
In today’s fast-paced environment, having an efficient way to manage time and organize events is crucial. A well-designed scheduling interface can significantly enhance productivity, providing users with the tools they need to streamline their activities and improve overall management. By incorporating user-friendly features and customizable options, such a platform can cater to various needs and preferences.
The ability to visualize time slots and upcoming engagements in an intuitive manner not only simplifies planning but also aids in avoiding conflicts and maximizing the use of available resources. Flexible layouts, alongside responsive design, ensure that users can access their schedules seamlessly across different devices, enhancing convenience and accessibility.
Moreover, integrating functionalities such as reminders and notifications can further elevate the user experience, helping individuals stay on track with their commitments. The combination of aesthetic appeal and practical utility can transform the way we perceive and interact with our daily agendas, making time management a more engaging and less daunting task.
Understanding Phprunner Calendar Templates
Creating a dynamic interface for scheduling and event management can significantly enhance user experience. This section explores the intricacies of designing a structured layout that efficiently organizes activities and displays them in a user-friendly manner. Such layouts not only help in visualizing time-based data but also streamline interactions for end users.
The framework provides various tools and functionalities that allow developers to customize layouts according to specific needs. Utilizing pre-built designs can save time while ensuring a consistent look and feel across different sections. However, the real power lies in the ability to modify and adapt these structures to meet unique requirements.
Customization options enable the integration of features such as color coding, filtering, and event categorization, allowing users to navigate their schedules effortlessly. The interplay of these elements contributes to an intuitive interface, making it easier for users to focus on what matters most–managing their time effectively.
Moreover, implementing responsive design principles ensures that the layout remains functional across various devices. This flexibility not only caters to a wider audience but also enhances accessibility, allowing users to engage with their schedules anytime, anywhere.
In conclusion, leveraging a well-structured design approach for event organization can lead to improved user satisfaction and productivity. By understanding the underlying components, developers can create robust solutions that empower users to take control of their time.
Features of Phprunner Calendar Tool
This section explores the innovative capabilities of a versatile scheduling solution designed to streamline event management and enhance user experience. It combines intuitive design with powerful functionalities, making it a preferred choice for developers and users alike.
User-Friendly Interface
The application boasts an easy-to-navigate interface that allows users to access various features with minimal effort. The clean layout enhances usability, ensuring that both novice and experienced individuals can efficiently manage their tasks.
Customizable Options

Flexibility is a key feature, allowing users to tailor the tool according to specific needs. With a range of customizable options, users can modify layouts, color schemes, and functionalities to suit their individual preferences and branding.
| Feature | Description |
|---|---|
| Drag-and-Drop Functionality | Effortlessly schedule and rearrange events with a simple drag-and-drop interface. |
| Multi-View Modes | View tasks in different formats, including daily, weekly, and monthly layouts. |
| Integration Capabilities | Easily integrate with other applications and platforms to enhance productivity. |
| Notifications and Reminders | Set up alerts to keep users informed about upcoming events and deadlines. |
How to Customize Your Calendar
Personalizing your scheduling interface can significantly enhance your user experience. Tailoring the visual elements and functionality to meet your specific needs allows for a more intuitive interaction, making it easier to manage your events and deadlines. In this guide, we will explore effective strategies to adapt your scheduling solution to better fit your preferences.
1. Choose Your Color Scheme
Select a color palette that resonates with your brand or personal style. By adjusting the hues, you can create a visually appealing layout that not only looks good but also helps differentiate various types of entries. Consider using contrasting colors for different categories of events to enhance clarity.
2. Modify Layout and Structure
Adjusting the layout can greatly impact usability. Experiment with different formats, such as weekly, monthly, or agenda views. Determine which structure provides the best overview for your activities. Make sure to include features that allow for easy navigation and quick access to important dates.
3. Add Custom Functions
Incorporate unique functionalities that cater to your requirements. Whether it’s reminders, recurring events, or integration with other tools, enhancing the core capabilities will ensure a seamless workflow. Think about what features would save you time and streamline your processes.
4. Personalize Event Details
Customize the information displayed for each entry. By modifying the data fields, you can include essential details such as location, participants, or priority levels. This level of personalization allows for a clearer understanding of your commitments at a glance.
5. Integrate External Tools
Linking your interface with other applications can enhance functionality. For instance, integrating task managers, communication platforms, or cloud storage services can create a cohesive ecosystem that simplifies your planning and coordination efforts.
By implementing these strategies, you can transform your scheduling interface into a powerful tool tailored specifically to your needs, ultimately leading to better organization and productivity.
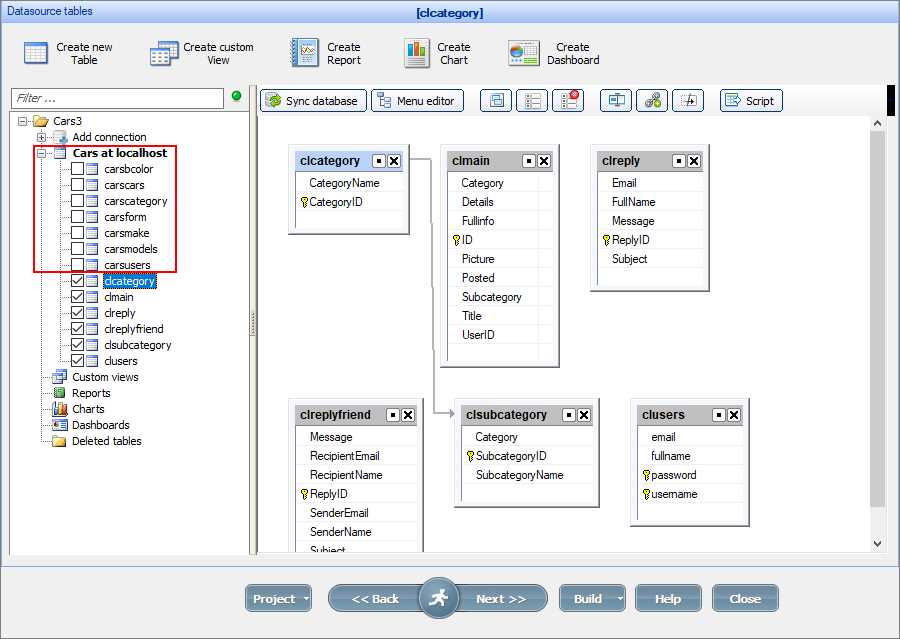
Integrating Events into Your Application
Incorporating events into your application enhances user engagement and provides valuable features for managing activities effectively. By implementing a system to organize, display, and interact with various events, developers can create a dynamic environment that meets the needs of users seeking to track and participate in scheduled occurrences.
Establishing a Structured Approach is essential for seamless integration. Begin by defining the types of events you want to support, such as meetings, deadlines, or social gatherings. This foundational step will guide the development process, ensuring that the resulting functionality aligns with user expectations.
Data Management plays a crucial role in the success of your event integration. Utilize a robust database structure to store event details, including dates, times, descriptions, and any associated participants. Ensuring that this data is easily retrievable and manageable will enhance the overall user experience.
Next, consider the user interface. A clear and intuitive layout is vital for users to navigate through events effortlessly. Utilize interactive elements like buttons and filters to allow users to customize their view and access specific information quickly.
To enrich the functionality, notifications can serve as an effective tool for keeping users informed about upcoming events. Implementing reminders or alerts can significantly improve user engagement, ensuring that they never miss important activities.
Lastly, testing and feedback are indispensable in refining your event integration. Conduct thorough testing to identify any issues and gather user feedback to make necessary adjustments. This iterative process will lead to a more polished and effective implementation, ultimately enhancing user satisfaction.
Benefits of Using Calendar Templates

Utilizing pre-designed frameworks for scheduling can significantly enhance organization and time management. These frameworks provide structure, making it easier to plan activities and events while saving valuable time in the process.
Enhanced Organization
Employing ready-made scheduling structures leads to improved organization. Here are some key advantages:
- Clear layout for planning activities
- Consistent format for easy reference
- Ability to prioritize tasks effectively
Time Efficiency
Using established formats can also boost efficiency in various ways:
- Quick setup without starting from scratch
- Streamlined updates and modifications
- Reduced time spent on design and formatting
Incorporating these structured tools into daily routines allows individuals and teams to focus more on execution rather than preparation, ultimately leading to increased productivity and satisfaction.
Steps to Install Phprunner Calendar
Setting up a project management solution can greatly enhance your workflow and improve efficiency. This guide provides a step-by-step process to help you seamlessly integrate a scheduling feature into your application.
Prerequisites
- A server environment capable of running the application.
- Access to a database management system.
- The necessary permissions to install software on your server.
Installation Process
- Download the latest version of the software from the official website.
- Unzip the downloaded files and upload them to your server directory.
- Set up the database by creating a new database and user, granting the user all privileges.
- Open your web browser and navigate to the installation script provided in the uploaded files.
- Follow the on-screen instructions to connect to your database and configure the application settings.
- Finalize the setup by creating an administrative account for management purposes.
- Test the installation by logging in and verifying that all features are functioning correctly.
Once the above steps are completed, you will have a fully operational scheduling solution integrated into your application, ready to enhance your project management capabilities.
Best Practices for Calendar Design
Creating an effective scheduling interface requires careful consideration of usability and aesthetics. The layout should facilitate easy navigation and provide users with the information they need at a glance. By focusing on clarity, accessibility, and functionality, developers can craft a visually appealing and practical tool for time management.
Prioritize User Experience

Understanding the needs of users is crucial. Here are some key aspects to consider:
| Aspect | Best Practice |
|---|---|
| Navigation | Ensure intuitive browsing through months and weeks. |
| Visibility | Use contrasting colors to highlight important dates and events. |
| Responsiveness | Design for multiple devices to ensure accessibility on all platforms. |
Enhance Aesthetic Appeal
Visual design plays a significant role in user engagement. Consider these elements:
| Element | Best Practice |
|---|---|
| Color Scheme | Select a harmonious palette that aligns with the overall theme. |
| Typography | Utilize readable fonts that are consistent throughout the interface. |
| Icons | Incorporate clear symbols for actions to improve user comprehension. |
Common Issues and Solutions

When working with scheduling interfaces, users often encounter various challenges that can hinder their experience. Understanding these common issues and their solutions is crucial for maintaining a seamless workflow. Below are some prevalent problems and effective ways to resolve them.
1. Data Synchronization Problems

A frequent issue involves the synchronization of events across multiple devices or platforms. This can lead to discrepancies in event details or missed appointments. To address this, ensure that all devices are connected to the same account and regularly refresh the data. Additionally, consider using cloud-based storage to maintain consistency across platforms.
2. User Access and Permissions
Another common challenge relates to user permissions, where individuals may face difficulties in accessing certain features or data. This often stems from incorrect settings in user roles. To solve this, review the access permissions for each user, ensuring they are correctly assigned based on their roles. Implementing a clear hierarchy can also streamline the management of user rights.
Enhancing User Experience with Calendars
Creating a seamless interaction between users and their scheduling tools is essential for improving overall satisfaction and efficiency. When individuals can easily navigate through their tasks and events, it leads to better organization and time management. A well-designed interface can transform a mundane planning process into an enjoyable and intuitive experience.
Intuitive Navigation and Design

One of the key elements in optimizing user engagement is a straightforward and visually appealing layout. Utilizing colors, icons, and clear fonts can significantly enhance the ease of access. Responsive design ensures that users can interact with their planning tools on various devices, whether they are at a desk or on the go. Additionally, implementing features such as drag-and-drop functionality allows for a more dynamic approach to managing appointments.
Interactive Features for Better Engagement

Incorporating interactive elements, such as reminders and notifications, helps users stay informed about upcoming commitments. Customization options empower individuals to tailor their experience according to personal preferences, making the tool more relevant to their needs. Features like sharing capabilities enable collaboration, allowing users to coordinate schedules effortlessly. By prioritizing user engagement, these enhancements create a more effective and satisfying experience.
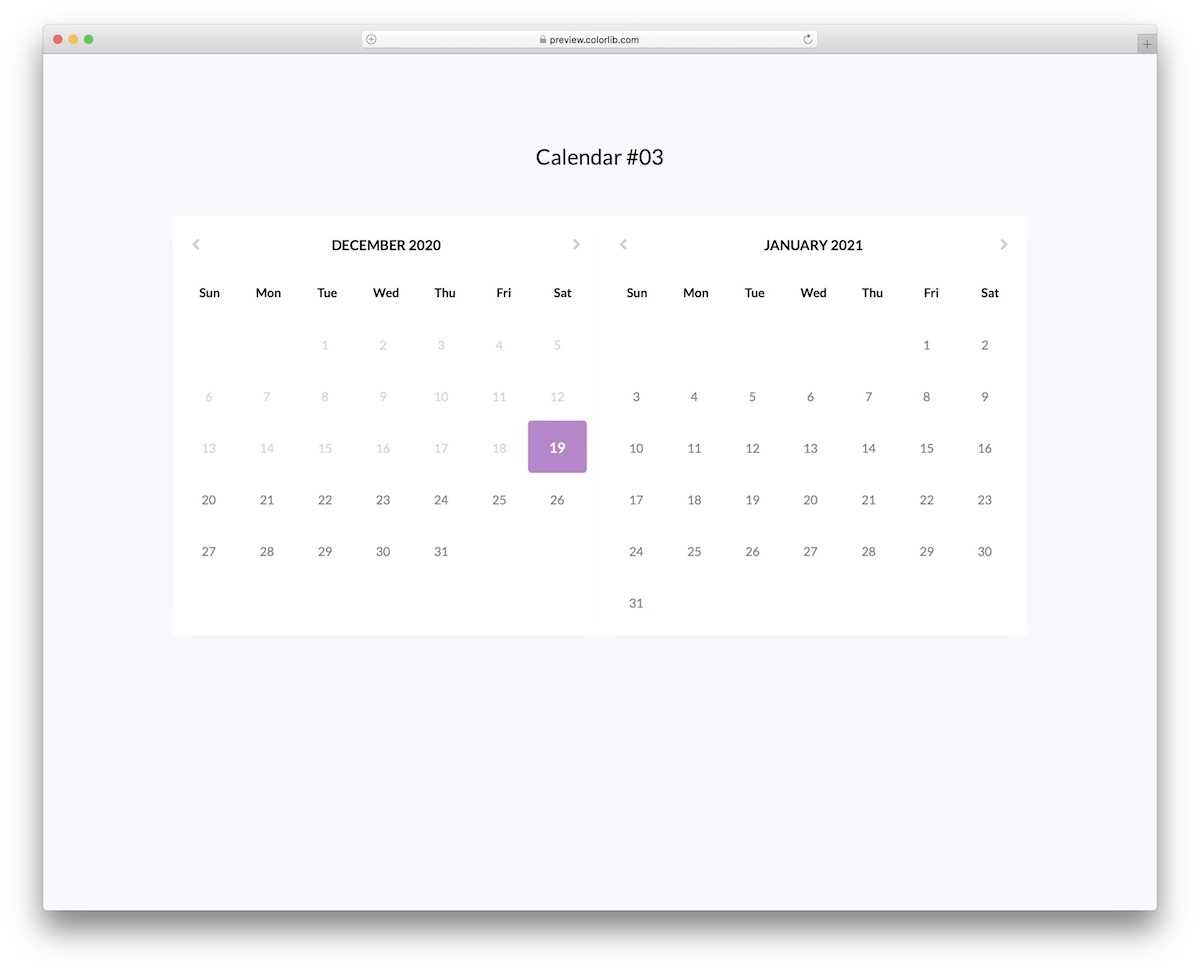
Examples of Effective Calendar Layouts
Designing an effective scheduling interface can significantly enhance user experience and productivity. Various layouts cater to different needs, providing unique ways to present time-related information. Here are some innovative configurations that can optimize functionality and aesthetic appeal.
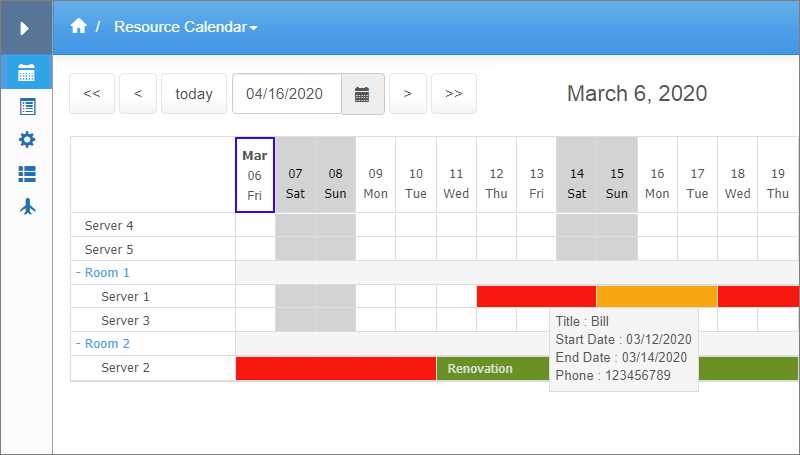
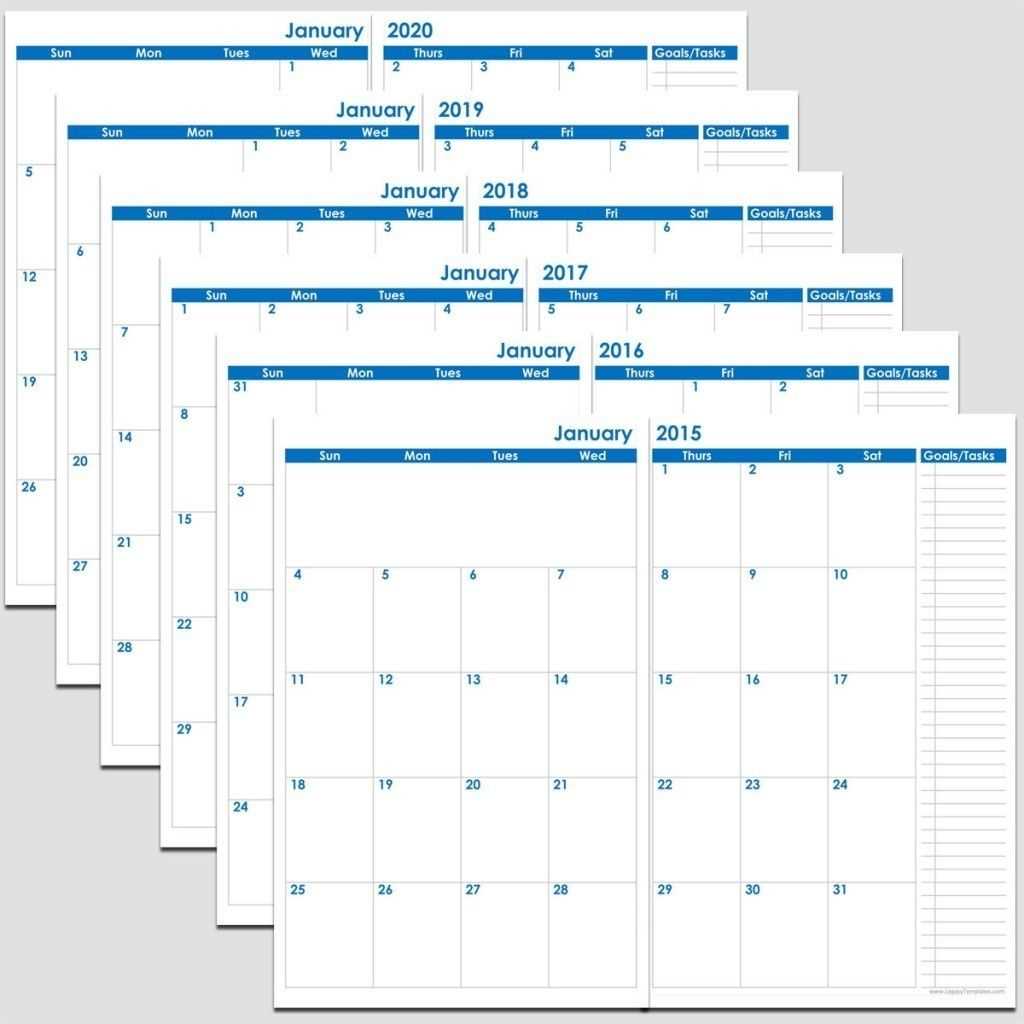
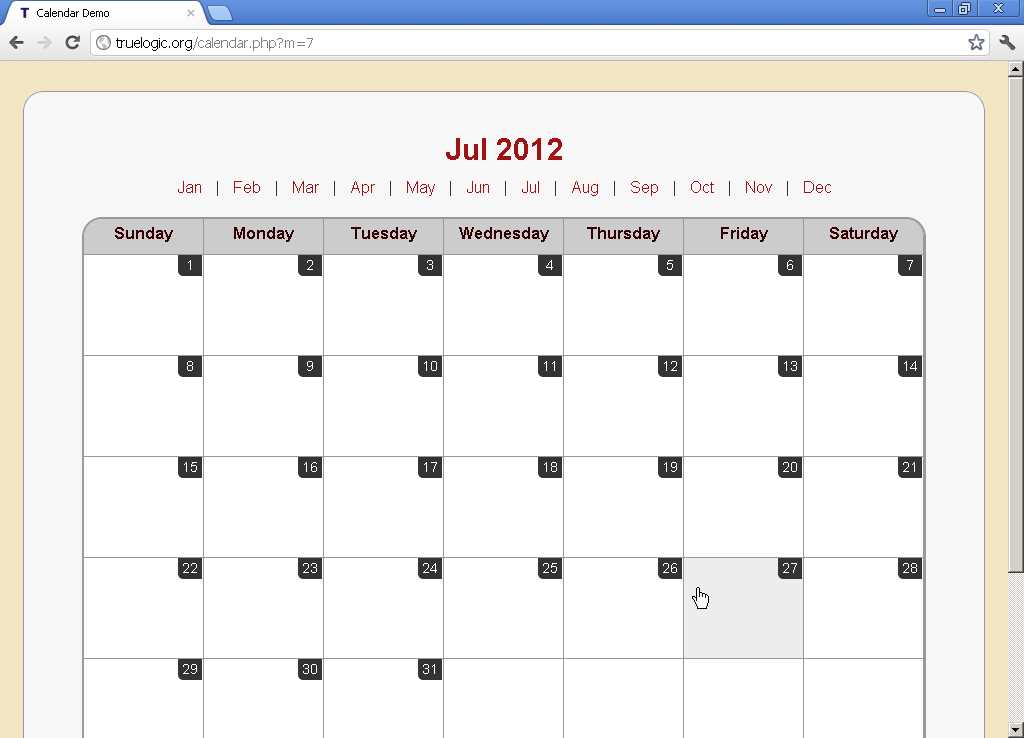
Monthly Overview layouts allow users to see an entire month at a glance. This approach helps in visualizing upcoming events and deadlines, making it easier to plan accordingly. Utilizing color coding for various activities can further enhance clarity, ensuring that important dates stand out.
Weekly Grids offer a detailed look at each week’s activities, allowing for a more focused view of tasks. This layout is particularly useful for those who prefer to manage their schedules on a week-to-week basis. Incorporating drag-and-drop functionality can also streamline the process of rescheduling commitments.
Daily Lists present a straightforward approach by breaking down activities into a list format. This method is ideal for users who appreciate simplicity and need a quick reference for their tasks. Including checkboxes can enhance interactivity, providing a way to track completed items.
Agenda Views combine both chronological and list elements, offering a hybrid solution. Users can navigate through their schedules by scrolling or selecting specific dates, which helps in managing appointments effectively. This flexibility appeals to those who require detailed insights without overwhelming visual elements.
Incorporating these varied designs into scheduling applications can cater to diverse user preferences, ultimately improving engagement and efficiency. By thoughtfully selecting a layout, developers can create intuitive interfaces that adapt to the needs of their audience.
Using APIs with Phprunner Calendar
Integrating external services through application programming interfaces (APIs) can greatly enhance the functionality of your web applications. By leveraging these connections, you can pull in data from various sources, enabling dynamic interactions and enriching the user experience. This section explores how to effectively utilize APIs to extend capabilities and improve data management within your scheduling framework.
Connecting to External Services
To start, it is essential to establish a connection with the desired external service. This usually involves obtaining API keys and understanding the required endpoints. Once you have the necessary credentials, you can create functions to make HTTP requests. These requests will allow you to fetch, update, or delete information seamlessly, providing your users with real-time updates and integrations.
Implementing Data Handling
After successfully connecting to an API, the next step is to handle the incoming data appropriately. This can involve parsing JSON responses and populating your application with the relevant information. It’s important to consider data validation and error handling to ensure that your application remains robust. By implementing these practices, you can provide users with a smooth and reliable experience, regardless of the data sources being utilized.
Responsive Design for Calendar Templates
Creating an adaptable layout is essential for modern applications, ensuring that users have a seamless experience across various devices. With the increasing diversity of screen sizes and resolutions, it’s crucial to implement flexible structures that adjust gracefully to the user’s environment. This approach not only enhances usability but also improves engagement by allowing users to interact with the content effortlessly.
Key elements of a successful responsive layout include fluid grids, flexible images, and media queries. Fluid grids allow for proportional resizing of elements, ensuring that they maintain their relative positions and sizes regardless of the display dimensions. Implementing flexible images prevents distortion by scaling them within their containing elements. Media queries enable tailored styles based on specific conditions, such as screen width, enhancing the visual appeal and functionality.
Moreover, utilizing frameworks can simplify the development process. These tools often provide pre-designed components that are inherently responsive, allowing developers to focus more on functionality rather than the intricacies of layout adjustments. This streamlines the workflow and accelerates project timelines.
Ultimately, embracing responsive design is not just a trend but a necessity in creating accessible and user-friendly interfaces. By prioritizing adaptability, developers can ensure that their applications remain relevant and effective across all platforms.
Managing Multiple Calendars in Phprunner
When working with various scheduling systems, the ability to manage multiple time-tracking interfaces efficiently becomes essential. This approach allows users to handle different events and appointments seamlessly, ensuring that all information is organized and easily accessible.
Here are some strategies to effectively handle multiple scheduling interfaces:
- Consolidate Information: Gather data from different sources into a unified view to minimize confusion and streamline management.
- Utilize Color-Coding: Assign specific colors to various types of events to enhance visual differentiation and quick recognition.
- Create Filters: Implement filtering options to display specific events based on categories, dates, or other criteria, making it easier to focus on what matters most.
To enhance functionality, consider the following features:
- Synchronization: Integrate with external platforms to ensure that all updates are reflected across systems in real-time.
- User Roles: Assign different access levels to users, allowing for collaborative management while maintaining security.
- Custom Views: Develop personalized layouts that cater to individual preferences, ensuring that users can interact with the data in a way that suits their workflow.
By implementing these techniques, users can streamline their scheduling processes, ultimately leading to improved productivity and better time management.
Leveraging Calendar for Project Management
Utilizing a structured time management system is essential for effective project oversight. This approach enables teams to visualize their tasks, deadlines, and milestones, fostering better organization and communication. By implementing a systematic scheduling tool, project managers can streamline workflows and enhance productivity across the board.
Benefits of Effective Time Management
- Improved Visibility: A clear overview of timelines helps all team members understand their responsibilities and deadlines.
- Enhanced Collaboration: Team members can easily coordinate schedules, making it simpler to align on tasks and meetings.
- Resource Allocation: By tracking deadlines, managers can allocate resources more efficiently, ensuring that no task is overlooked.
- Proactive Issue Resolution: Anticipating potential bottlenecks becomes easier, allowing for timely interventions.
Best Practices for Implementation
- Set Clear Objectives: Define what needs to be accomplished within specific timeframes.
- Regular Updates: Keep all schedules current to reflect any changes in priorities or timelines.
- Integrate with Communication Tools: Utilize platforms that sync with messaging applications to ensure everyone is informed.
- Review and Adjust: Conduct periodic evaluations of timelines to identify areas for improvement.
By effectively incorporating a systematic approach to scheduling within project management, teams can significantly enhance their operational efficiency and achieve better outcomes.
Advanced Features for Power Users
For those who seek to maximize their experience, a suite of sophisticated functionalities is available that enhances efficiency and customization. These tools empower users to tailor their workflows, integrate complex data interactions, and streamline processes to suit their unique needs.
One notable feature is the ability to implement custom scripts, enabling users to automate repetitive tasks and create personalized data manipulations. This flexibility allows for a high degree of control over how information is displayed and managed, resulting in a more intuitive interface tailored to specific user requirements.
Another powerful capability is the integration with external APIs, which facilitates seamless data exchange between various platforms. This ensures that users can access real-time information from different sources, thereby enhancing decision-making and operational efficiency.
Additionally, advanced filtering and sorting options empower users to organize their data in ways that are most relevant to their tasks. This not only improves data visibility but also aids in identifying trends and insights that might otherwise go unnoticed.
Moreover, the option to create user-defined roles and permissions ensures that sensitive information is handled appropriately. By customizing access levels, organizations can safeguard their data while still allowing team members to collaborate effectively.
Lastly, a robust reporting system offers deep analytical capabilities, enabling users to generate comprehensive reports that highlight key metrics and performance indicators. This feature supports informed strategic planning and enhances overall productivity.
Community Resources and Support

Engaging with a vibrant community can significantly enhance your experience and effectiveness when working with development tools. By leveraging shared knowledge and resources, users can find solutions, share ideas, and foster innovation. A collaborative environment not only provides assistance but also cultivates a sense of belonging among individuals with similar interests.
Online Forums and Discussion Groups
Participating in online forums and discussion groups is an excellent way to connect with fellow developers. Here are some popular platforms:
- Dedicated Forums: Many websites host forums specifically for users to ask questions and share insights.
- Social Media Groups: Platforms like Facebook and LinkedIn often have groups focused on specific tools and technologies.
- Reddit Communities: Subreddits dedicated to programming and development can provide valuable tips and resources.
Documentation and Tutorials
Access to comprehensive documentation and tutorials can significantly aid in understanding complex functionalities. Consider exploring the following resources:
- Official Documentation: Most tools have detailed official guides that cover everything from basics to advanced techniques.
- Video Tutorials: Platforms like YouTube feature a plethora of tutorials created by experienced users.
- Blog Posts and Articles: Many developers share their insights and experiences through blogs, offering practical advice and innovative solutions.
Future Trends in Calendar Development
As we advance into a rapidly evolving digital landscape, the ways in which we organize time and events are undergoing significant transformation. Innovations in technology are paving the way for more intuitive and interconnected systems that promise to enhance productivity and user experience. This section explores the anticipated developments that are set to redefine how individuals and organizations manage their schedules.
Integration of AI and Machine Learning
Artificial intelligence and machine learning are expected to play pivotal roles in shaping future scheduling tools. By analyzing user behavior and preferences, these technologies can offer personalized recommendations and automate routine tasks. Key aspects include:
- Smart scheduling that adapts to individual habits.
- Automated conflict resolution when booking appointments.
- Predictive analytics to suggest optimal times for meetings based on historical data.
Enhanced User Interfaces and Experience

The evolution of user interfaces is set to make planning activities more engaging and efficient. Innovations are likely to focus on:
- Visual representations of timelines and tasks to improve clarity.
- Gesture-based controls and voice commands for seamless interaction.
- Mobile-first designs that prioritize accessibility on various devices.
In conclusion, the future of time management tools looks promising, with advancements in technology leading to more efficient, user-friendly, and personalized experiences. As these trends unfold, individuals and teams will be better equipped to navigate their busy lives with ease and effectiveness.