
In the realm of digital design, crafting an efficient and visually appealing scheduling solution is essential for enhancing user experience. A well-structured interface allows individuals to organize their commitments and manage their time effectively, all while providing a seamless interaction. The integration of various functionalities can transform a basic structure into a dynamic tool that caters to diverse needs.
Designing such a solution involves a blend of creativity and functionality. It should not only be aesthetically pleasing but also intuitive, allowing users to navigate through their tasks with ease. By utilizing innovative elements, developers can create a structure that is not only practical but also engaging, making the planning process enjoyable.
Moreover, implementing features that promote user customization can significantly improve the overall experience. Users appreciate the ability to tailor their tools to fit their personal style and workflow. By offering options for personalization, developers can ensure that the interface resonates with a wider audience, thereby increasing its utility and appeal.
Understanding Web Page Calendar Templates
The integration of scheduling interfaces into online platforms has become increasingly vital for enhancing user interaction. These tools serve as essential components for managing dates, events, and appointments, offering a seamless experience for users. By leveraging such frameworks, developers can create intuitive solutions that cater to diverse needs.
There are several key features that make these interfaces effective:
- User-Friendly Navigation: Simplified movement through dates and events improves overall usability.
- Customizability: The ability to tailor the appearance and functionality to match brand identity enhances user engagement.
- Responsiveness: Adapting to various devices ensures accessibility for all users, regardless of their platform.
- Integration Capabilities: Seamless connectivity with other tools, such as email or notification systems, streamlines user experience.
Moreover, understanding the potential of these interfaces involves recognizing their impact on user experience and interaction. Implementing thoughtful design can lead to increased user satisfaction and engagement.
In conclusion, employing effective scheduling solutions can significantly enhance the functionality of online platforms. By prioritizing usability and customization, developers can create dynamic tools that meet user demands.
Benefits of Using Calendar Templates
Utilizing pre-designed tools for organizing time can significantly enhance efficiency and productivity. These resources offer a structured framework that simplifies planning, whether for personal use or professional endeavors. By integrating such tools into daily routines, individuals can streamline their scheduling processes and maintain better control over their commitments.
Improved Time Management
- Facilitates prioritization of tasks.
- Helps in setting realistic deadlines.
- Encourages regular review of upcoming activities.
Enhanced Customization
- Allows personalization to fit individual needs.
- Enables easy adjustment of layouts and designs.
- Provides options for different formats, such as daily, weekly, or monthly views.
Incorporating these organized frameworks not only saves time but also contributes to a more structured approach to managing various responsibilities, leading to overall satisfaction and reduced stress levels.
Key Features to Look For
When selecting a scheduling tool, it’s essential to consider various characteristics that can enhance functionality and user experience. The right features not only streamline operations but also cater to the diverse needs of users. Here are several important aspects to keep in mind during your selection process.
User-Friendly Interface
A clean and intuitive interface is crucial. Users should navigate effortlessly, minimizing the learning curve. Look for designs that prioritize accessibility, allowing individuals to easily add, modify, and view events without confusion.
Customization Options
Flexibility is key when it comes to personalization. The ability to tailor the appearance and structure according to specific preferences ensures that the tool aligns with individual or organizational branding. Consider features that enable users to modify colors, layouts, and notifications.
Furthermore, integration capabilities with other software solutions can significantly enhance functionality, allowing for seamless workflows and improved productivity. Ensuring these elements are present will lead to a more effective and satisfying experience.
Different Types of Calendar Designs
When it comes to organizing time and events, various styles and formats cater to diverse needs and preferences. Each design serves a unique purpose and appeals to different audiences, making it essential to choose the right one for effective time management.
Traditional Formats
- Wall Mounted
- Desk Planners
- Pocket Versions
Modern Innovations

- Digital Interfaces
- Interactive Tools
- Customizable Options
How to Customize Your Template
Personalizing your design can significantly enhance its appeal and functionality. By adjusting various elements, you can create a more tailored experience for your users, ensuring that it meets their specific needs and preferences.
Choosing Your Color Palette
Color plays a crucial role in setting the mood and identity of your layout. Consider the following tips for selecting an appropriate scheme:
- Start with a base color that reflects your brand or theme.
- Use complementary shades to create contrast and highlight important features.
- Avoid using too many colors; stick to a harmonious palette of 3-5 hues.
Adjusting Layout and Structure
The arrangement of elements can significantly impact usability. To modify the layout effectively:
- Analyze the flow of information and prioritize the most important items.
- Experiment with grid systems to create a balanced composition.
- Incorporate white space to improve readability and visual appeal.
By thoughtfully implementing these strategies, you can create a distinctive and engaging environment that resonates with your audience.
Integrating Calendars with Other Tools

Combining scheduling tools with various applications can significantly enhance productivity and streamline workflows. By ensuring seamless connectivity between these resources, users can manage their time more effectively and automate repetitive tasks. This integration leads to a more organized and efficient approach to daily responsibilities.
Benefits of Integration
- Improved Efficiency: Synchronizing tools allows for automatic updates, reducing manual entry and the risk of errors.
- Enhanced Collaboration: Teams can share schedules, making it easier to coordinate meetings and events.
- Centralized Information: Integrating multiple applications provides a single view of important dates and deadlines.
Popular Integration Options
- Email Clients: Connect your scheduling tool with email platforms to receive notifications and reminders directly in your inbox.
- Project Management Software: Link tasks and milestones with scheduling applications to visualize deadlines and responsibilities.
- Time Tracking Apps: Sync with time management tools to analyze productivity and track hours spent on various activities.
Responsive Design for Mobile Users
In today’s digital landscape, ensuring accessibility and user-friendliness across various devices is essential. Tailoring interfaces to adapt seamlessly to smaller screens enhances the overall experience for users on the go. This approach not only improves usability but also engages a wider audience, making content more accessible.
Key Considerations
When designing for mobile, there are several factors to keep in mind to create an effective layout:
| Factor | Description |
|---|---|
| Touch-Friendly Navigation | Buttons and links should be large enough for easy tapping, reducing the likelihood of errors. |
| Flexible Layouts | Utilize fluid grids that adjust to various screen sizes, ensuring content displays appropriately. |
| Optimized Images | Images should be scaled to fit different resolutions without compromising quality or loading speed. |
| Readability | Text should be legible on small displays, with appropriate font sizes and line spacing. |
Testing and Feedback
Regular testing on multiple devices and gathering user feedback is crucial. This iterative process helps identify potential issues and refine the experience, ensuring that it meets the needs of all users effectively.
Best Practices for User Experience
Creating an intuitive interface is essential for enhancing user satisfaction and engagement. By focusing on accessibility, clarity, and responsiveness, designers can significantly improve how individuals interact with various functionalities. These principles not only foster a seamless experience but also encourage repeated use and positive feedback.
| Practice | Description |
|---|---|
| Consistency | Ensure uniformity in design elements and navigation across all sections to facilitate familiarity. |
| Accessibility | Implement features that cater to users with disabilities, including screen readers and keyboard navigation. |
| Responsive Design | Optimize the layout for various devices and screen sizes, ensuring a functional experience on all platforms. |
| User Feedback | Encourage and incorporate user feedback to make iterative improvements based on actual experiences. |
| Clear Navigation | Utilize straightforward and logical paths to help users find information quickly without confusion. |
By adhering to these best practices, developers can create engaging and effective solutions that meet the diverse needs of users, ultimately leading to higher satisfaction and loyalty.
Popular Frameworks for Calendar Development
Creating a functional and visually appealing scheduling interface can be significantly enhanced by utilizing well-established development tools. These frameworks offer robust features that streamline the process, enabling developers to focus on delivering a seamless user experience.
Top Frameworks to Consider
- React-Calendar: A flexible library that integrates seamlessly with React applications, providing customizable components and extensive documentation.
- FullCalendar: A powerful JavaScript library that supports drag-and-drop functionality, making it easy to manage events and appointments.
- Day.js: A lightweight alternative for date manipulation, offering simple syntax and various plugins for extended capabilities.
- Bootstrap Datepicker: A user-friendly component that works well with Bootstrap, providing a clean interface for selecting dates and ranges.
Benefits of Using Frameworks
- Time Efficiency: Pre-built components reduce development time and allow for quicker implementation.
- Consistency: Ensures a uniform look and feel across different parts of the application.
- Community Support: Many popular libraries have large communities that provide resources, plugins, and troubleshooting assistance.
Accessibility Considerations for Calendars
Ensuring that interactive scheduling tools are usable by everyone, including individuals with disabilities, is crucial for fostering inclusivity. Thoughtful design can significantly enhance the experience for users with varying needs, making navigation intuitive and efficient.
To achieve a higher level of accessibility, consider implementing the following best practices:
| Consideration | Description |
|---|---|
| Keyboard Navigation | Ensure all interactive elements can be accessed using keyboard shortcuts, allowing users to navigate without a mouse. |
| Screen Reader Compatibility | Provide descriptive labels and roles for elements to ensure that screen readers can convey the necessary information to users. |
| Color Contrast | Use sufficient contrast between text and background colors to assist users with visual impairments in reading content easily. |
| Alternative Text | Include descriptive text for images and icons to communicate their purpose and function effectively. |
| Responsive Design | Optimize layouts for various devices and screen sizes to accommodate all users, including those using assistive technologies. |
By addressing these aspects, developers can create an environment where everyone can effectively engage with scheduling functionalities, regardless of their individual abilities.
Examples of Effective Calendar Layouts
Well-structured layouts for scheduling can significantly enhance user experience and productivity. By presenting information clearly and intuitively, these designs facilitate easy navigation and quick access to important dates and events. Below are some notable examples that illustrate effective organizational strategies.
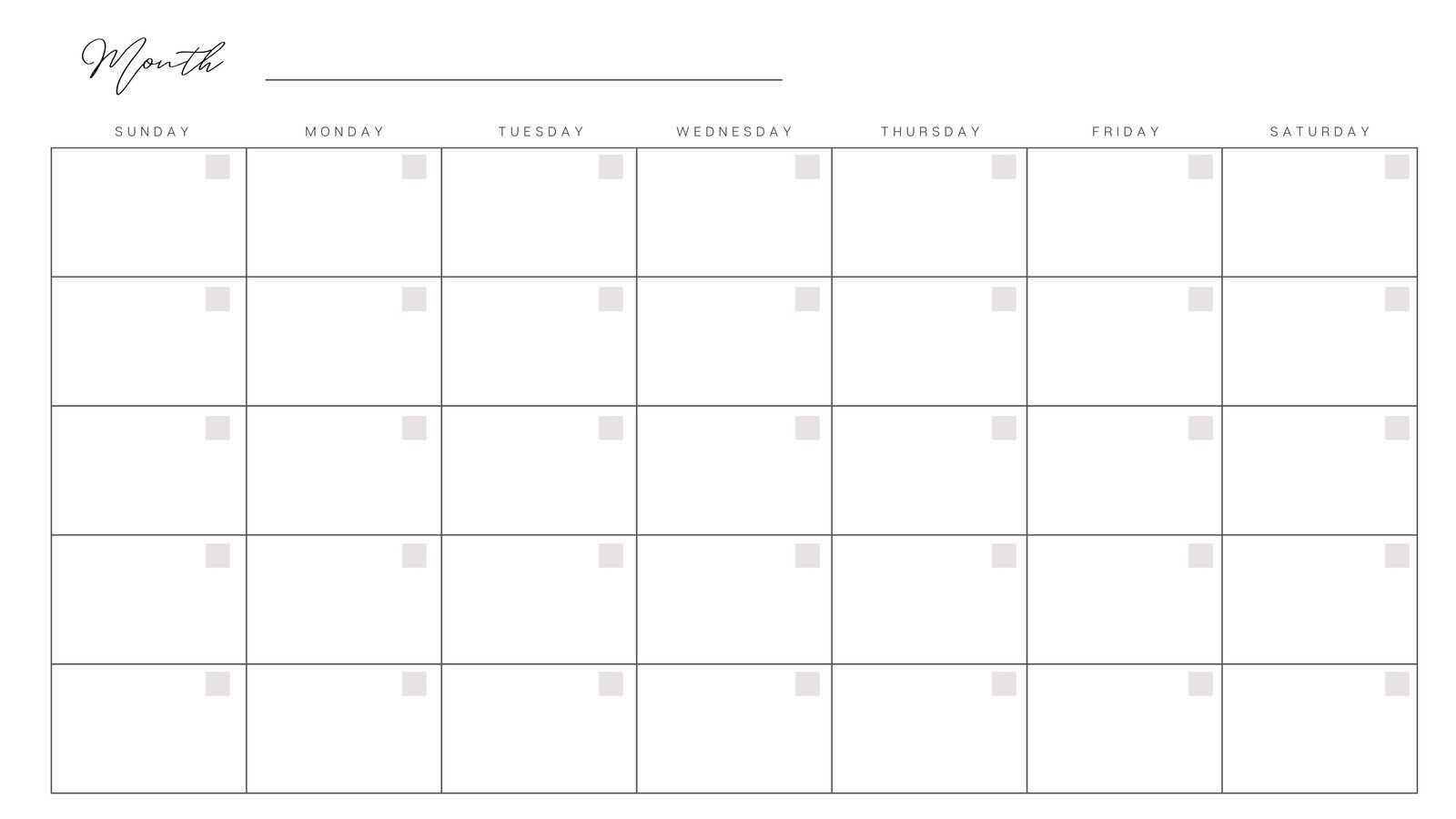
Grid-Based Designs
A grid layout offers a familiar structure that many users find intuitive. Each cell represents a specific date, allowing for the straightforward addition of events. This approach can be enhanced with color coding, where different shades indicate various types of activities or priorities. For instance, a grid can effectively showcase monthly schedules, making it simple for users to spot available slots at a glance.
List Format Integration

Combining a list format with a visual display provides a comprehensive overview of upcoming engagements. This layout features a timeline alongside a traditional grid, enabling users to see both daily details and a broader perspective. This dual approach not only aids in planning but also ensures that users remain aware of any overlapping commitments.
Tips for Adding Event Functionality
Enhancing your digital planner with event features can significantly improve user experience. By incorporating interactive elements, you can make it easier for users to organize and manage their schedules. Here are some effective strategies to implement.
1. User-Friendly Interface
Ensure that the design is intuitive and straightforward. Users should be able to add, edit, or delete events with minimal effort. Consider including drag-and-drop functionality for easy rescheduling.
2. Notifications and Reminders
Implementing reminder systems can greatly enhance engagement. Users will appreciate receiving alerts for upcoming events, ensuring they stay informed and organized. You can set options for customizing reminder times, allowing personal preferences.
| Feature | Description |
|---|---|
| Recurring Events | Allow users to set events that repeat daily, weekly, or monthly. |
| Color Coding | Enable users to categorize events by color for better visual management. |
| Search Functionality | Incorporate a search bar to help users quickly find specific events. |
Common Mistakes to Avoid
Creating an effective scheduling tool requires attention to detail and a clear understanding of user needs. Several pitfalls can hinder usability and functionality. Here are key errors to steer clear of when designing your tool.
- Poor Navigation: Ensure that users can easily move between views, such as daily, weekly, or monthly formats. Complicated navigation can frustrate users.
- Overloading Information: Too much content on a single display can overwhelm users. Prioritize essential details to enhance clarity.
- Inconsistent Design: Maintain uniformity in colors, fonts, and styles throughout. Disparate elements can create confusion and reduce professionalism.
- Lack of Responsiveness: Ensure that your design adapts well to different devices. Ignoring mobile compatibility can alienate a significant portion of your audience.
- Neglecting Accessibility: Consider users with disabilities. Incorporating features like keyboard navigation and screen reader compatibility is crucial for inclusivity.
Avoiding these common mistakes will lead to a more user-friendly and functional scheduling tool, ultimately enhancing user satisfaction and engagement.
Using CSS for Stylish Calendars
Creating visually appealing time management tools involves a careful blend of design and functionality. By leveraging cascading style sheets, you can enhance the aesthetic quality of these tools while ensuring they remain user-friendly. This approach allows for customization that reflects personal or brand identity, making them not just practical but also engaging.
One of the key benefits of using CSS is the ability to manipulate layout and colors effortlessly. For instance, you can use grid systems to organize events clearly or apply transitions to create smooth hover effects, drawing attention to important dates. These subtle enhancements can significantly improve the user experience.
Moreover, responsive design can be achieved through media queries, ensuring that your design looks great on devices of all sizes. By applying these techniques, you not only create an appealing interface but also provide accessibility, allowing users to interact seamlessly across different platforms.
Enhancing Calendars with JavaScript
Integrating interactive features can significantly elevate the user experience of time-management tools. By leveraging the capabilities of scripting languages, developers can create dynamic interfaces that respond to user actions, making them more engaging and functional. This approach transforms a static display into an intuitive and versatile resource for managing schedules and events.
Dynamic Event Handling
One of the most compelling advantages of incorporating scripts is the ability to handle user interactions seamlessly. Users can add, edit, or remove events with a few clicks, which encourages regular usage and keeps information up-to-date. For instance, an intuitive form can allow users to input their activities, which then gets reflected in real time.
Visual Enhancements
Moreover, scripts enable the application of visual elements that enhance usability. Color coding events based on categories or urgency can help users quickly identify important tasks. Below is a simple representation of how events can be categorized:
| Category | Description | Color Code |
|---|---|---|
| Meetings | Scheduled discussions or briefings | Light Blue |
| Deadlines | Due dates for tasks or projects | Light Coral |
| Personal | Appointments or personal events | Light Green |
Incorporating such features not only improves aesthetics but also enhances functionality, resulting in a more organized approach to time management.
How to Host Your Calendar Online
Sharing a schedule with others can enhance organization and improve communication. There are various ways to make your schedule accessible to a wider audience, ensuring that everyone stays informed about important dates and events.
Choose a Hosting Platform: Start by selecting a suitable platform to store and share your schedule. Options range from dedicated services to general file hosting solutions. Consider factors like user interface, accessibility, and compatibility with different devices.
Set Up Your Schedule: Once you have a platform, create your layout. Organize your events, deadlines, and appointments in a clear manner. Utilize features such as color coding or categorization to enhance readability and usability.
Ensure Privacy Settings: Before sharing, review the privacy options available on your chosen platform. Decide whether your schedule will be public or restricted to specific individuals. Proper settings will help maintain confidentiality where necessary.
Share Your Link: After finalizing your setup, distribute the access link to your intended audience. You can share it via email, social media, or any other communication channels. Consider adding a brief description to help recipients understand what to expect.
Maintain and Update Regularly: A schedule is only effective if it remains current. Regularly update your entries to reflect any changes or new information. Encouraging feedback from users can also help improve the overall experience.
By following these steps, you can effectively share your timeline with others, making collaboration and planning more efficient.
Resources for Further Learning

Enhancing your understanding and skills in designing interactive time management tools can greatly benefit from a variety of materials and sources. Below is a curated list of resources that can provide deeper insights and practical knowledge in this field.
- Online Courses:
- Coursera: Offers courses on front-end development and user interface design.
- Udemy: Features tutorials focused on building interactive user experiences.
- Books:
- “JavaScript and jQuery: Interactive Front-End Web Development” by Jon Duckett
- “Designing with Web Standards” by Jeffrey Zeldman
- Documentation and Guides:
- MDN Web Docs: A comprehensive resource for web technologies.
- W3Schools: Provides tutorials and references on HTML, CSS, and JavaScript.
- Communities and Forums:
- Stack Overflow: A great platform for asking questions and sharing knowledge.
- Reddit: Subreddits like r/webdev and r/frontend can provide valuable discussions and tips.
Exploring these resources will empower you to create dynamic and user-friendly solutions, fostering both creativity and technical expertise in your projects.
Future Trends in Calendar Design
As we look ahead, the evolution of scheduling tools is set to transform how users interact with time management systems. Innovations in design and functionality aim to enhance user experience, making organization more intuitive and engaging. This shift is driven by advances in technology and changing user expectations, leading to a more dynamic approach to visualizing and planning tasks.
Integration with Smart Technology
The incorporation of intelligent technology is on the rise, allowing seamless synchronization with various devices and applications. This trend not only promotes accessibility but also facilitates real-time updates and reminders, ensuring users stay informed. The integration of artificial intelligence will further personalize experiences, tailoring displays based on individual preferences and habits.
Enhanced Visual Aesthetics
Another key trend is the focus on visual appeal. Minimalist designs paired with vibrant color schemes are becoming increasingly popular, drawing users in while providing clarity. Enhanced graphics and animations create an engaging interface, transforming mundane planning into a more enjoyable experience. Responsive layouts are also crucial, adapting to different screens and orientations, thereby optimizing usability across various devices.