
Creating a seamless experience for users who wish to explore specific occurrences requires a dedicated layout. This structure serves as a key touchpoint, providing necessary details in an accessible and user-friendly manner. The design should focus on clarity, ensuring that all relevant information is presented logically and effectively.
Detailed views allow visitors to delve deeper into the essence of a particular gathering, displaying vital aspects such as time, location, and additional information. With a well-organized presentation, visitors can easily navigate through each feature, gaining insights without distraction.
When crafting such a page, it is crucial to maintain consistency in layout while accommodating various types of activities. This ensures that users can always find what they need, regardless of the type of listing. The ultimate goal is to make each interaction as intuitive as possible.
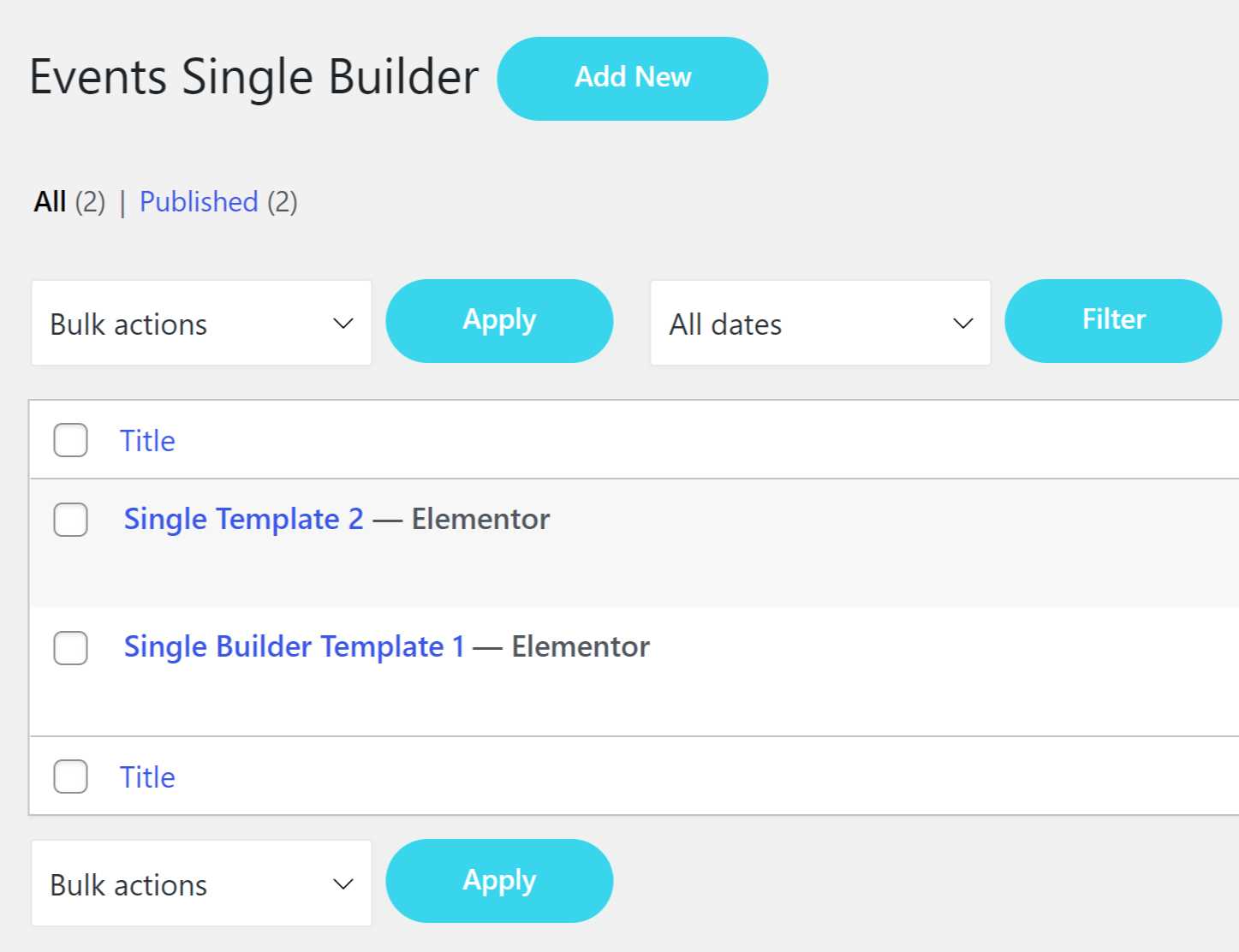
The Importance of Event Templates

When managing activities and gatherings, the structure of information presentation plays a crucial role in how users perceive and interact with it. A well-organized design allows for smoother navigation and better user experience. In particular, pre-designed layouts for showcasing details can save time and effort while maintaining consistency and clarity. Having a standard approach ensures that every listing is not only attractive but also functional and easy to read.
By adopting a predefined format, organizations can streamline their workflow, ensuring all necessary details are included without missing key points. This helps maintain uniformity across all posted activities, making it easier for participants to find essential information quickly, no matter the occasion or scope. Moreover, a well-structured approach enhances the overall professionalism and reliability of the platform.
| Key Benefits | Why It Matters |
|---|---|
| Consistency | Uniformity in design improves recognition and user trust. |
| Efficiency | Quick and easy creation, saving time for organizers. |
| Clarity | Helps participants locate crucial details without confusion. |
| Flexibility | Allows customization without sacrificing structure. |
Understanding the Event Calendar Structure

In any scheduling system, there is a clear framework that governs how information is displayed and organized. This structure enables users to navigate and interact with different time slots, understand key details, and make informed decisions. Knowing how this framework is built and its individual components helps enhance both the design and functionality of the system.
At the core of this system, key elements work together to provide a cohesive experience. These include:
- Time Representation: This organizes and segments time periods for easy identification.
- Details Panel: Provides all the relevant information users need to understand the context of each time slot.
- Navigation Controls: These allow seamless transitions between different views or timeframes.
- Interaction Features: Options that let users engage with the interface, such as registration or reminders.
When constructing such a system, it’s essential to maintain a balance between functional elements and user interface design. This ensures that the structure supports both the presentation of content and the ease of use for anyone accessing it.
How to Create a Single Event Page

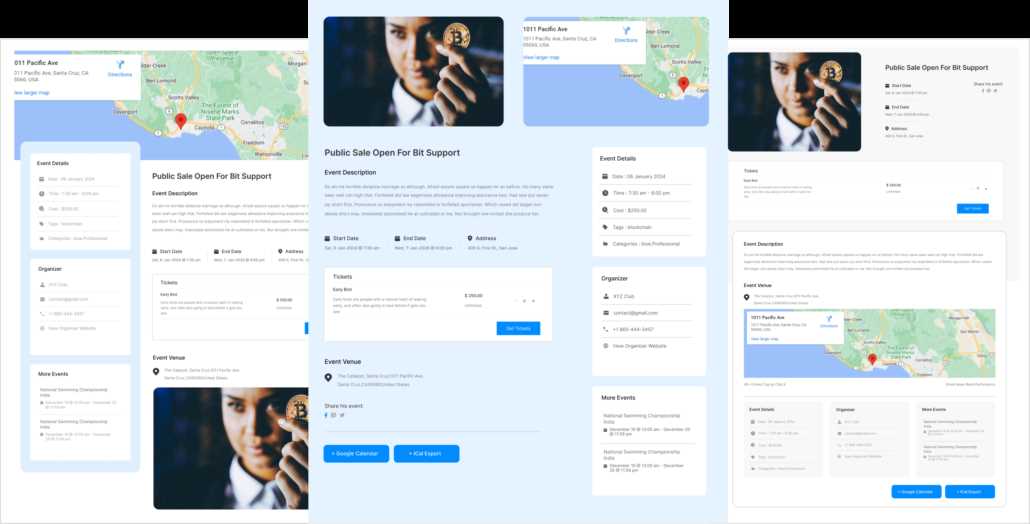
Creating a dedicated page for a specific gathering or activity allows for better engagement and presentation of all necessary details. This type of page serves as a hub where users can find relevant information such as dates, location, speakers, schedules, and any other essential components. Crafting a well-organized and visually appealing layout is crucial for providing an informative and user-friendly experience.
To start, focus on clearly displaying key information at the top of the page, such as the title and the date of the occasion. Follow this with a description that highlights what attendees can expect. This section should give a concise overview of the purpose and significance of the gathering.
Next, consider adding a section for location details, including maps, directions, or venue-specific information. This helps potential attendees plan their participation with ease. If applicable, include links for registration or ticket purchasing, ensuring they are prominently visible.
Additionally, incorporating a schedule or agenda section can enhance the page by giving a detailed timeline of activities. This could include sessions, performances, or other important segments. Interactive elements, like the ability to filter or search the agenda, can also improve usability.
For further engagement, integrate relevant multimedia such as images or videos that preview the occasion. Visual content can evoke excitement and interest, helping visitors connect with the event’s atmosphere.
Lastly, ensure the design is responsive, meaning the page should adjust seamlessly across various devices. A clean, simple layout that doesn’t overwhelm the user is key to maintaining focus on the essential details.
Benefits of Customizing Event Templates

Personalizing the design and structure of information presentation can significantly enhance user experience and engagement. By tailoring layouts and elements to suit specific needs, businesses can ensure that their content resonates with the audience more effectively. Customization allows for a seamless match with brand identity and ensures that key details are highlighted in a visually appealing way.
One major advantage of modifying display formats is increased flexibility. Custom solutions offer greater control over how information is organized, making it easier to present complex details in a more digestible manner. This helps in delivering a consistent and cohesive message across various platforms and devices.
Additionally, by creating a unique layout, organizations can improve functionality. Tailored designs can integrate interactive features, such as booking systems, maps, or social sharing tools, providing added value for users. This integration can lead to a smoother experience, encouraging more engagement and interaction with the content.
Another key benefit is improved SEO. A customized structure allows for optimized content placement, ensuring that important details are more easily accessible to search engines. Well-structured pages can improve visibility, attracting a larger audience and driving more traffic to a site.
Ultimately, customizing the display of information creates a more distinctive and professional look that reflects the personality of the brand. This approach builds credibility and trust, making it easier for visitors to connect with the content and take desired actions, such as registering or attending an offering.
Choosing the Right Template for Your Event
When planning an online showcase, selecting the correct design for showcasing details is crucial. A well-suited layout ensures that your audience receives the necessary information in a clear and engaging way, enhancing their experience and boosting participation. It’s important to focus on the purpose of the presentation and the kind of engagement you’re aiming for.
Here are a few factors to consider when making your decision:
- Clarity of Information: Make sure the structure highlights key details such as date, time, location, and pricing in an easily accessible manner.
- Customization Options: Choose a layout that allows you to tailor the design to your branding and desired style.
- User Experience: Prioritize layouts that are intuitive and provide seamless navigation for a hassle-free experience.
- Responsive Design: Ensure the chosen layout works well across different devices, so all visitors can access it easily on mobile, tablet, or desktop.
- Additional Features: Some options offer built-in tools such as ticketing systems or social media integration, which can add value to the user experience.
Ultimately, the goal is to select a structure that resonates with your audience, providing them with a clear path to engage and participate without distractions. Whether you’re looking for a simple, straightforward layout or a more dynamic, feature-rich design, the key is to match the layout to your specific needs.
Key Features of an Event Page Layout
A well-designed layout for a page focused on an upcoming occasion can greatly enhance user experience. It helps visitors easily navigate important details and encourages engagement. Clear structure and intuitive presentation play vital roles in ensuring that the most relevant information stands out and is accessible at a glance.
Essential Information Display
A successful layout needs to prioritize the following elements:
- Date and time of the gathering
- Location and venue details
- Ticket availability or registration information
- Brief description of the purpose or agenda
Visual Appeal and Readability
The visual components of the page should complement the content. A balance of text and imagery can capture attention while maintaining clarity. Consider these guidelines:
- Use of consistent fonts and colors for easy readability
- High-quality images or illustrations to support the theme
- Logical use of spacing to create a clean layout
- Call-to-action buttons to guide users through the process
Integrating Event Details Effectively
To provide users with a smooth and intuitive experience, it’s essential to present key information in a coherent and accessible way. Organizing details in a clear structure ensures that users can easily understand what is being offered, where it’s taking place, and how to participate. Thoughtful presentation of information can enhance engagement and simplify decision-making for those looking to attend or engage with your offering.
Effective integration of these details involves focusing on clarity, hierarchy, and user-friendliness. Here are some key strategies:
- Clear Hierarchical Structure: Present the most important details first. Users should instantly understand the essential elements, such as location, time, and participation instructions.
- Concise Descriptions: Use brief, engaging summaries. Avoid overwhelming readers with excessive text–keep it simple and direct.
- Visual Elements: Incorporating icons or visual cues can help convey key details quickly, making it easier for users to scan through information.
- Interactive Features: Offer interactive elements like RSVP buttons, maps, or calendars to allow users to take immediate actions or explore further.
- Consistency: Ensure that the format remains consistent across all details. This makes the interface predictable and easier to navigate.
By integrating these methods effectively, you can create an experience that feels organized and purposeful, guiding users through the process seamlessly from start to finish.
Optimizing User Experience for Event Pages
When designing a page dedicated to a particular gathering or happening, it’s crucial to focus on enhancing the user’s journey. A seamless experience encourages deeper engagement and increases the likelihood of participation. From smooth navigation to providing essential details at a glance, every design decision plays a vital role in making the process intuitive and enjoyable.
One of the first steps in creating a positive interaction is ensuring information is easily accessible and well-organized. Here are several strategies to improve usability:
- Clear Hierarchy of Information: Structure content logically, prioritizing key details such as time, location, and pricing. Make sure users can quickly find what they need without unnecessary effort.
- Visual Appeal: Use engaging visuals that complement the content, but avoid overwhelming the user. High-quality images or videos related to the gathering can increase engagement, but should not distract from important information.
- Responsive Design: Ensure the page is fully functional across various devices. Mobile optimization is especially important, as a large number of users access such pages through smartphones and tablets.
- Intuitive Navigation: Simplify access to related sections, such as ticket purchasing, schedules, or venue details. Keep call-to-action buttons prominent and easy to find.
Incorporating these elements will provide a smoother experience, ultimately encouraging users to explore further or register. It’s essential to remember that simplicity and clarity are key in facilitating seamless interactions.
Additionally, timely feedback is crucial. Letting users know when actions are successful, or providing guidance if something goes wrong, ensures frustration doesn’t detract from the overall experience.
- Fast Load Times: Optimize images and scripts to ensure the page loads quickly. Delays can discourage potential participants, especially on mobile networks.
- Interactive Elements: Offering features like live chat or social media integration allows users to interact more deeply with the page, building trust and excitement.
By continuously refining these aspects, you create an environment that encourages users to return, share, and engage more actively with future happenings.
Designing a Mobile-Friendly Event Template
When crafting a layout for viewing individual occasions on portable devices, it is essential to ensure the design adapts seamlessly to different screen sizes. Mobile users demand quick access to essential information with minimal effort, making responsiveness a critical factor. A successful layout prioritizes readability, intuitive navigation, and smooth interaction on smartphones and tablets, offering a pleasant experience even on smaller screens.
Optimizing Layout for Smaller Screens

Mobile screens offer limited space, so maximizing the use of available area is crucial. Keep text concise and well-structured, using large fonts for headings and legible sizes for body text. Organize content hierarchically, focusing on key details first, such as dates, locations, and times. Interactive elements, such as buttons, should be large enough for easy tapping, and the overall design must avoid clutter to maintain clarity and usability.
Responsive Design Considerations
Responsive layouts automatically adjust to varying screen sizes, ensuring users have a consistent experience regardless of the device they use. Implement flexible grid systems, scalable images, and fluid text containers. CSS media queries can help manage content adaptation and adjust the layout as needed, allowing for an optimized mobile view without sacrificing functionality or appearance.
| Feature | Mobile-Friendly Approach |
|---|---|
| Navigation | Use collapsible menus or sticky navigation bars for easy access. |
| Images | Ensure images scale proportionally and don’t cause slow loading times. |
| Forms | Make sure form fields are large enough for easy tapping, and use mobile-friendly input types. |
| Call to Action | Place clear, clickable buttons above the fold for quick access to registration or ticketing. |
Adding Media to Your Event Page
Incorporating multimedia elements into your page is an excellent way to enhance user engagement and provide more context to visitors. Visuals, audio, and video content can help tell a richer story about your gathering, capturing attention and sparking interest in the audience. Below are some tips on how to effectively add these types of media to your site.
Images and Photos
Images are one of the most impactful ways to convey the mood, theme, and essence of your gathering. Adding high-quality pictures can immediately capture the interest of your visitors.
- Choose relevant and high-resolution images.
- Use alt text for accessibility and SEO optimization.
- Consider adding a gallery or slideshow for multiple photos.
Videos and Audio
Embedding videos or audio clips allows visitors to get a more immersive understanding of what to expect. A short promotional video or an audio clip with speaker interviews can be highly effective.
- Ensure videos are hosted on a reliable platform like YouTube or Vimeo.
- Use an embedded player for seamless integration.
- Optimize media file sizes to prevent slow loading times.
By thoughtfully adding media, you can significantly improve the user experience and provide visitors with a comprehensive preview of what your gathering has to offer.
SEO Best Practices for Event Pages
Optimizing pages for search engines is essential for boosting visibility and attracting more traffic. By ensuring that key elements are correctly implemented, these pages can rank higher in search results, making them more discoverable for users looking for relevant information. Below are some of the most effective strategies to follow for enhancing your page’s SEO performance.
1. Title and Meta Description Optimization
Each page should have a unique and descriptive title, as well as a compelling meta description. These elements give both users and search engines a clear understanding of what the content is about.
- Use clear and concise titles that include target keywords.
- Ensure the meta description is inviting and provides value to the reader.
- Include relevant location-based keywords if applicable.
2. Structured Data Markup
Implementing schema markup helps search engines better understand the details of the page, such as dates, locations, and ticket availability. This can result in rich snippets that enhance visibility on search engine results pages.
- Utilize the “Event” schema to mark key information like the start date, end date, venue, and performer.
- Consider adding a “Price” schema to highlight ticket costs or pricing tiers.
- Ensure that all data is accurate and up to date to avoid discrepancies.
3. Mobile Optimization

With an increasing number of users browsing on mobile devices, having a mobile-friendly design is crucial. A responsive layout ensures that users have a smooth experience, which can also positively affect search rankings.
- Ensure the page is fully responsive and loads quickly on mobile devices.
- Check that text is legible without zooming and buttons are easy to click.
4. High-Quality, Relevant Content
Content that provides clear and useful information will engage visitors and encourage them to share the page, increasing its authority. Additionally, integrating keywords naturally throughout the content will help boost rankings.
- Include detailed descriptions, schedules, and any other helpful information.
- Use variations of target keywords throughout the text to avoid keyword stuffing.
- Incorporate multimedia elements like images, videos, and infographics to enhance engagement.
5. User Reviews and Social Proof
Encourage user-generated content, such as reviews or testimonials, to increase trustworthiness and encourage higher engagement. These can also act as additional keywords that help with search engine rankings.
- Allow visitors to leave comments or reviews to foster social proof.
- Integrate sharing options to allow users to spread the word through social media.
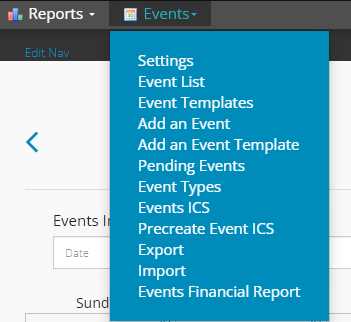
Event Calendar Plugin Selection Tips
Choosing the right plugin to display schedules and manage scheduling tasks is crucial for enhancing user interaction and streamlining administrative duties. A well-suited tool can simplify management, while a poorly matched one may complicate the process and hinder usability. To find the best option for your needs, it’s important to consider several key features and functionalities.
Key Features to Look For
- Ease of Use: Look for an intuitive interface that allows users to quickly add, edit, and view listings without confusion.
- Customization: Ensure the plugin offers flexibility in design and layout, allowing you to tailor the appearance to fit your website’s theme.
- Integration Options: Check compatibility with other essential tools like social media sharing, payment processors, or email marketing systems.
- Responsive Design: A good tool should provide a seamless experience across both desktop and mobile devices.
- Advanced Filtering: Advanced filtering capabilities will allow users to easily search and view specific activities or categories.
Performance and Support
- Speed: A plugin that loads quickly is essential for user experience, especially on pages with high traffic.
- Support: Check if the plugin offers responsive customer support and access to a comprehensive knowledge base for troubleshooting.
- Updates: Regular updates ensure that the plugin remains compatible with the latest software versions and security standards.
Common Mistakes to Avoid in Event Templates
Designing a well-functioning page for an occasion or gathering requires careful attention to detail. There are several pitfalls that can reduce the effectiveness and user experience of such pages. These mistakes often arise from poor planning, inadequate layout, and lack of proper communication with the audience. Avoiding common errors can greatly enhance the overall presentation and usability of your page, ensuring a smooth interaction for your visitors.
1. Overcomplicating the Design
A cluttered or overly complex design can confuse users and make it difficult for them to find essential information. It is important to maintain a balance between aesthetics and functionality. A streamlined layout with clear, easy-to-read typography, well-organized content, and intuitive navigation is key to improving user experience.
2. Neglecting Mobile Optimization
In today’s mobile-driven world, neglecting mobile responsiveness can lead to significant user frustration. A large number of visitors may access the page from smartphones or tablets. If the design is not optimized for different screen sizes, it may result in distorted images, misaligned text, or broken links. Always ensure that your layout is responsive and works seamlessly across various devices.
| Error | Consequence | Solution |
|---|---|---|
| Overcrowded Layout | Poor readability and user experience | Focus on simplicity and clarity, prioritize key details |
| Ignoring Mobile Compatibility | Loss of potential visitors and engagement | Test the design across multiple devices and adjust accordingly |
| Lack of Call to Action | Missed opportunities for registration or engagement | Include clear, visible CTAs such as registration buttons |
Advanced Customizations for Event Pages
When it comes to tailoring your website to fit specific needs, fine-tuning individual page layouts becomes crucial. Customization options allow for a deeper connection with users by offering a personalized experience that resonates with the theme and purpose of the content. These enhancements can be applied to a variety of page elements, from structure to visual appearance, ensuring every detail aligns with your overall design goals.
Layout Modifications can play a significant role in how visitors interact with the page. By adjusting the arrangement of sections, such as moving key information to the forefront or changing the flow of content, you can make the page more intuitive. For example, repositioning details like time or location can make them more prominent, guiding the user’s attention where it matters most.
Dynamic Content Features allow you to include interactive elements, such as custom fields for user-generated content, or even dynamic pricing. These features ensure that visitors have an engaging experience, where the page content adapts based on user input or real-time updates, making each visit unique.
For those looking to optimize the design further, styling customizations are essential. By overriding default CSS styles, you can integrate branding elements seamlessly, from fonts to color schemes. Custom typography, backgrounds, or buttons can reinforce a cohesive aesthetic, making the page feel truly bespoke.
Finally, integrating third-party tools enhances functionality. Whether it’s embedding maps for directions or linking to external booking systems, adding these integrations can improve the user experience by providing all necessary resources in one place. Such integrations make navigating through the page more seamless and increase the likelihood of conversions.
How to Track Event Engagement
Understanding how participants interact with an organized gathering is essential for measuring its success and improving future initiatives. Tracking interactions helps to identify areas of interest, measure audience involvement, and determine the overall impact of such gatherings. Effective tracking goes beyond just attendance numbers and delves into the depth of engagement during the activity.
To begin, one can monitor user actions across various platforms. This includes clicks, views, and participation in polls or surveys. These actions provide direct feedback on what elements draw the most attention. Analyzing these metrics can reveal what sections were most appealing, allowing organizers to fine-tune their content for maximum appeal.
Another useful approach is to track social media activity. Participants often share their experiences online, and tracking hashtags, mentions, and shares can provide a clear picture of the reach and sentiment surrounding a gathering. Tools that track social engagement offer a more comprehensive understanding of how widely the activity resonated with audiences.
Additionally, surveys and feedback forms give valuable qualitative insights. Direct responses from attendees help organizers understand their level of satisfaction, what they found most engaging, and suggestions for improvement. This type of feedback complements quantitative data, offering a more holistic view of engagement.
Finally, integrating real-time analytics is critical for gauging the ongoing success of an initiative. Tracking live metrics such as active participants, session lengths, and real-time interactions can help organizers adjust content or outreach strategies during the gathering itself to boost engagement.
Leveraging Event Templates for Marketing
Creating compelling promotional materials for upcoming activities requires efficient tools that streamline design and content presentation. With the right structure in place, organizers can ensure consistent messaging, engage their audience, and effectively drive attendance. Well-designed layouts make it easier to highlight key details, set the tone, and generate excitement in a way that resonates with potential participants.
By utilizing pre-built structures, businesses can focus more on crafting the right message rather than worrying about formatting or technical details. These structures allow for faster turnaround times, reduce human error, and ensure that content is visually appealing across different platforms.
- Consistency: Ensures branding is unified across all communication channels.
- Efficiency: Reduces design time, allowing for quicker promotion of upcoming occasions.
- Flexibility: Adaptable layouts can be tailored to match specific goals or themes.
- Scalability: Easily modified to suit large-scale or smaller gatherings.
Incorporating these resources into marketing strategies leads to better audience engagement, more effective promotional campaigns, and ultimately higher participation. Whether for small meetups or major gatherings, having a solid foundation to build upon is invaluable for any promotional effort.
Future Trends in Event Page Design
The design of informational pages for gatherings is constantly evolving, reflecting advancements in technology, user experience expectations, and the need for greater personalization. As audiences become more discerning and mobile-first, there is a growing emphasis on creating visually engaging, intuitive, and accessible online experiences. The coming years will witness further integration of interactive elements, streamlined interfaces, and AI-driven features, reshaping how people engage with these digital spaces.
Immersive User Experience
One of the key shifts in modern design involves the move toward immersive, visually rich environments. As digital experiences evolve, integrating elements like 3D visuals, augmented reality (AR), and virtual reality (VR) will become commonplace. These technologies promise to bridge the gap between the physical and digital realms, allowing attendees to interact with content in innovative ways. For instance, showcasing virtual venues, interactive seating plans, or even offering VR tours can elevate how users experience an upcoming gathering before even attending.
AI-Powered Personalization

Artificial intelligence is revolutionizing how content is tailored to users. Personalization is no longer just about showing relevant dates or locations–it’s about anticipating needs, preferences, and behaviors. AI can suggest customized recommendations based on past interactions, local preferences, or even social media profiles. For example, a user might be presented with specific speakers, topics, or activities that align with their interests, increasing the likelihood of engagement and attendance.
| Trend | Description | Impact on User Experience |
|---|---|---|
| Immersive Content | Incorporation of AR/VR, 3D visuals, and interactive elements. | Enhanced engagement, deeper connection with content, and a sense of participation. |
| AI Personalization | AI-driven customization of content based on user behavior and preferences. | Improved relevance, targeted suggestions, and a more individualized experience. |
| Minimalist Design | Focus on clarity, usability, and fast loading times with reduced clutter. | Faster access, easier navigation, and a less overwhelming experience. |
In conclusion, the evolution of digital platforms for gathering-related pages will continue to prioritize user engagement, personalization, and immersion. The integration of advanced technologies will redefine expectations and create more dynamic, interactive spaces that cater to the unique needs of each user.