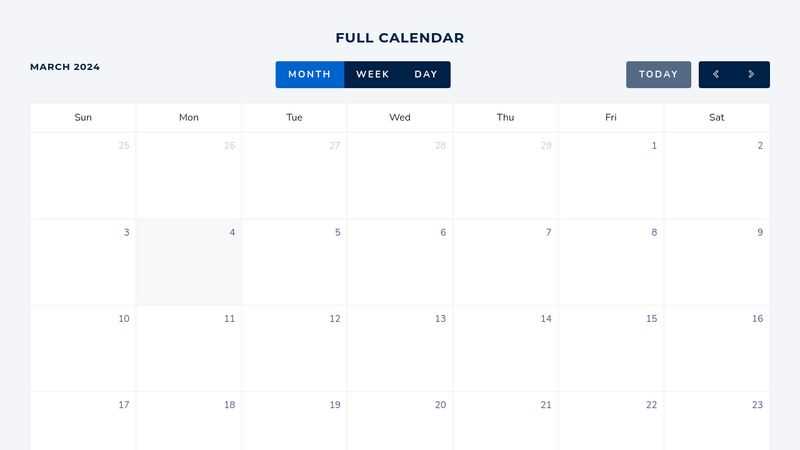
Layout Adjustments: Customizing the arrangement of elements is crucial for optimizing user interaction. You might want to modify the display format, such as switching from a monthly to a weekly view, depending on how your users prefer to engage with their tasks. This flexibility can greatly enhance usability.
Event Highlighting: Highlighting specific events or deadlines can aid in navigation. You could implement features that allow users to easily distinguish between different types of events using icons or colors. This added layer of information helps users prioritize their schedules effectively.
Interactive Features: Incorporating interactive elements, such as tooltips or modals, can significantly enrich the user experience. These features can provide additional information about events or allow users to add new entries seamlessly. Engaging interfaces often lead to higher user satisfaction.
In conclusion, personalizing your scheduling interface not only enhances its functionality but also creates a more enjoyable user experience. By focusing on aesthetics and usability, you can build a more effective tool that meets the diverse needs of your audience.
Integrating Events into the Calendar

Creating a dynamic scheduling interface involves seamlessly incorporating various activities and engagements that users can interact with. By enabling the addition of events, this interface transforms from a static display into an engaging tool for managing time effectively. Users can visualize their commitments, enhancing productivity and organization.
To begin with, the integration process typically involves defining the structure of each event. This includes essential details such as the title, date, duration, and description. Utilizing a well-defined data format ensures that these elements can be easily manipulated and displayed within the interface.
Next, it is crucial to implement user-friendly features that allow individuals to add, edit, or remove activities effortlessly. This functionality might involve creating forms where users can input necessary information and save it for future reference. Ensuring that the process is intuitive will encourage regular usage and enhance the overall user experience.
Furthermore, incorporating visual indicators for different types of activities can improve clarity. Color-coding or using distinct icons can help users quickly identify their commitments at a glance, making the scheduling tool even more efficient.
Lastly, integrating notifications or reminders can significantly enhance user engagement. By alerting users about upcoming events, the scheduling interface becomes a proactive assistant in managing time, reducing the likelihood of missed activities.
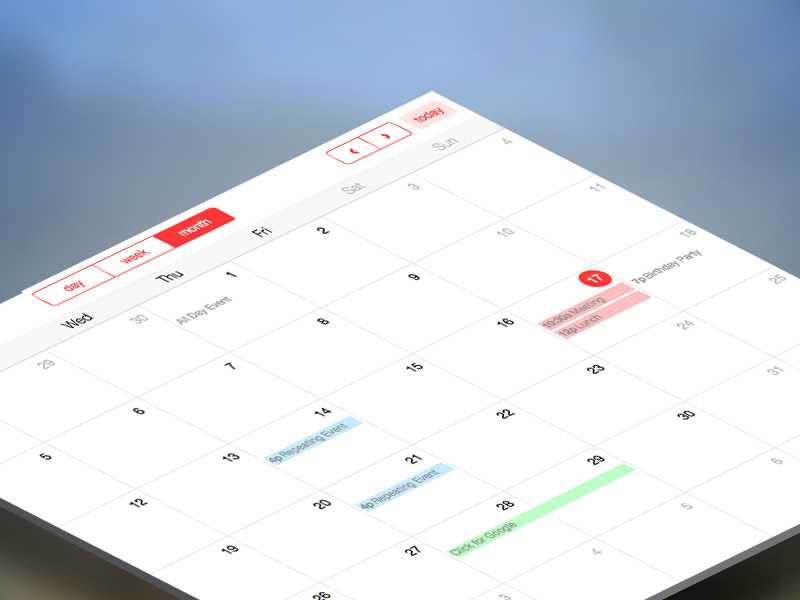
Responsive Design for Mobile Devices
In today’s digital landscape, the ability to seamlessly adapt web interfaces for various screen sizes is essential. This adaptability ensures that users experience consistent functionality and aesthetics, regardless of the device they are using. A well-designed interface will fluidly respond to the user’s actions and the environment, providing an optimal viewing experience.
To achieve this level of responsiveness, it is crucial to employ flexible layouts and scalable images. Utilizing a grid system can help structure content in a way that it rearranges itself based on the available screen width. Media queries play a vital role in this process, allowing developers to apply different styles depending on the device’s characteristics. By doing so, it becomes possible to create engaging and accessible designs that enhance user satisfaction.
Moreover, prioritizing touch-friendly elements is imperative for mobile usability. This includes ensuring that buttons are adequately sized for tapping and that navigational components are easy to interact with. A focus on performance is equally important; minimizing load times and optimizing resources can significantly improve the overall experience on mobile devices.
In conclusion, crafting a responsive design for handheld devices not only caters to user preferences but also promotes engagement and retention. By embracing a flexible approach, developers can ensure their web applications remain relevant and user-friendly across a diverse range of platforms.
Using JavaScript for Interactivity

Incorporating a dynamic approach to enhance user experience is essential for modern web applications. Utilizing a scripting language allows developers to create engaging features that respond to user actions, making the interface more interactive and enjoyable. By implementing various functions, the interface can react instantly to input, resulting in a seamless and responsive experience.
Enhancing User Engagement
One effective way to boost user engagement is through the use of event listeners. These listeners can detect when a user clicks, hovers, or interacts with elements on the page. For instance, displaying additional information or triggering animations upon user interaction can significantly enrich the overall experience. Utilizing JavaScript to manage these events ensures that users feel more connected to the interface, encouraging exploration and interaction.
Dynamic Content Updates

Another powerful aspect of employing a scripting language is the ability to update content dynamically without requiring a page refresh. This can be achieved through techniques such as AJAX or manipulating the Document Object Model (DOM). For example, users can add, remove, or modify events in real time, providing immediate feedback and interaction. By ensuring that the content is responsive and up-to-date, developers can create a more intuitive and enjoyable interface for users.
Enhancing User Experience with CSS
Improving the interaction between users and digital interfaces is crucial for creating engaging web applications. By utilizing cascading style sheets, developers can significantly elevate the aesthetic appeal and functionality of their designs. This section explores various techniques to enhance user engagement through effective use of CSS.
Key Techniques for Improvement
- Responsive Design: Ensure your layout adjusts seamlessly across different screen sizes and devices. This can be achieved by employing media queries and flexible grid systems.
- Consistent Styling: Maintain a uniform look and feel by using a cohesive color palette and typography throughout the interface.
- Hover Effects: Incorporate subtle animations and transitions on buttons and links to provide feedback, making the interface more interactive.
- Whitespace Utilization: Use adequate spacing around elements to prevent clutter and guide users’ focus on important content.
Accessibility Considerations
- Color Contrast: Ensure sufficient contrast between text and background colors to enhance readability for all users.
- Text Resizing: Allow users to adjust font sizes without breaking the layout, accommodating those with visual impairments.
- Keyboard Navigation: Enable easy navigation through the interface using keyboard shortcuts, ensuring all elements are reachable without a mouse.
By implementing these strategies, developers can create a more inviting and functional interface that fosters user satisfaction and encourages continued interaction with the application.
Popular Free Calendar Templates

In the realm of time management tools, numerous designs have emerged, each catering to various needs and preferences. These innovative layouts offer users the flexibility to organize their schedules effectively while enhancing aesthetic appeal. Below, we explore some of the most sought-after options available for those looking to elevate their planning experience.
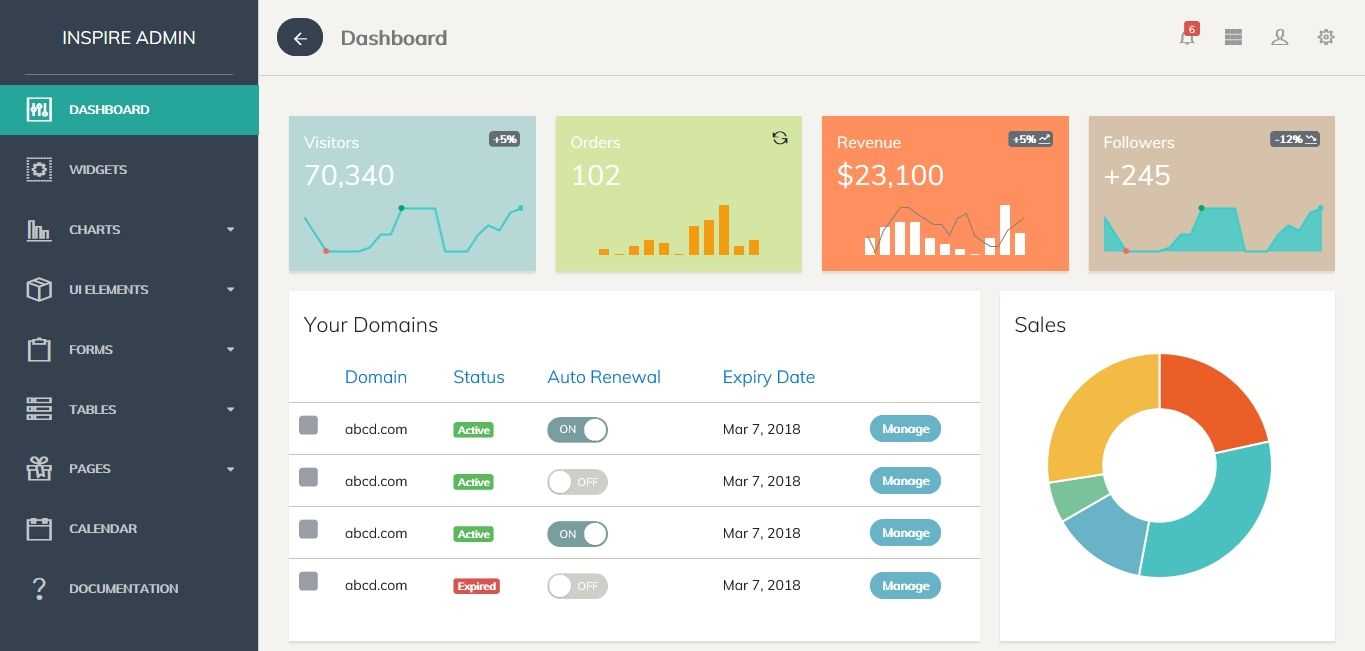
Modern Minimalistic Designs
For individuals who appreciate simplicity, sleek and understated designs are highly favored. These layouts focus on essential features without unnecessary distractions. Minimalistic styles allow users to quickly glance at important dates and events while maintaining a clean look. Such approaches are particularly effective for professionals who require clarity and efficiency in their daily planning.
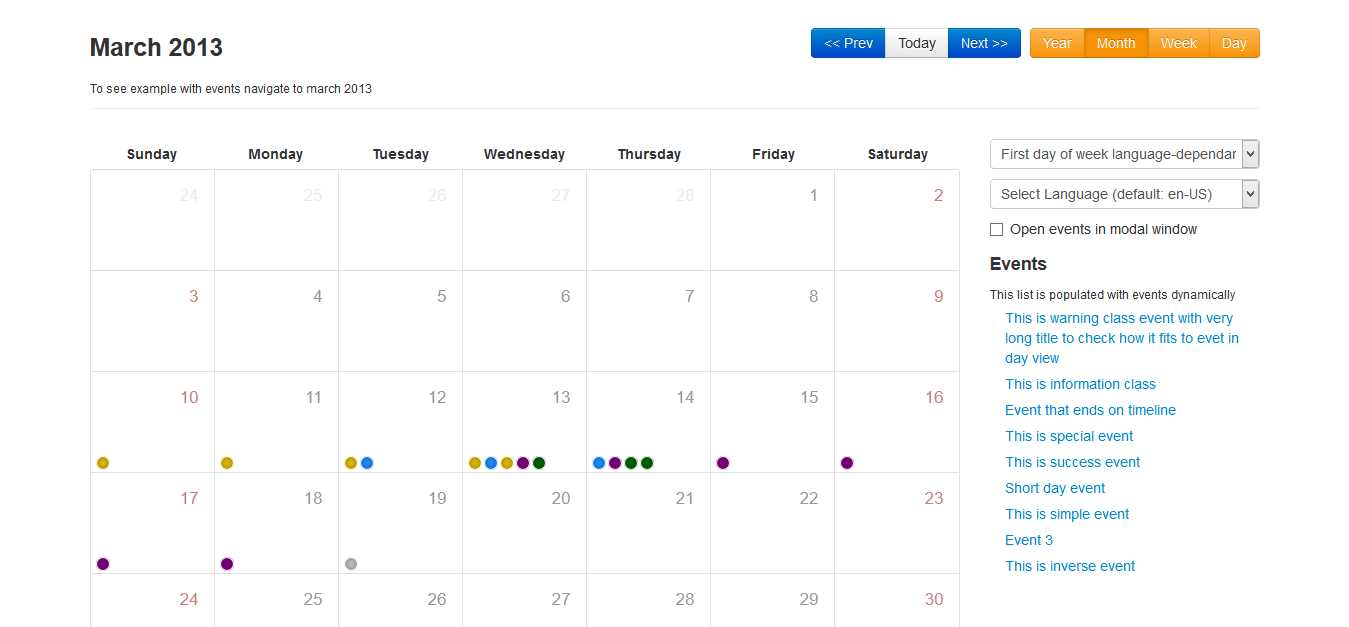
Colorful and Interactive Options

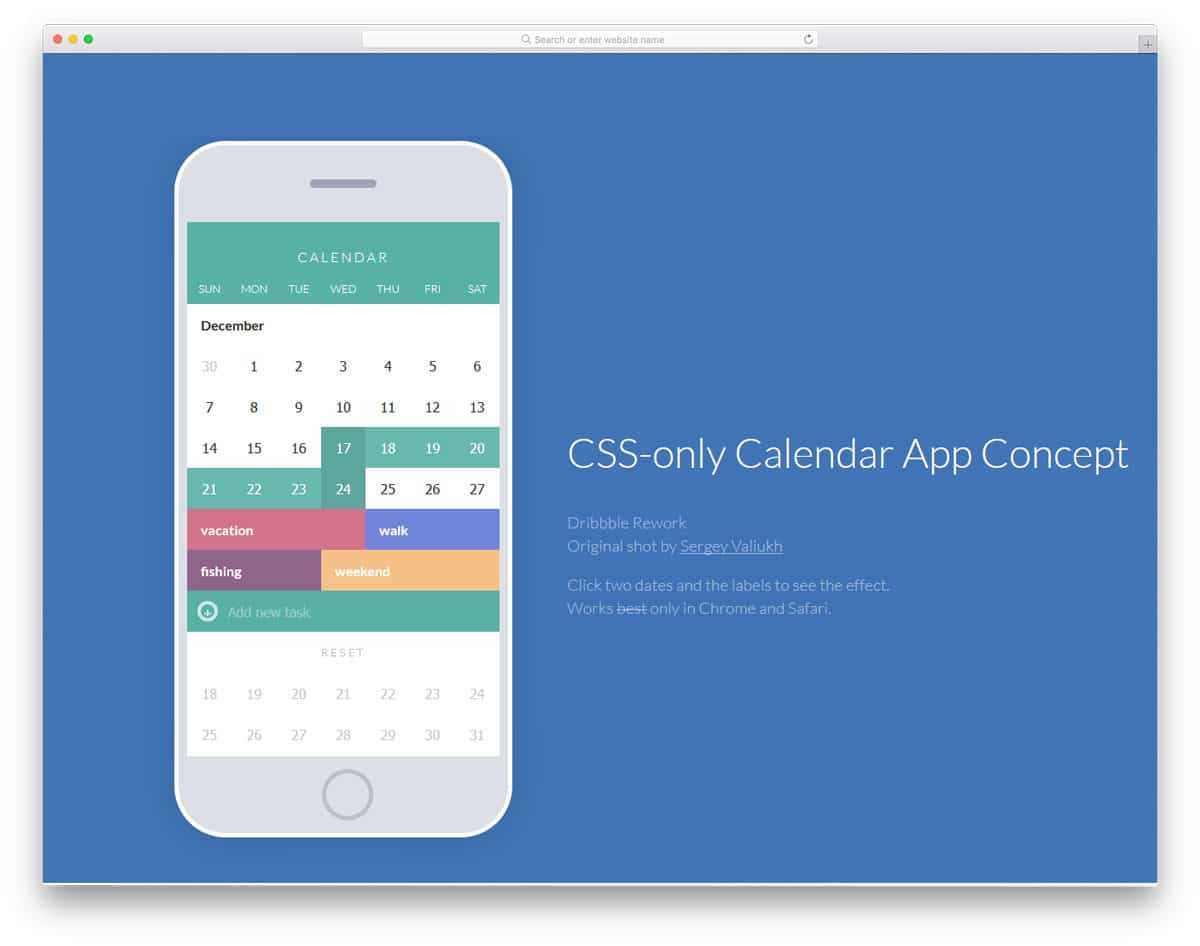
On the other hand, vibrant and engaging layouts cater to those who enjoy a more dynamic approach. With the incorporation of bright colors and interactive elements, these designs encourage users to interact with their schedules. Dynamic templates not only enhance visual appeal but also facilitate easier navigation through different time periods, making the planning process enjoyable and intuitive.
Implementing Calendar in Web Applications
Incorporating a scheduling tool into web applications enhances user interaction and functionality. Such a feature allows users to organize their tasks and appointments efficiently, providing an intuitive interface for managing time-sensitive information. By utilizing a visually appealing layout and interactive elements, developers can create a seamless experience that encourages engagement.
To begin integrating this functionality, it is essential to select a framework that supports dynamic content updates. Leveraging JavaScript alongside a responsive design framework can ensure that the scheduling tool adapts well across various devices. This approach not only improves accessibility but also caters to a wider audience, thereby increasing overall usability.
Furthermore, data management is a critical component of this implementation. Utilizing APIs or backend services allows for the storage and retrieval of user data, ensuring that all information is up-to-date and synchronized. Implementing features such as event reminders and notifications can further enhance the user experience, providing timely alerts for upcoming events.
In conclusion, the successful implementation of a scheduling feature involves thoughtful consideration of design, functionality, and user engagement strategies. By prioritizing these elements, developers can create an effective tool that not only meets user needs but also elevates the overall quality of the web application.
Best Practices for Calendar UI
Designing an effective user interface for time management requires attention to detail and a focus on user experience. A well-structured interface can enhance usability, allowing users to easily navigate through dates and events. This section outlines essential principles to consider when creating an interface dedicated to scheduling and planning.
One fundamental aspect is the organization of information. Users should quickly grasp how to access different views, whether it’s daily, weekly, or monthly. Moreover, intuitive navigation elements can significantly improve interaction. Below are key practices to keep in mind:
| Practice | Description |
|---|---|
| Consistency | Maintain uniformity in layout, color schemes, and font styles to create a cohesive experience. |
| Accessibility | Ensure that all users, including those with disabilities, can easily interact with the interface through keyboard navigation and screen reader compatibility. |
| Responsive Design | Adapt the layout for different devices and screen sizes to provide a seamless experience across all platforms. |
| Clear Visual Hierarchy | Use size, color, and positioning to highlight important information, making it easy for users to focus on key elements. |
| Event Color Coding | Utilize different colors for various types of events or tasks, helping users to quickly distinguish between them at a glance. |
| Feedback Mechanisms | Incorporate visual cues or animations to confirm actions, such as adding or deleting events, which helps users understand the outcome of their interactions. |
By implementing these principles, developers can create a more engaging and functional interface that meets users’ needs effectively. A focus on usability will lead to greater satisfaction and efficiency in time management tasks.
Common Issues and Troubleshooting

When working with interactive scheduling interfaces, users may encounter various challenges that can hinder functionality and user experience. Identifying these problems early and applying effective solutions can significantly enhance the performance and usability of your scheduling application.
Rendering Problems
One common issue is improper rendering of the interface across different browsers or devices. This can be caused by conflicting styles or scripts. To resolve this, ensure that all necessary files are correctly linked and that there are no JavaScript errors in the console. Additionally, check for compatibility issues with CSS frameworks that may interfere with the layout.
Event Handling Issues
Another frequent concern involves event management, such as adding, editing, or removing scheduled activities. If these functionalities are not working as intended, verify that the event listeners are correctly set up and that the data is being handled properly. Debugging tools can help trace the flow of data and identify where issues may arise.
Future Trends in Calendar Design
As we move forward, the evolution of scheduling tools reflects a growing need for enhanced user experiences and adaptability. Innovations in digital design continue to shape how we visualize time, making it more intuitive and interactive. This shift aims to cater to the diverse demands of users, integrating functionality with aesthetic appeal.
One notable trend is the increasing incorporation of artificial intelligence, allowing these tools to anticipate user needs and provide personalized suggestions. Machine learning algorithms can analyze usage patterns, enabling more efficient planning and time management. Furthermore, the integration of voice assistants is becoming commonplace, making interaction with scheduling systems seamless and hands-free.
Another significant development is the rise of minimalist aesthetics. Users are gravitating toward interfaces that prioritize clarity and simplicity, reducing visual clutter while enhancing usability. This trend emphasizes the importance of color schemes and typography that create a calming experience, allowing individuals to focus on their tasks without distractions.
Additionally, the concept of interconnectedness is becoming prevalent. Users now expect their scheduling tools to synchronize effortlessly with various applications and platforms, fostering a cohesive digital ecosystem. This trend highlights the need for compatibility across devices and services, ensuring that users can manage their commitments effortlessly, regardless of the platform they use.
Finally, the emergence of customizable features empowers users to tailor their experiences to better fit their lifestyles. From adjustable layouts to unique themes, individuals can now create a personal touch that resonates with their preferences. This level of personalization fosters a deeper connection between users and their scheduling systems, ultimately enhancing productivity and satisfaction.
Resources for Further Learning

Expanding your knowledge in web development and design can greatly enhance your projects. A wealth of materials is available to help you grasp the intricacies of creating dynamic interfaces and organizing events effectively. Here, we present several resources that will assist you in honing your skills and staying updated with the latest practices.
Online Courses

Platforms such as Coursera and Udemy offer a variety of courses that cover essential concepts in web design and front-end development. Engaging in structured learning through these platforms allows you to grasp core principles and apply them to real-world scenarios.
Documentation and Community Forums
Official documentation from popular frameworks serves as an invaluable resource for developers. Websites like MDN Web Docs provide comprehensive guides and references. Additionally, engaging with community forums such as Stack Overflow can facilitate knowledge exchange and problem-solving among peers.
Final Thoughts on Calendar Templates
In today’s fast-paced world, having a well-organized schedule is essential for maximizing productivity and ensuring that important events are not overlooked. Utilizing a versatile planning solution can significantly enhance time management, allowing individuals and teams to allocate their resources more effectively.
Adopting customizable layouts enables users to tailor their planning experience according to specific needs. Whether for personal use or within a professional setting, these designs offer the flexibility to create a system that works best for different scenarios. Additionally, the availability of user-friendly interfaces promotes ease of use, making it accessible to everyone, regardless of technical expertise.
Moreover, integrating visually appealing elements can contribute to a more engaging experience. Aesthetic appeal, combined with functional features, can motivate individuals to utilize their planning tools more consistently. Ultimately, choosing an appropriate design can transform the way one approaches time management, making the process more enjoyable and effective.