
In today’s digital landscape, effectively showcasing scheduled activities is essential for engaging audiences. By utilizing specialized features, users can create dynamic displays that resonate with their specific needs. These tools offer flexibility and customization, allowing for a more tailored approach to presenting important dates and happenings.
Optimizing visual appeal plays a crucial role in capturing attention. By implementing unique formats, users can ensure that their listings not only provide necessary information but also enhance user experience. This focus on aesthetics can significantly influence how viewers interact with the content.
Furthermore, integrating diverse functionalities can lead to greater interaction and user satisfaction. Options for sorting and filtering allow audiences to navigate through various offerings effortlessly. As a result, this approach not only informs but also invites participation, fostering a vibrant community around shared interests.
How Shortcodes Enhance User Experience
Utilizing simple snippets of code can significantly improve interaction and functionality on a website. These versatile elements allow for seamless integration of dynamic content, making it easier for users to access information quickly and efficiently.
By incorporating these tools, developers can create an intuitive interface that caters to diverse user needs. This fosters a more engaging environment, enhancing the overall usability of a site. Below is a table highlighting key benefits:
| Benefit | Description |
|---|---|
| Simplified Navigation | Enables users to find information with minimal effort. |
| Dynamic Content | Allows for real-time updates without requiring extensive coding. |
| Customization | Facilitates personalized user experiences tailored to specific audiences. |
| Improved Aesthetics | Enhances visual appeal through organized layouts and designs. |
In summary, these snippets contribute to a streamlined, user-friendly experience that keeps visitors engaged and satisfied.
Creating Custom Event Templates
Designing tailored layouts for occasions can significantly enhance user experience and engagement. By crafting unique formats, you can showcase details in a visually appealing manner, ensuring that visitors find relevant information easily.
Key Considerations
- Understand your audience’s preferences to determine what information they value most.
- Choose an appropriate style that aligns with the overall aesthetic of your website.
- Ensure responsiveness to maintain usability across different devices.
Steps to Create Custom Formats
- Identify the specific elements you want to display, such as titles, dates, and descriptions.
- Use available tools or code snippets to begin structuring your design.
- Test the layout thoroughly to ensure functionality and visual appeal.
By following these guidelines, you can create personalized structures that captivate your audience and present information effectively.
Using Shortcodes to Display Events

Integrating specific functionalities into web pages can enhance user engagement and information accessibility. This approach allows users to showcase important occurrences dynamically, providing an interactive experience. By utilizing designated code snippets, one can easily embed lists of noteworthy dates or activities within various sections of a website.
To effectively implement this technique, consider the following steps:
- Select an appropriate code snippet based on desired content presentation.
- Insert the snippet into the desired location within the page editor.
- Customize parameters to tailor the output, such as date range, category, or display format.
- Preview the changes to ensure proper alignment with the overall design and functionality.
Additionally, the flexibility of these snippets allows for numerous configurations. Here are some options:
- Filtering based on specific categories or tags.
- Limiting the number of displayed items to avoid clutter.
- Styling adjustments to match the website’s aesthetic.
- Embedding within different types of content, such as posts or pages.
Utilizing these coding techniques not only simplifies the process of displaying key occurrences but also enhances the overall user experience by providing readily accessible information in an organized manner.
Benefits of Event Calendar Integration
Integrating a scheduling tool into your website enhances user experience by providing seamless access to important dates and activities. This feature allows visitors to easily navigate and engage with upcoming happenings, ensuring they stay informed and involved.
Improved User Engagement
Enhancing interaction is crucial for any online platform. By offering a dedicated space for dates and activities, users are more likely to participate in your offerings. This leads to increased attendance and community involvement.
Streamlined Management
Utilizing a comprehensive scheduling solution simplifies organization and oversight. Managing numerous activities becomes effortless, allowing for better allocation of resources and attention to detail, ultimately leading to successful execution.
Styling Your Calendar with CSS
Enhancing visual appeal through customized design is essential for engaging user experience. By leveraging CSS, you can transform the appearance of your scheduling interface, making it not only functional but also aesthetically pleasing.
Begin with Layout Adjustments: Organizing elements effectively can improve usability. Consider utilizing grid or flexbox properties to achieve a balanced layout that adapts seamlessly to various screen sizes.
Color Schemes Matter: Selecting a harmonious palette can significantly impact perception. Utilize contrasting colors for important highlights, while maintaining a cohesive theme throughout the interface. This approach ensures essential features stand out.
Typography Choices: Fonts play a crucial role in conveying information. Opt for clear, readable typefaces that align with your brand’s identity. Experiment with sizes and weights to emphasize key dates or tasks, enhancing clarity.
Interactive Elements: Adding hover effects or transitions can elevate interactivity. Subtle animations can guide users, making navigation intuitive. Consider using shadows or borders to create depth, drawing attention to specific areas.
By implementing these strategies, you can craft a visually striking interface that enhances user interaction while reflecting your unique style.
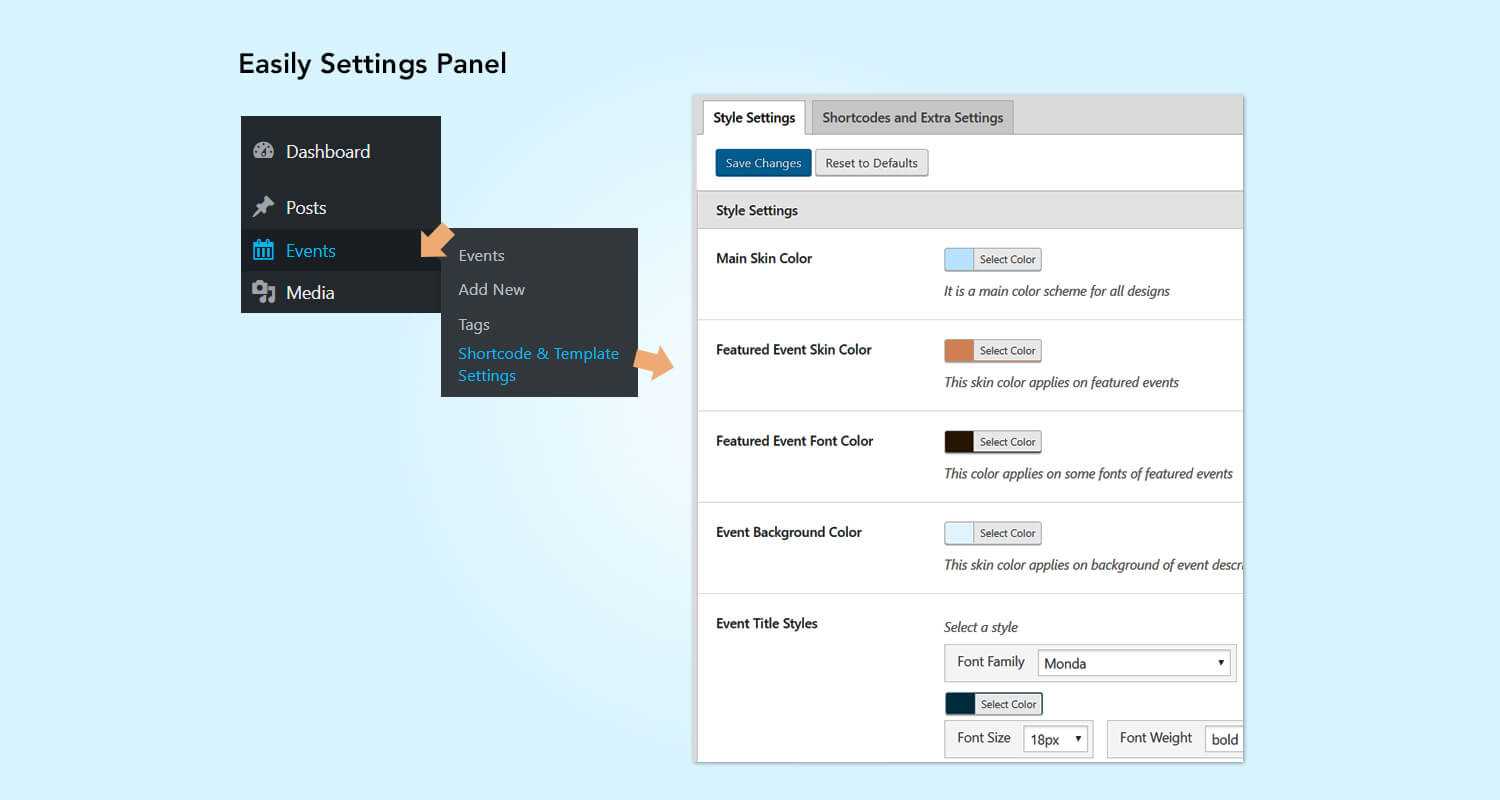
Configuring Calendar Settings Effectively
Optimizing configuration options for your scheduling feature is crucial for enhancing user experience and ensuring smooth functionality. By fine-tuning these settings, you can create a more intuitive interface that meets the needs of your audience. It’s essential to explore various parameters and determine which adjustments will provide the best outcomes for your application.
Adjusting Display Options
Customize the visual elements to align with your website’s overall design. Choose suitable layouts, colors, and font styles that resonate with your brand identity. Providing a seamless look will not only improve aesthetic appeal but also foster user engagement, making it easier for visitors to navigate through the offerings.
Setting Availability Parameters
Establish clear availability criteria to ensure users can easily understand the options presented. Define time slots, duration limits, and any necessary restrictions. These adjustments will help prevent confusion, allowing users to book appointments or participate in activities without frustration.
Common Issues with Shortcode Usage
Utilizing dynamic content integration can sometimes lead to unexpected challenges. Users may encounter various difficulties that hinder the desired functionality or appearance of their setups. Understanding these common pitfalls is essential for effective implementation.
Incompatibility with Themes
One frequent problem arises from conflicts between specific themes and the integration methods used. Some designs may not support certain functionalities, leading to errors or misalignments. It’s advisable to test compatibility before making any assumptions about performance.
Incorrect Parameters

Another prevalent issue involves the use of improper parameters. Misconfigurations can result in missing data or faulty displays. To avoid such setbacks, double-checking the parameters and their expected values is crucial for ensuring a seamless experience.
Optimizing Performance of Event Pages
Enhancing the efficiency of pages dedicated to gatherings requires strategic approaches that improve load times and user experience. A well-optimized platform ensures that visitors can access information swiftly, encouraging greater engagement and satisfaction.
Utilizing Caching Mechanisms is one effective method to boost responsiveness. By storing frequently accessed data temporarily, this technique reduces the need for repeated queries to the server, resulting in quicker load times. Implementing a reliable caching solution can significantly enhance page delivery.
Minifying Resources also plays a crucial role. Reducing the size of CSS, JavaScript, and HTML files minimizes the amount of data transferred between the server and user’s browser. This practice not only accelerates loading but also improves overall performance.
Leveraging Content Delivery Networks (CDNs) helps distribute content across multiple locations, ensuring that users access data from a nearby server. This geographic advantage decreases latency, allowing for faster retrieval of resources, especially during peak traffic times.
Optimizing Images is essential for maintaining visual appeal without sacrificing speed. Using appropriate formats and compressing files can significantly reduce their size, ensuring they load quickly while preserving quality. This balance is vital for keeping users engaged.
Implementing these strategies contributes to a seamless browsing experience, ultimately fostering a more inviting atmosphere for potential attendees. By prioritizing speed and efficiency, platforms can effectively capture user interest and facilitate participation in upcoming gatherings.
Best Practices for Event Management
Effective organization of gatherings requires thoughtful strategies and techniques that enhance overall execution. By prioritizing planning and coordination, individuals can ensure smooth operations and positive experiences for participants.
Establish clear objectives to guide all stages of preparation. Understanding the purpose behind the gathering helps in making informed decisions regarding resources, scheduling, and audience engagement.
Utilize technology to streamline processes. Tools for registration, communication, and feedback can significantly reduce manual workload and improve interaction with attendees. Incorporating user-friendly applications can enhance the experience for all involved.
Maintain open lines of communication among team members. Regular updates and discussions foster collaboration and ensure everyone is aligned with their responsibilities. This proactive approach minimizes misunderstandings and promotes a cohesive effort.
Finally, assess outcomes post-gathering. Collecting feedback from participants provides valuable insights into what worked well and what can be improved for future gatherings. Continuous evaluation contributes to evolving strategies and better results over time.
Dynamic Content with Event Shortcodes
Harnessing the power of dynamic elements allows creators to enhance user engagement by displaying relevant information in real time. By utilizing specialized codes, developers can easily present upcoming gatherings, important dates, or activities directly within their content, fostering a more interactive experience for visitors.
Creating Engaging Displays

Incorporating these codes into web pages enables site owners to present vital details effortlessly. Customizing layouts and styles can lead to visually appealing showcases that attract attention and encourage participation. Users can quickly access information tailored to their interests, improving overall satisfaction.
Optimizing User Interaction
Dynamic elements contribute to improved engagement metrics by providing timely updates. Integrating features such as filtering and sorting allows visitors to find relevant information according to their preferences. This level of personalization not only enhances usability but also encourages return visits, making it a valuable addition to any digital platform.
Testing Your Shortcodes and Templates
Validating your snippets and layouts is essential for ensuring optimal performance and user satisfaction. By conducting thorough assessments, you can identify potential issues and enhance functionality. Here are key strategies to consider during the testing phase:
- Utilize different browsers to check compatibility.
- Assess responsiveness on various devices.
- Verify that all parameters work as intended under different scenarios.
Employing a systematic approach will yield significant insights. Follow these steps:
- Set up a testing environment that mirrors your production site.
- Run through various use cases, noting how the output varies.
- Gather feedback from users to refine the experience.
Consistent evaluation will empower you to create a seamless interface, ultimately benefiting end users and enhancing overall satisfaction.
Expanding Functionality with Plugins
Enhancing capabilities through additional software modules allows for greater versatility and customization of your site. By incorporating various plugins, users can tailor features to meet specific needs, making their platform more dynamic and user-friendly.
Integrating specialized tools can significantly broaden the range of functionalities available. These tools can introduce new elements such as registration forms, payment gateways, or social media integration, enriching user experience and engagement.
Moreover, selecting the right add-ons can streamline management processes, automate tasks, and provide valuable insights through analytics. This ultimately leads to a more efficient workflow and improved interaction with visitors.
Regular updates and community support for these plugins ensure that they remain compatible with the latest versions of your software, providing a robust and secure environment. This adaptability is crucial for maintaining a competitive edge in an ever-evolving digital landscape.
Enhancing SEO for Event Pages

Optimizing search visibility for promotional pages involves various strategies to attract more visitors. By implementing best practices in content structure, keyword usage, and user engagement, one can significantly improve the chances of reaching a wider audience. Focusing on essential elements can enhance overall performance in search engine results.
Effective Keyword Integration
Utilizing relevant keywords throughout the content is crucial. Identifying terms that potential visitors are likely to search for can guide the creation of impactful titles, descriptions, and headings. Incorporating these keywords naturally into the text helps in aligning with user intent.
User Experience Optimization
A seamless user experience plays a vital role in retaining visitors. Ensuring fast loading times, mobile responsiveness, and easy navigation contributes to a positive impression. Engaging multimedia content also enhances interaction, encouraging users to explore further.
| Strategy | Description |
|---|---|
| Keyword Research | Identify popular search terms related to your offerings. |
| Content Quality | Create valuable and informative content that addresses user needs. |
| Mobile Optimization | Ensure accessibility and usability on various devices. |
| Load Speed | Minimize loading times to enhance user retention. |