
Designing a personalized planning resource can greatly enhance your organization and time management skills. By crafting a visual guide tailored to your needs, you can seamlessly integrate various tasks, events, and reminders into your daily life. This hands-on approach not only fosters creativity but also ensures that your schedule reflects your unique style and priorities.
Utilizing versatile graphic software allows you to explore numerous layouts and artistic elements, making the process both engaging and functional. Whether you prefer a minimalist aesthetic or vibrant colors, the options are virtually limitless. You can delve into different designs that cater to various occasions, helping you stay on track while enjoying the visual appeal of your personalized planner.
In the following sections, we will explore the ultimate methods for crafting your own scheduling designs. From selecting appropriate dimensions to incorporating artistic features, you will learn how to transform a simple concept into an effective and attractive planning tool. Let’s embark on this creative journey together!
Understanding Inkscape Basics

This section provides a foundational overview of a versatile vector graphics editor, focusing on essential features and functionalities that empower users to create stunning visual designs. By mastering these core elements, individuals can unlock the full potential of this powerful tool.
Workspace Navigation is crucial for effective design. The interface is organized into several panels and tools that facilitate intuitive interactions. Familiarizing oneself with these components allows for seamless movement between tasks, enhancing productivity.
Shapes and Paths form the building blocks of any design. Users can create various geometrical figures, manipulate paths, and combine them to produce intricate designs. Understanding how to edit and modify these elements is vital for achieving the desired aesthetic.
Color Management is another key aspect. The application provides a rich palette for color selection, allowing designers to experiment with gradients, patterns, and opacity. Mastery of color theory within this platform can greatly enhance visual appeal.
Text Manipulation also plays a significant role in design. The ability to add, format, and style text ensures that any project communicates its message effectively. Exploring typography options broadens creative possibilities and helps convey the intended tone.
By grasping these fundamental concepts, users can approach their projects with confidence, transforming ideas into compelling visual narratives. Embracing the capabilities of this graphic editor opens doors to limitless creative expression.
Benefits of Using Inkscape

Utilizing powerful vector graphic software can greatly enhance the design process, providing users with an array of tools to create intricate visuals and layouts. This type of program is ideal for both novices and seasoned designers, as it combines flexibility with user-friendly features that cater to various artistic needs.
One of the most significant advantages is the ability to produce scalable graphics without loss of quality. This means that whether you are designing for print or digital platforms, your creations will maintain their clarity and precision at any size. Additionally, the software often supports a wide range of file formats, making it easier to share and collaborate with others in diverse settings.
Another noteworthy benefit is the robust community and extensive resources available for users. With numerous tutorials, forums, and templates created by fellow enthusiasts, individuals can learn and grow their skills at their own pace. This collaborative environment fosters creativity and encourages experimentation, allowing users to push their boundaries and explore new design possibilities.
Furthermore, many features are designed to streamline the workflow, including intuitive drawing tools, layers management, and customizable options. These functionalities not only enhance productivity but also enable designers to focus on their artistic vision without being hindered by technical limitations.
In summary, leveraging this type of graphic software can significantly improve the design experience, making it a valuable asset for anyone looking to create professional-quality visuals with ease and efficiency.
Finding Calendar Templates Online
Searching for pre-designed layouts online can be a rewarding experience, offering countless options for organizing your year. Whether for personal use, business projects, or creative endeavors, there are many resources available that cater to various needs and preferences.
Start by exploring dedicated design platforms that specialize in visual resources. These websites often feature user-generated content, allowing you to browse through a vast selection of artistic layouts. Look for categories that specifically focus on organization tools; this can lead to a treasure trove of designs tailored to your requirements.
In addition to design websites, consider visiting general stock photo libraries. Many of these platforms provide a range of creative assets, including structured layouts that can be easily customized. Utilize search filters to narrow down your options based on style, color scheme, or intended use.
Another effective method is to tap into community forums and social media groups. These online spaces often host discussions about crafting tools and resources, where members share their favorite finds. Engaging with like-minded individuals can yield valuable recommendations and insights into the latest design trends.
Lastly, don’t overlook the power of search engines. Using specific keywords related to your desired style can lead you to unique resources, including blogs and personal websites. Many creators share their work for free or offer affordable options, making it easy to find the perfect layout for your projects.
Creating Custom Designs in Inkscape
Designing unique visuals can be an exciting endeavor, allowing individuals to express creativity and craft personalized works. The process involves utilizing vector graphics software to create stunning layouts that can be tailored to various purposes, from personal projects to professional presentations. By harnessing the power of digital tools, one can achieve remarkable results with precision and flexibility.
Steps to Develop Unique Graphics
To embark on the journey of creating distinct designs, follow these essential steps:
- Choose a Concept: Identify the theme or message you want to convey.
- Gather Inspiration: Explore various sources, such as websites, books, or nature, to stimulate your creativity.
- Set Up Your Workspace: Open the software and configure the canvas size according to your project requirements.
- Utilize Shapes and Lines: Start with basic geometric forms to build the foundation of your design.
- Add Colors and Gradients: Experiment with different color palettes and gradient effects to enhance visual appeal.
- Incorporate Text: Choose suitable fonts and styles to complement your graphics.
- Refine and Edit: Adjust elements, ensuring balance and harmony in your composition.
Tips for Enhancing Your Work
To elevate your designs, consider the following tips:
- Experiment with Layers: Organize elements on different layers for easier editing and adjustments.
- Utilize Shortcuts: Familiarize yourself with keyboard shortcuts to speed up your workflow.
- Seek Feedback: Share your designs with peers to gain constructive criticism and fresh perspectives.
- Stay Updated: Keep abreast of new features and updates in graphic design software to enhance your skills.
By following these guidelines and nurturing your creativity, you can produce impressive and custom visuals that truly reflect your style and vision.
Importing Images into Your Calendar

Incorporating visuals into your design can significantly enhance its appeal and effectiveness. By adding images, you can convey emotions, themes, or important information more vividly, making the overall presentation more engaging. This process allows for a personalized touch that can resonate with viewers on a deeper level.
Steps to Add Visual Elements
To seamlessly integrate images into your project, follow these straightforward steps:
| Step | Description |
|---|---|
| 1 | Open your design software and locate the area where you wish to insert an image. |
| 2 | Select the option to import an image file from your computer. |
| 3 | Browse through your files and choose the desired image, ensuring it complements the overall design. |
| 4 | Adjust the size and position of the image to fit harmoniously within your layout. |
| 5 | Save your work to retain the changes and review the visual impact. |
Tips for Effective Image Usage
When selecting images, consider their quality and relevance to the content. High-resolution visuals enhance clarity, while thematic consistency helps maintain a cohesive look. Additionally, ensure that images do not overwhelm the textual elements; balance is key to an aesthetically pleasing composition.
Choosing the Right Layout for Calendars
Selecting an appropriate arrangement for your scheduling tool can significantly enhance its functionality and aesthetic appeal. Different configurations can cater to various needs, ensuring that users can easily access and interpret the information presented. The right format can streamline planning and improve overall user experience.
Consider Your Audience
Understanding the preferences and requirements of your target users is crucial. For instance, a layout featuring spacious boxes may be ideal for those who prefer detailed note-taking, while a minimalist design might appeal to individuals who prioritize simplicity. Assessing user needs allows you to create a design that resonates with your audience.
Functionality and Purpose
The purpose of the arrangement should dictate its design. A layout intended for professional use may require a more formal structure, while a personal version could incorporate creative elements. Balancing aesthetics with practicality ensures that the final product is not only visually appealing but also serves its intended function effectively.
Adding Text and Fonts in Inkscape
Incorporating typography into your designs is essential for effective communication and visual appeal. This section explores how to introduce written elements and customize their appearance to enhance your projects. By understanding the tools available for text manipulation, you can create impactful designs that convey your message clearly.
Creating and Editing Text

To start, select the text tool and click on your workspace to begin typing. You can enter any content you wish. Once the text is placed, it can be modified by adjusting its size, style, and alignment. Use the options in the properties panel to explore various attributes, ensuring that the text aligns with your overall design vision.
Choosing Fonts and Styles

Experimenting with different fonts can dramatically affect the tone of your design. The software allows you to access a wide range of typefaces, both pre-installed and custom options. Import additional fonts to broaden your choices. Remember, legibility is key; always select styles that are easy to read and suit the context of your project. Using bold or italic styles can emphasize important information or add a creative touch to your layout.
Using Layers for Better Organization
Effective management of visual elements is crucial for maintaining clarity and efficiency in any design project. By implementing a systematic approach through layered structures, users can significantly enhance their workflow. This method allows for easier editing, arrangement, and visibility control of different components within a design, making the process more intuitive and streamlined.
Benefits of Layering
One of the primary advantages of utilizing layers is the ability to isolate specific elements. This isolation facilitates focused modifications without disturbing other parts of the work. Additionally, it enables users to group similar items together, thus creating a coherent visual hierarchy that aids in both design comprehension and presentation.
Tips for Effective Layer Management
To maximize the benefits of layered organization, consider naming your layers descriptively. This practice not only improves navigation but also speeds up the editing process. Furthermore, leveraging color coding can provide instant visual cues, helping to differentiate between various categories of elements. Embracing these strategies will lead to a more productive and enjoyable design experience.
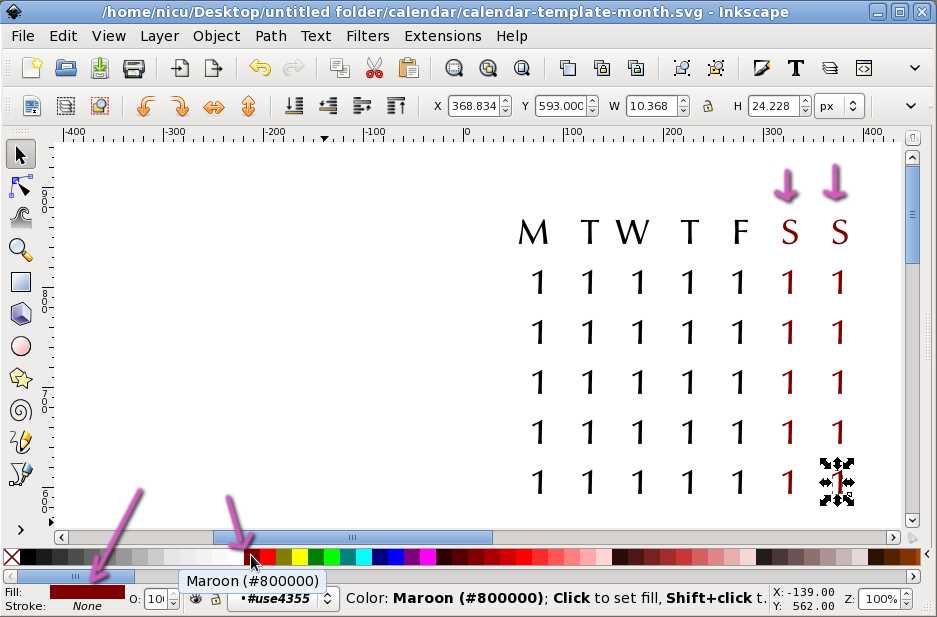
Color Schemes for Calendar Design
Choosing the right color combinations is essential for creating visually appealing and functional planners. A well-thought-out palette can enhance readability, evoke emotions, and set the overall mood of the layout. It’s crucial to strike a balance between aesthetics and usability.
Popular Color Palettes
Several effective color combinations can be utilized to elevate your design. Here are a few that are commonly embraced:
| Palette Name | Primary Colors | Best For |
|---|---|---|
| Cool Blues | Light Blue, Navy | Calm, Professional |
| Warm Tones | Coral, Peach | Inviting, Friendly |
| Earthy Neutrals | Beige, Olive Green | Natural, Relaxed |
| Bold Contrast | Black, Yellow | Dynamic, Attention-Grabbing |
Tips for Selection

When selecting a scheme, consider your target audience and the purpose of the planner. High-contrast colors may be beneficial for quick visibility, while softer tones might suit personal projects. Ultimately, the right palette will enhance both functionality and visual appeal.
Exporting Your Calendar as PDF
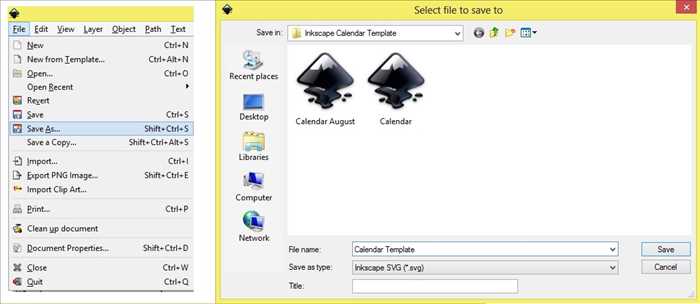
When you’ve finished designing your visual planner, it’s essential to share it in a widely accessible format. Saving your project as a PDF ensures that it retains its quality and layout, making it perfect for printing or digital distribution. This process is straightforward and allows for versatile use across various devices and platforms.
Steps to Create a PDF
To begin the export process, navigate to the file menu and select the appropriate option for saving your work. Make sure to choose PDF as the output format. Prior to finalizing the export, review any available settings to adjust resolution or quality, ensuring the final product meets your needs. Pay attention to any options related to page size or orientation to maintain your intended design.
Finalizing Your Document

After selecting your preferences, proceed with the export. It may be beneficial to open the generated file to verify that everything appears as intended. This step is crucial for catching any discrepancies that might have occurred during the conversion. Once confirmed, your digital creation is ready for printing, sharing, or archiving.
Sharing Your Calendar with Others
Collaborating and exchanging important dates with friends, family, or colleagues enhances organization and fosters communication. When you create a personalized planner, sharing it can streamline group activities, ensure everyone is informed, and make collective decision-making easier.
To distribute your creation effectively, consider various methods. You can utilize digital platforms that allow easy access and updates, ensuring that everyone stays in the loop. Alternatively, a printed version can serve as a tangible reminder of upcoming events, making it a thoughtful gift for someone special.
Utilizing cloud storage options enables seamless sharing. By uploading your project to a shared drive, you can grant access to selected individuals, allowing them to view or edit as necessary. This promotes collaboration and ensures that everyone can contribute their ideas and plans.
Moreover, consider integrating your planner with popular scheduling applications. This feature can sync events across devices, making it accessible to all involved parties at any time. Whether through a simple email attachment or a shared link, the goal is to make your creation as accessible and useful as possible.
Ultimately, the key to successful sharing lies in communication. Clearly outline how and when your planner will be updated, and encourage feedback from others. This collaborative approach not only enriches the experience but also builds stronger connections.
Using Grids and Guides Effectively

Utilizing a structured framework is essential for achieving precision and balance in design projects. This approach not only enhances visual harmony but also facilitates the arrangement of elements in a coherent manner. By implementing systematic lines and markers, creators can significantly streamline their workflow and ensure consistency throughout their work.
The Importance of Alignment
Effective alignment can make or break a visual composition. When elements are positioned in relation to one another, it creates a sense of order. Grids serve as an invisible blueprint, allowing designers to place objects accurately, ensuring that they are aligned with other components in the layout. This careful attention to placement helps maintain a professional appearance, reducing distractions and improving overall clarity.
Maximizing Productivity with Guides
Guides are invaluable tools that aid in organizing space. They can be adjusted to fit specific dimensions, allowing for customized layouts that cater to unique project requirements. Utilizing these markers effectively can reduce the time spent on adjustments, enabling quicker iterations and more focused creative efforts. Embracing this systematic approach ultimately leads to a more polished final product.
Incorporating Graphics and Icons
Enhancing visual appeal through the use of images and symbols can significantly elevate the overall design of your project. Integrating these elements not only adds aesthetic value but also helps convey messages more effectively, making content engaging and informative. This section explores various approaches to seamlessly blend visuals with textual elements.
Selecting the Right Visuals
Choosing appropriate graphics is crucial for ensuring clarity and relevance. Consider the following tips:
- Identify the theme or purpose of your design to guide your selection.
- Opt for high-quality images that resonate with your audience.
- Maintain consistency in style and color palette to create a cohesive look.
Utilizing Icons for Enhanced Communication
Icons serve as powerful tools to simplify complex ideas and enhance understanding. Here are some effective strategies for their use:
- Incorporate icons to represent common actions or concepts, making navigation intuitive.
- Use symbols to break up text, making content more digestible.
- Ensure icons are universally recognized to avoid confusion among viewers.
By thoughtfully integrating graphics and icons, you can create a striking design that captivates and informs your audience effectively.
Advanced Techniques for Calendar Customization
Creating a personalized planner involves a variety of strategies that enhance both aesthetics and functionality. By employing innovative methods, users can transform standard layouts into unique designs that reflect individual preferences and organizational needs. This section delves into some sophisticated approaches that elevate the customization process, making it more engaging and tailored to specific requirements.
Incorporating Unique Graphics and Icons
One effective way to enhance the overall look is by integrating distinctive illustrations and symbols. These elements not only beautify the layout but also help convey information at a glance. By selecting graphics that resonate with personal themes or seasonal motifs, individuals can create a visually appealing and informative tool that stands out. Consider utilizing vector art or hand-drawn illustrations to add a personal touch.
Utilizing Layers for Enhanced Organization
Leveraging layers is a powerful technique for managing various elements within your design. This approach allows for easy adjustments and modifications without disrupting the entire composition. Users can segregate different components, such as text, images, and decorative features, making it simpler to experiment with layouts and styles. Additionally, layers enable the inclusion of interactive elements that can be updated as needed, ensuring that the design remains dynamic and functional.
Common Mistakes to Avoid in Design
Effective visual communication is essential, yet many creators encounter pitfalls that can undermine their efforts. Recognizing and steering clear of these common errors can significantly enhance the overall impact of a project.
- Neglecting the Audience: Failing to consider the target demographic can lead to designs that do not resonate. Always keep the audience’s preferences and needs in mind.
- Poor Color Choices: Inappropriate or clashing colors can distract and confuse viewers. Aim for a harmonious palette that enhances the message.
- Overcomplicating Layouts: Busy designs can overwhelm and deter engagement. Strive for simplicity and clarity in your compositions.
- Ignoring Hierarchy: Without a clear visual hierarchy, important information may be overlooked. Utilize size, color, and placement to guide the viewer’s eye.
- Inconsistent Fonts: Using too many typefaces can create a disjointed look. Stick to a limited selection that complements the overall theme.
- Forgetting About Accessibility: Designs that do not consider accessibility can alienate certain audiences. Incorporate elements that ensure inclusivity for all users.
By being mindful of these common pitfalls, designers can create more effective and engaging visual experiences. Regularly reviewing and refining one’s approach is key to continual improvement in the field.
Resources for Further Learning
Expanding your knowledge in design tools can significantly enhance your creative projects. This section provides a variety of materials that can help you deepen your understanding of graphic design concepts and techniques, enabling you to create visually appealing projects with ease.
Online Courses and Tutorials
There are numerous platforms offering courses tailored to different skill levels. Websites like Udemy and Coursera host a range of classes that cover essential skills and advanced techniques. Additionally, YouTube offers countless tutorials that can guide you through specific processes and functionalities.
Books and E-Books

Consider exploring books focused on design principles and software mastery. Titles such as “The Non-Designer’s Design Book” and “Graphic Design Crash Course” provide valuable insights for both beginners and seasoned creators. E-books can also be a convenient way to access information on-the-go, with platforms like Amazon offering a plethora of options.
Community and Support

The creative community surrounding graphic design software plays a vital role in enhancing user experience and knowledge sharing. Enthusiasts, professionals, and newcomers alike contribute to a thriving environment where ideas flourish and assistance is readily available. This collaborative spirit fosters innovation and helps individuals overcome challenges in their design journeys.
Getting Involved
Engagement within this vibrant network can take various forms:
- Forums: Online platforms where users can ask questions, share tips, and discuss techniques.
- Social Media: Groups and pages dedicated to sharing projects, updates, and resources.
- Workshops: Interactive sessions that provide hands-on experience and deepen understanding of the tools.
Finding Resources
For those seeking assistance or inspiration, a wealth of resources is available:
- Tutorials: Step-by-step guides that cover various functionalities and creative methods.
- Documentation: Comprehensive manuals and FAQs that address common queries and technical issues.
- Community Contributions: User-generated content including plugins, extensions, and designs that enhance functionality.
By tapping into this support network, users can elevate their skills, discover new techniques, and connect with others who share their passion for design.
Staying Updated with New Features

Keeping pace with the latest advancements is essential for maximizing your design potential. Regularly integrating new functionalities can significantly enhance your workflow and creative output. Understanding what’s new allows you to leverage the full capabilities of your design software, ensuring your projects remain fresh and innovative.
One effective way to stay informed about updates is to follow the official channels and community forums. These platforms often share news about new tools, features, and user tips. Engaging with fellow users can provide insights into practical applications of the latest enhancements.
| Resource | Description |
|---|---|
| Official Website | Visit the main site for announcements and detailed release notes. |
| Community Forums | Join discussions to see how others are utilizing new features. |
| Social Media | Follow relevant pages for real-time updates and tips. |
| Webinars and Tutorials | Attend online sessions to learn directly from experts about new tools. |
By regularly accessing these resources, you can ensure that your skills evolve alongside the software, enabling you to produce work that stands out in an ever-changing creative landscape.